Over the last few years, we’ve grown out our widget offering, to help you build and customize your customer hub. Today, we’re launching our all-new Widget Library, to make sure you can find the right widgets for your situation, and better showcase all the available widgets.
What’s new?
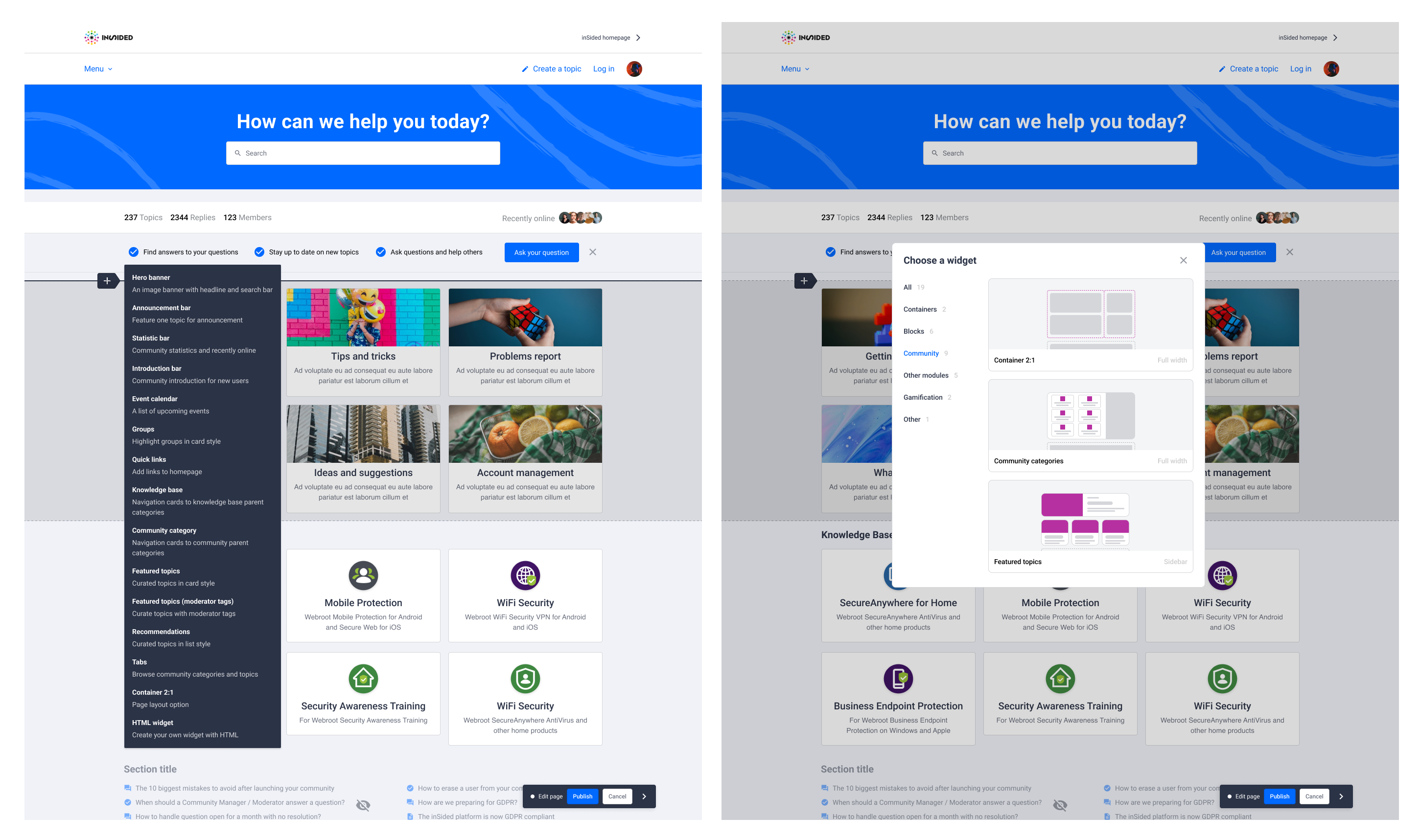
Previously, if you wanted to insert a widget on your homepage, you’d see a long dropdown of unsorted widgets with a title and a description (see left). The new Widget Library (see right) will offer a better view of all widgets available to you, allow you to filter by category and see a preview image of the widget. This helps you better assess which widget you’d like to insert, without having to insert it to see what it actually does.

Furthermore, we’ve made sure that all widgets are now available on all pages that currently support customization (homepage, Community Overview (when enabled), Knowledge Base Overview, Ideas and Product Updates). For instance, that means that you can now insert Ideas widgets on the homepage, or add a Quick Links widget to the Product Updates page. In Q3, we’ll also enable widgets on the Groups and Events overview pages, as well on Custom pages later this year.
We’d like to hear from you!
What’s your favorite widget? And what would you really like to see a widget for?