ボタンマニアの皆さんへ。 あなたのボタンはどのように見え、マウスオーバーやクリックにどのように反応すべきでしょうか?
ボタンのデザインを変更する方法
- コミュニティ管理者または管理者ロールを持つコミュニティアカウントにサインインします。
- 紫色のThemeボタンをクリックし、Buttonを選択します。
- すべてのボタンに適用される基本設定を行います:
- Border radius
- Border width
- Font weight
- Text styling (lowercase or uppercase)
- 変更したいボタンを見つけ、タイトルをクリックして設定を表示します。
- Default, Hover, Click をクリックして、設定したいボタンの状態を選択します
- 背景、テキスト、ボーダーの色には、HEXまたはRGBa形式の色を指定します; 背景を透明にしたい場合は、'
transparent'を使用します。 - ボタンの影には、RGBaコード、X軸、Y軸、半径を指定します。
- 背景、テキスト、ボーダーの色には、HEXまたはRGBa形式の色を指定します; 背景を透明にしたい場合は、'
- Publishをクリック
注意: をクリックします。
- 変更を加えると、ボタンモードとページに直接ライブプレビューが表示されます。
- トグルボタンは非アクティブとアクティブの2つの状態から構成されます。 両方の状態に同じスタイリングを使用しないでください。
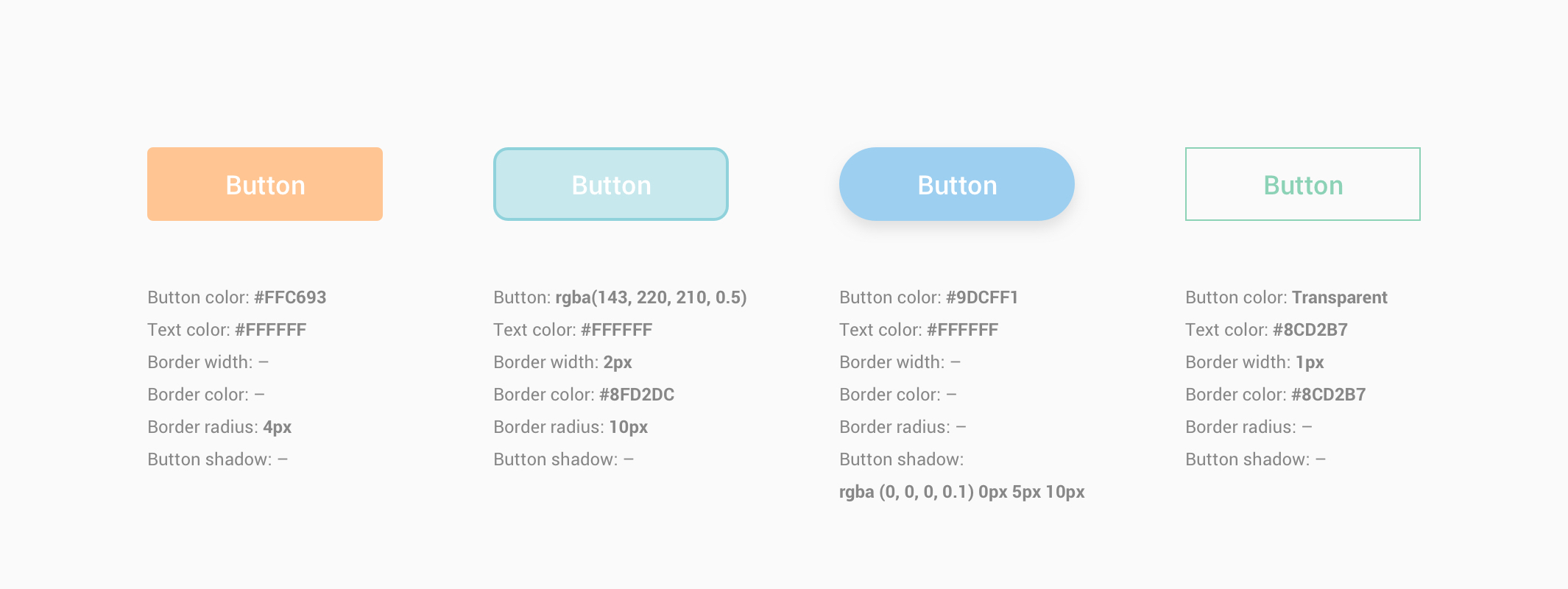
ヒント: アウトラインボタンを作成するには、ボタンの色を「透明」に、ボーダーの幅を少なくとも「1px」に設定してください。 上の画像の4番目のボタンを見てください。
ボタンの例: