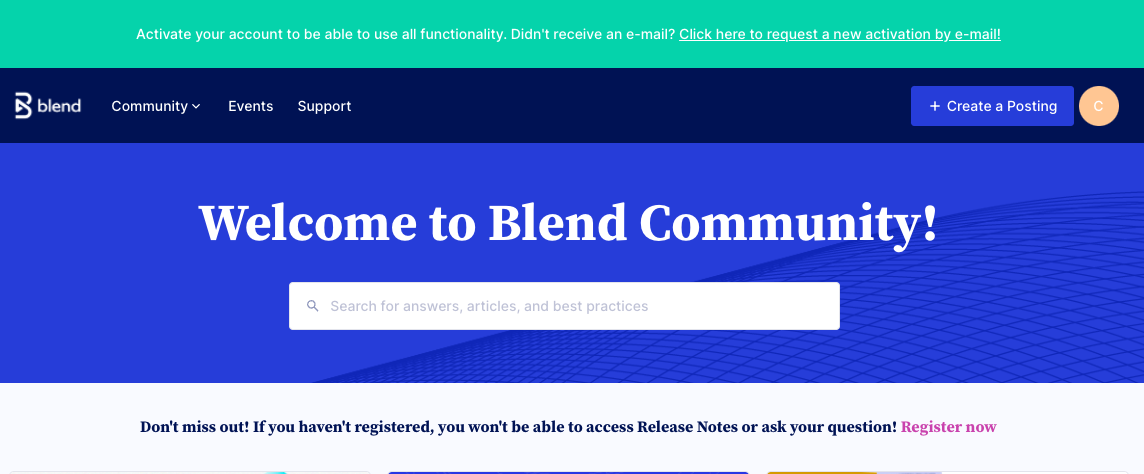
Our Community is publicly accessible, but our users must be registered and approved in order to access certain parts of the system such as Product Updates. I have to manually approve each user and assign them a custom role. As with any manual process, there is a delay between when a user registers and when i grant them access. There is a banner that displays to the user letting them know they have to activate their account through a link in their email. This is very helpful.

When they select the link in the email to activate their account, the Community opens with a red banner that says that their account needs moderator approval. I like this banner but would love to know the hidden phrase so that I can update the terminology so that users understand that it might take a day to get full access. Another issue is this banner appears only once, briefly. The banner doesn’t stay visible to the user until the record is approved.
TLDR;
- How can I change the phrase for the activate and moderator approval needed messages? I understand how to make the changes, but I don’t know the super secret key word.
- Can I make the moderator approval banner stay? I want the banner to display to the user on every window until their record is approved so that they can easily see why they don’t have instant access after registering.

