Is there a guide on how to set up quick links similar to the Insided integrations icons on the homepage (shown below)?

Is there a guide on how to set up quick links similar to the Insided integrations icons on the homepage (shown below)?

Best answer by SmartlyGreg
So I played around, and there are a few ways to achieve this:
.featured-topic.quicklink__box.card-widget-wrapper.quicklink-icon {
background-color: red;
max-width:20%;
margin: 0px 2%;
}
.customQuickLinksClass {
background-color: red;
max-width:20%;
margin: 0px 2%;
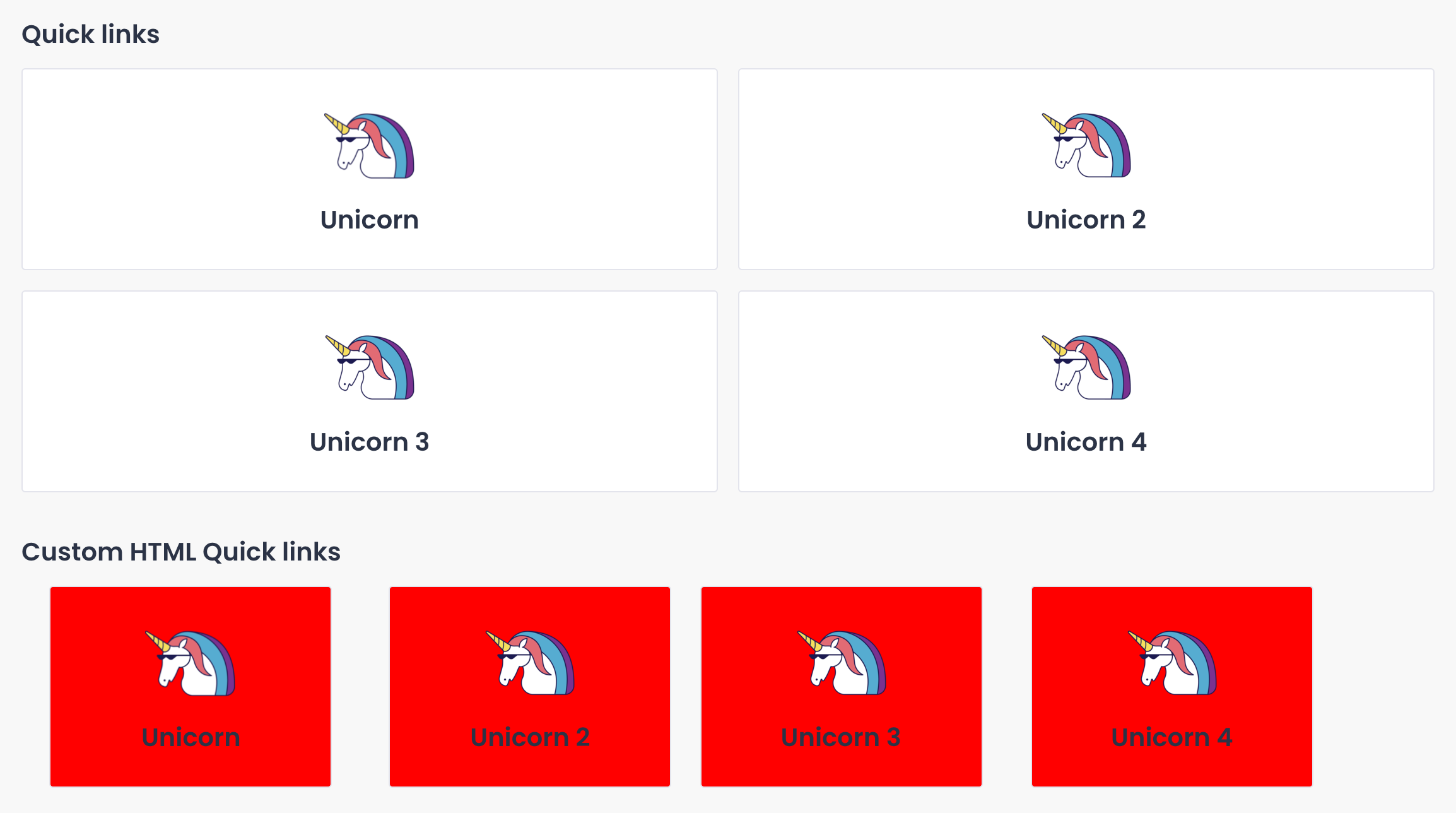
}And the HTML for the quick links “stolen” by cmd+shift+C in Chrome to find the code for the desired section… (And adding the “CustomQuickLinksClass” class to each entry).
<div class="widget-container widget-container--quick_links widget-container--index-7" data-idx="7">
<div class="widget-placeholder">
<div data-preact="quick-links/QuickLinksContainer" class="" ><section class="full-width Template-brand-featured qa-quicklinks-container quicklinks-wrapper homepage-widget-wrapper custom-quicklink"><div class="sitewidth"><div class="col"><h3 class="widget__heading">Custom HTML Quick links</h3><div class="content--centered quicklink__container"><article class="featured-topic quicklink__box card-widget-wrapper quicklink-icon customQuickLinksClass" style="border-radius: 3px;"><a href="http://www.google.com" class="quicklink__url" target="" tabindex="0"><figure class="figure-padding__icon"><div role="img" aria-label="Quicklink image 1" class="padding__icon quicklink__hero" style="background-image: url("https://uploads-eu-west-1.almostinsided.com/smartly-en/attachment/e913a6b2-854e-4825-b65a-111ac62a494a_thumb.png");"></div></figure><div class="quicklink__title"><header><h3 class="card-widget-title">Unicorn</h3></header><p class="text--meta card-widget-text"></p></div></a></article><article class="featured-topic quicklink__box card-widget-wrapper quicklink-icon customQuickLinksClass" style="border-radius: 3px;"><a href="http://www.google.com" class="quicklink__url" target="" tabindex="0"><figure class="figure-padding__icon"><div role="img" aria-label="Quicklink