このページでは、アイデア概要ページをどのようにカスタマイズするか、そしてそのページで使用できる最も関連性の高いウィジェットを発見する方法を学べます。
カスタマイズモードにアクセス

-
コミュニティマネージャーまたは管理者のユーザーロールでコミュニティアカウントにサインイン
-
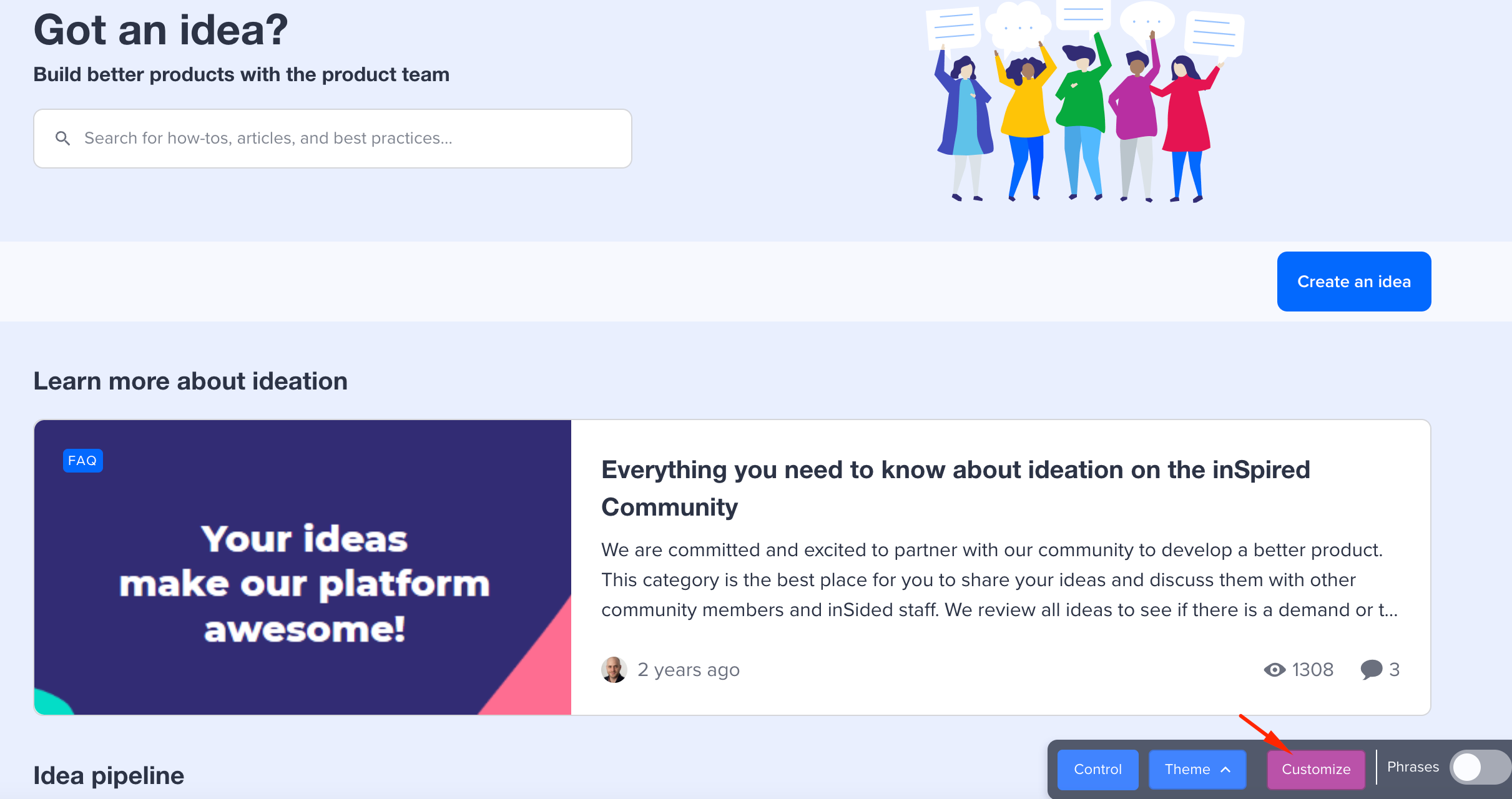
アイデア概要ページで紫色のカスタマイズボタンをクリック
変更を公開

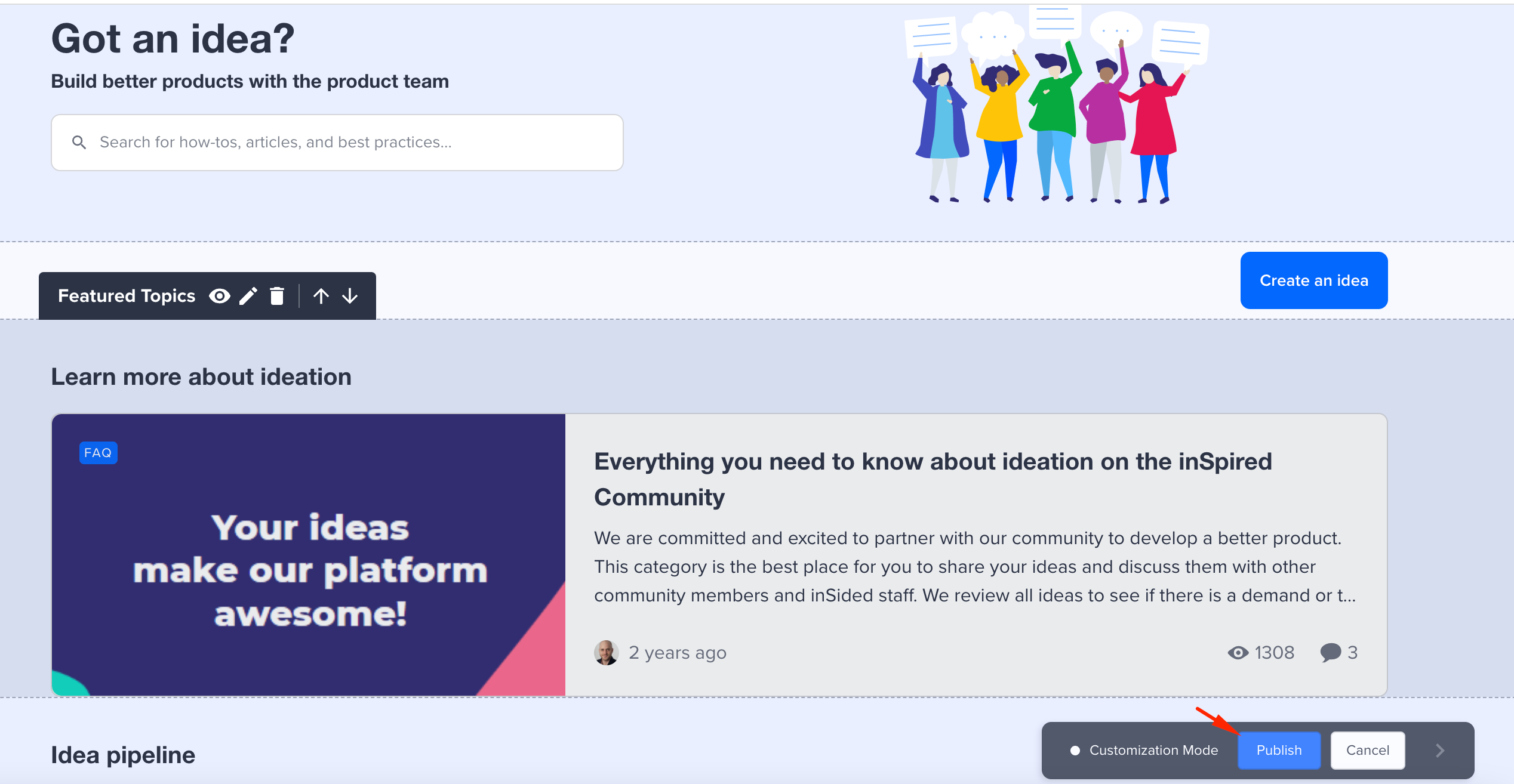
