I think this possible based on
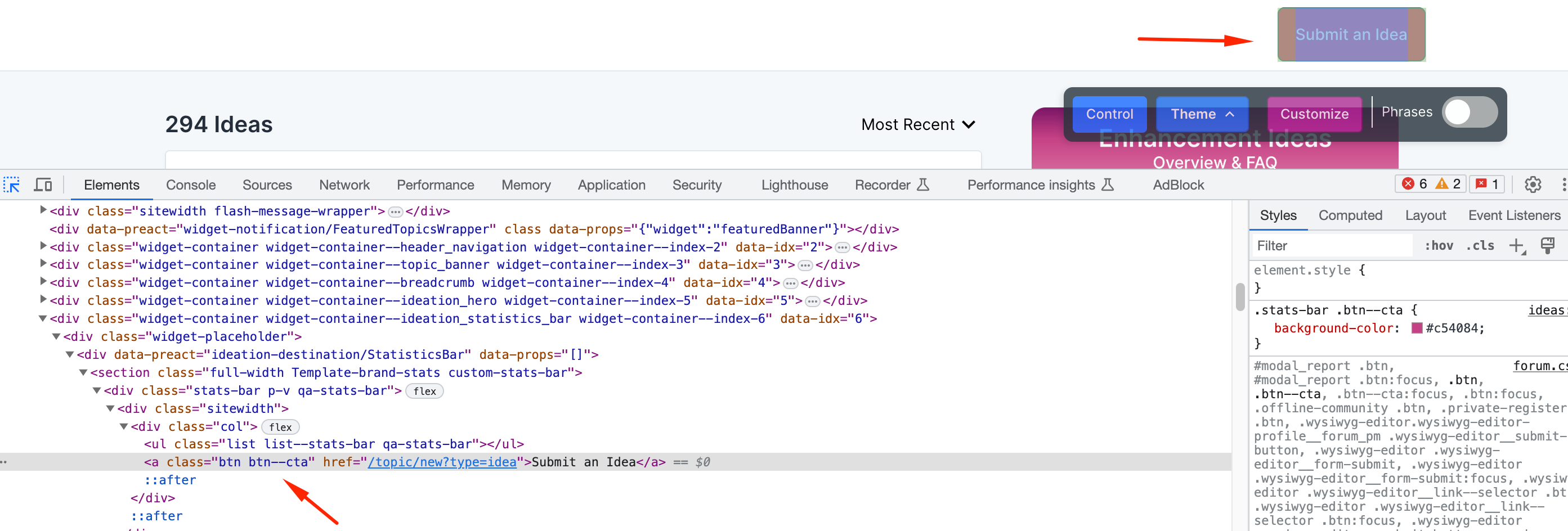
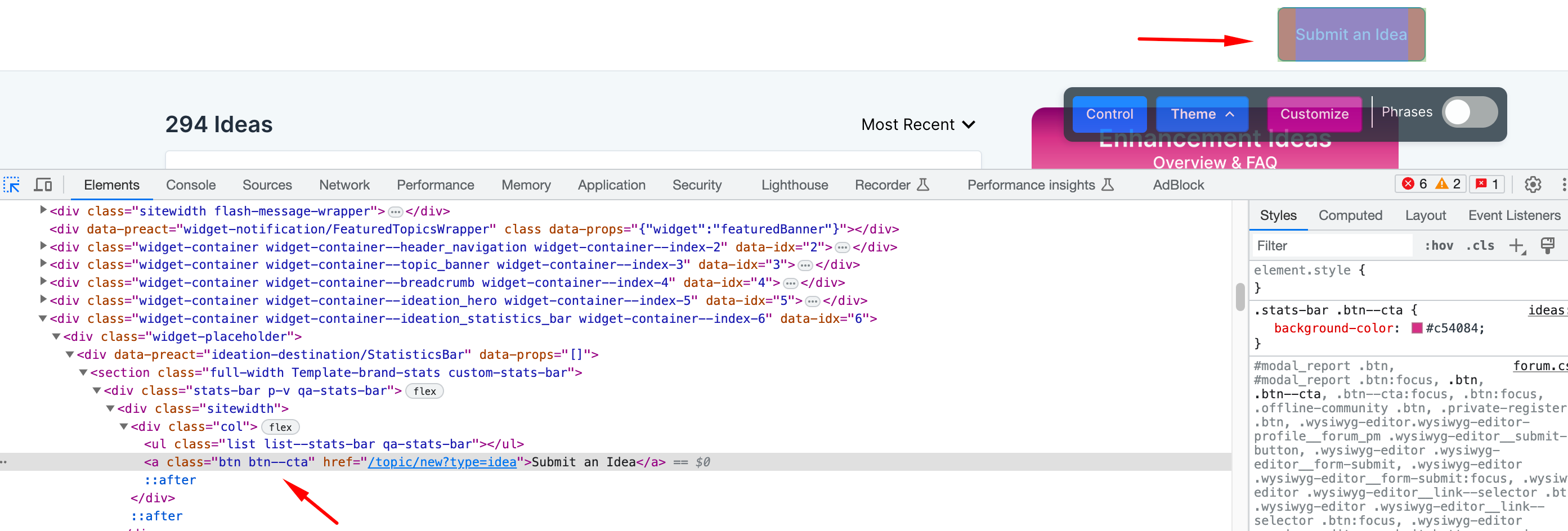
I’d like to change the background color for the Create an Idea button that comes via the ‘Create an Idea’ widget available when you customize the Ideation module landing page.
The button uses default button styles (makes sense), but the color palette of that landing page would make it ideal for us to customize the color of just this button.
Is this possible? If so, how?
(i tried poking around with CSS, but couldn’t figure it out)