image 2" class="padding__icon quicklink__hero" style="background-image: url("https://uploads-eu-west-1.almostinsided.com/smartly-en/attachment/bfff5592-e9b4-4dfb-bbbb-664abccb1fe4_thumb.png");"></div></figure><div class="quicklink__title"><header><h3 class="card-widget-title">Unicorn 2</h3></header><p class="text--meta card-widget-text"></p></div></a></article><article class="featured-topic quicklink__box card-widget-wrapper quicklink-icon customQuickLinksClass" style="border-radius: 3px;"><a href="http://www.google.com" class="quicklink__url" target="" tabindex="0"><figure class="figure-padding__icon"><div role="img" aria-label="Quicklink image 3" class="padding__icon quicklink__hero" style="background-image: url("https://uploads-eu-west-1.almostinsided.com/smartly-en/attachment/f1fb3552-f7f4-4575-88b3-a4d7db7cbd6f_thumb.png");"></div></figure><div class="quicklink__title"><header><h3 class="card-widget-title">Unicorn 3</h3></header><p class="text--meta card-widget-text"></p></div></a></article><article class="featured-topic quicklink__box card-widget-wrapper quicklink-icon customQuickLinksClass" style="border-radius: 3px;"><a href="http://www.google.com" class="quicklink__url" target="" tabindex="0"><figure class="figure-padding__icon"><div role="img" aria-label="Quicklink image 4" class="padding__icon quicklink__hero" style="background-image: url("https://uploads-eu-west-1.almostinsided.com/smartly-en/attachment/d6ca3fe5-0b41-41cb-b348-e01457d07a15_thumb.png");"></div></figure><div class="quicklink__title"><header><h3 class="card-widget-title">Unicorn 4</h3></header><p class="text--meta card-widget-text"></p></div></a></article></div></div></div></section></div> </div>
</div>Resulting in standard quick links being spared by the new style:

Hope this helps!
If you ever had a profile with us, there's no need to create another one.
Don't worry if your email address has since changed, or you can't remember your login, just let us know at community@gainsight.com and we'll help you get started from where you left.
Else, please continue with the registration below.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.