カスタマイズモードでは、変更の間にライブプレビューが表示されますが、これらの変更はエンドユーザーにはまだ直接見えません。変更をコミュニティに適用して(全員に見えるようにする)ためには、カスタマイズモードのアクションバーで公開ボタンをクリックする必要があります。
カスタマイズについての詳細
カスタマイズモードの詳細についてはこのホームページのカスタマイズに関する記事をお読みください。
ウィジェットの位置
ウィジェットを追加できる位置は次の3つです:
-
本文(ページの全幅に拡張)
-
コンテナ(ページ幅の3分の2に拡張)
-
サイドバー*(右側に表示)
*サイドバーウィジェットは、サイドバーが設定されている場合のみ追加可能
アイデア概要ページの主要ウィジェット:
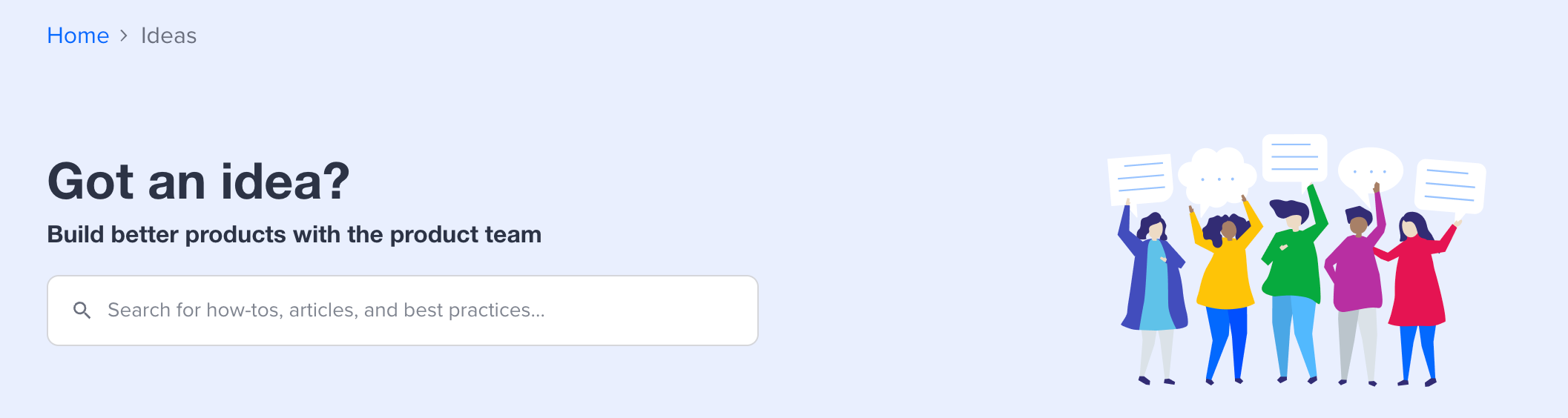
ヒーローバナー

位置: 本文
見出しと検索バー付きの画像バナー。通常、ユーザーをコミュニティに歓迎し、情報を検索できるようにするためにナビゲーションの直下に表示されます。
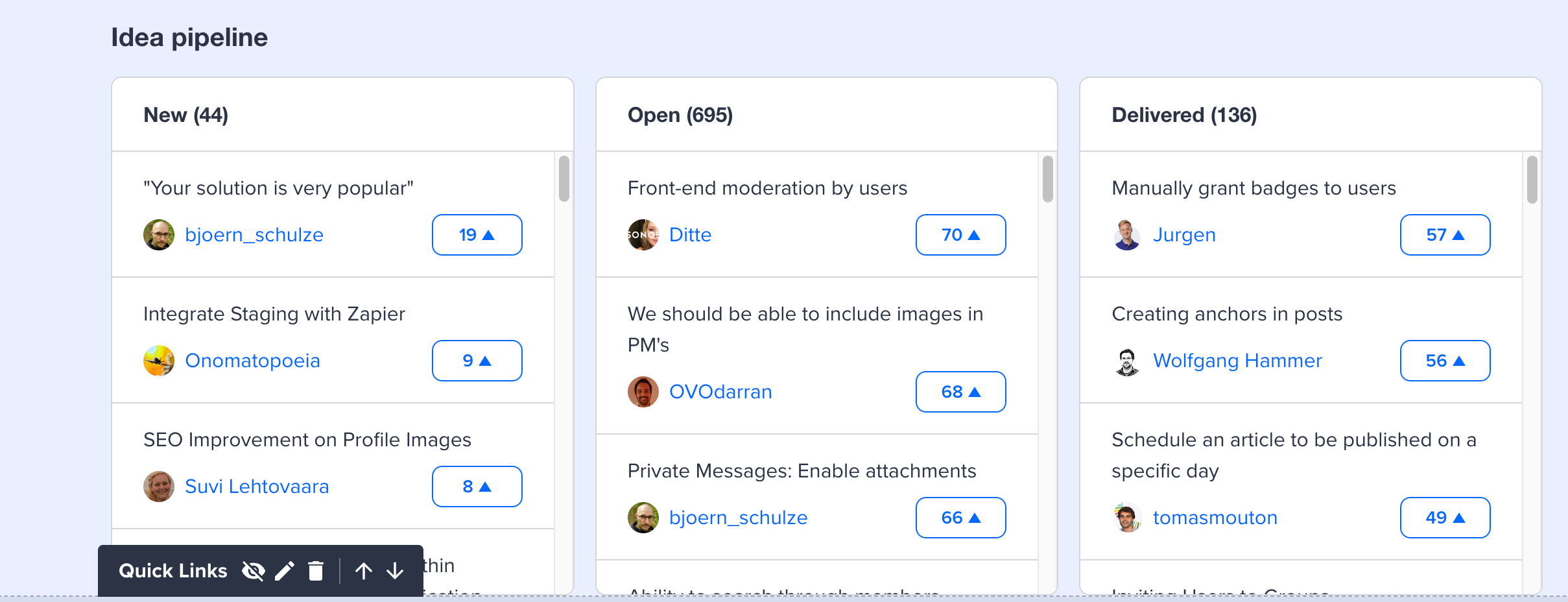
アイデアパイプライン

位置: コンテナ
