Hello,
I am working on setting up a custom header and would like to include the Insided user menu in this html header.
What are the Insided calls/variables to display the user avatar and menu?
Thanks
Hello,
I am working on setting up a custom header and would like to include the Insided user menu in this html header.
What are the Insided calls/variables to display the user avatar and menu?
Thanks
Best answer by tom.shaddock
Hi

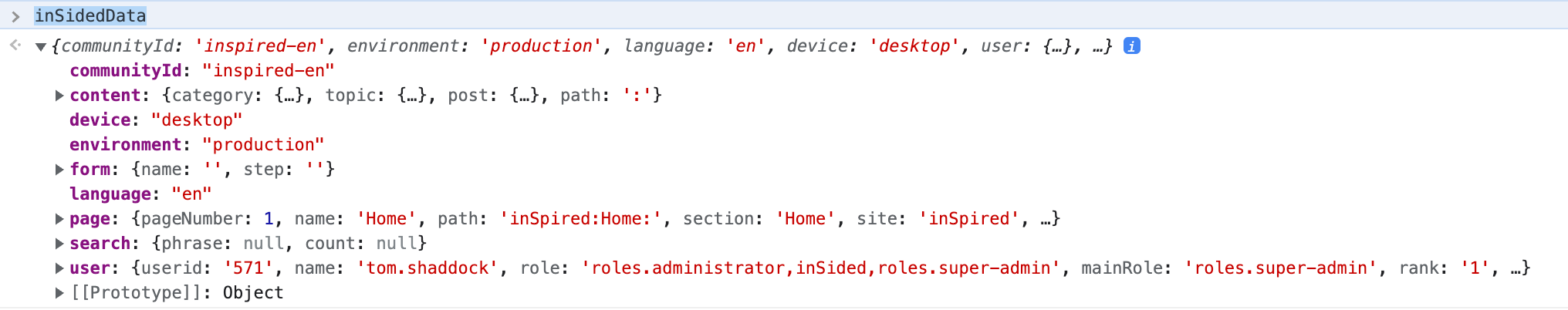
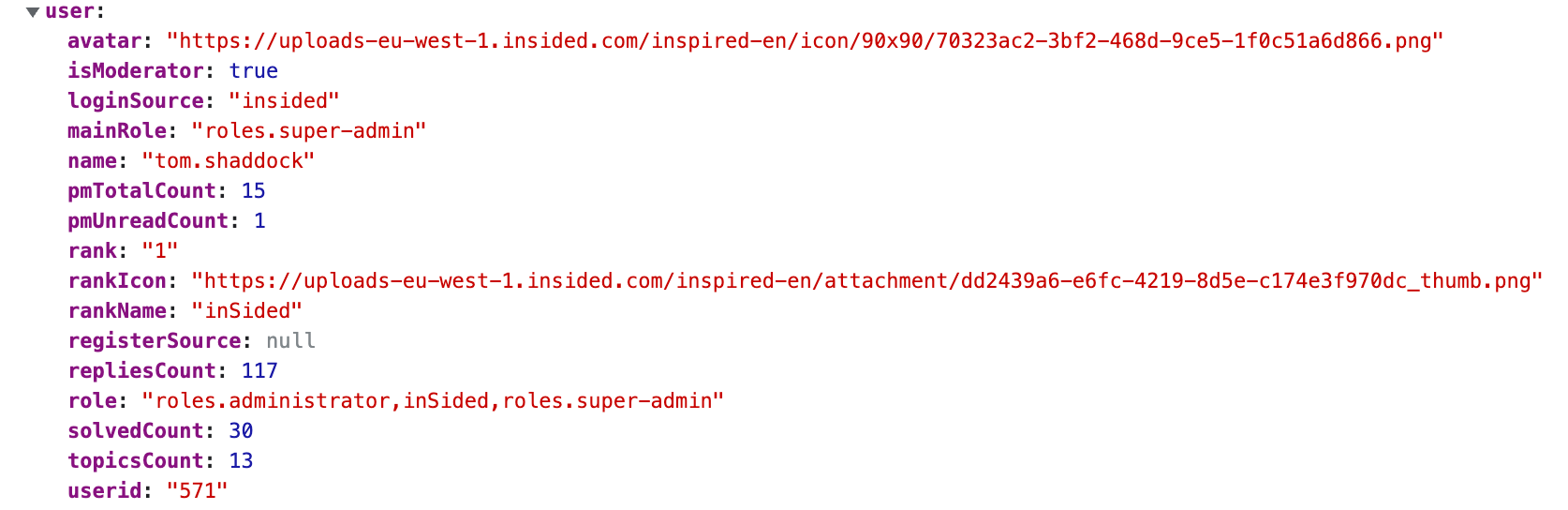
If you check out the nested ‘user’ object - there you will find many of the values you are looking for e.g user ID and avatar link that can be used:

Hope this helps point you in the right direction!
If you ever had a profile with us, there's no need to create another one.
Don't worry if your email address has since changed, or you can't remember your login, just let us know at community@gainsight.com and we'll help you get started from where you left.
Else, please continue with the registration below.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.