Hi team,
The item pills that appear on widget thumbnails seem to move around a lot. It makes it very hard to spec a design for the designers that both looks good on the event page without being wiped out by the “webinar” pill on other pages.
We can just drop the whole design down and leave a LOT of empty space at the top (about 15-20% of the graphic) but then this makes the actual image on the event landing page look pretty strange.
Here’s what I’m seeing with one of our events on different parts of the community.
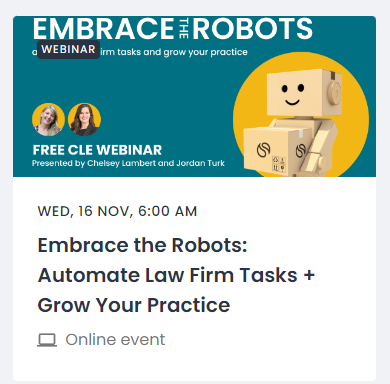
On the homepage widget

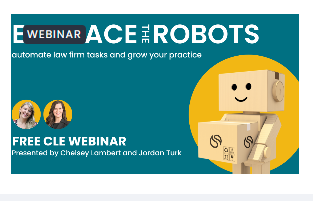
On /events

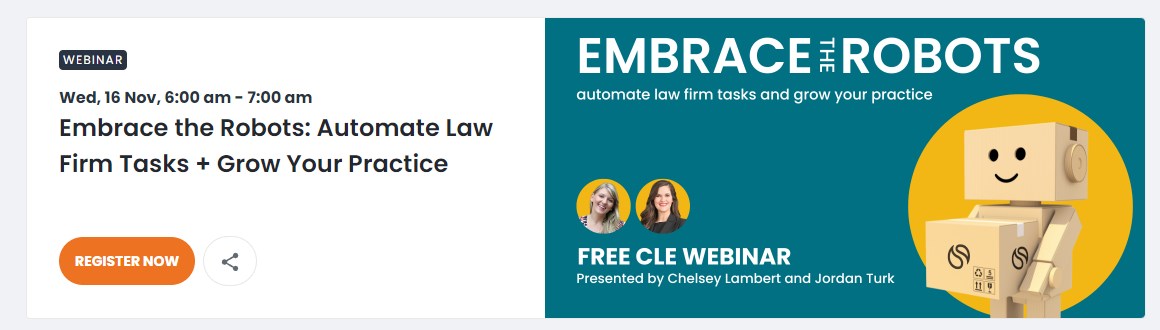
And looking quite nice on the actual event landing page

Questions:
At this point we’re probably going to just disable the tags. Is the only way to do this via custom CSS?
Is there any plans to tweak the content CMS for Insided? It’d be great to have focal point cropping.