3つの列、それぞれにアイデアステータス1つずつ。新しいアイデア、投票受付中のアイデア、最近配信されたアイデアを促進するために通常使用されます。表示されるアイデアステータスは設定可能です。
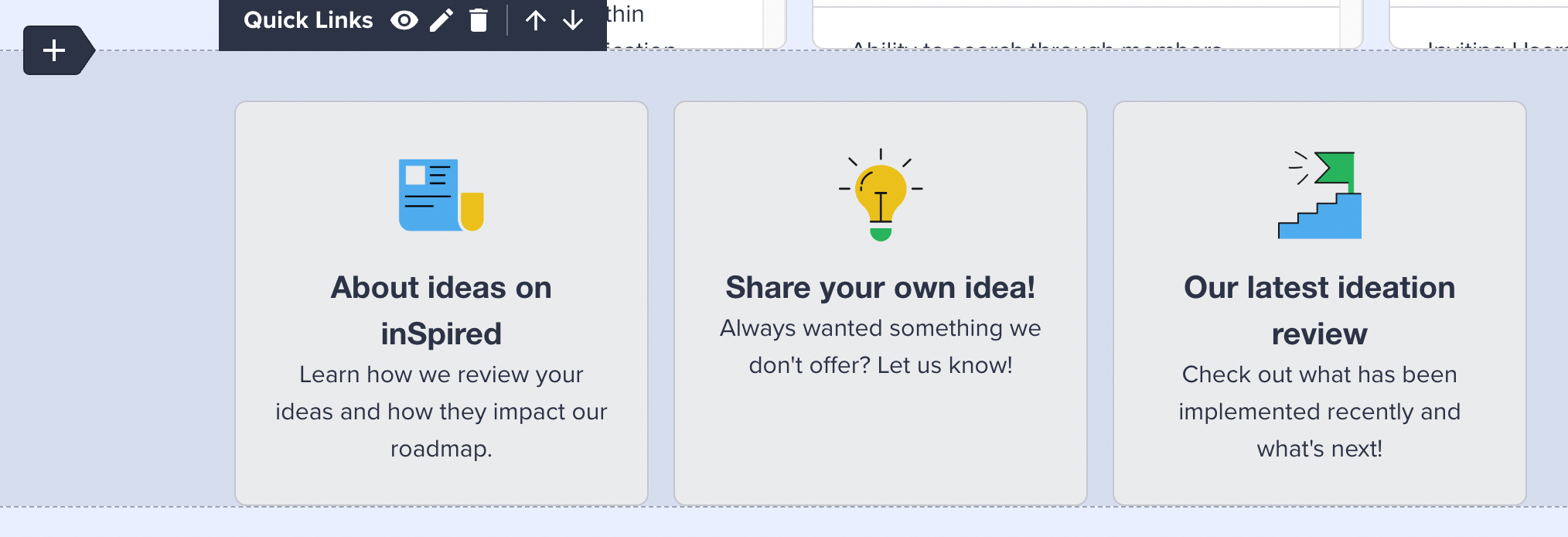
クイックリンク

位置: 本文、コンテナ、サイドバー
カードスタイルのリンク。カードにはタイトル、URL、説明(オプション)が含まれ、通常のテキストとして表示するか、アイコン/画像としてビジュアルで表示することができます。最大6つのクイックリンクが表示され、6つ以上を設定した場合は「もっと見る」ボタンをクリックして読み込むことができます。
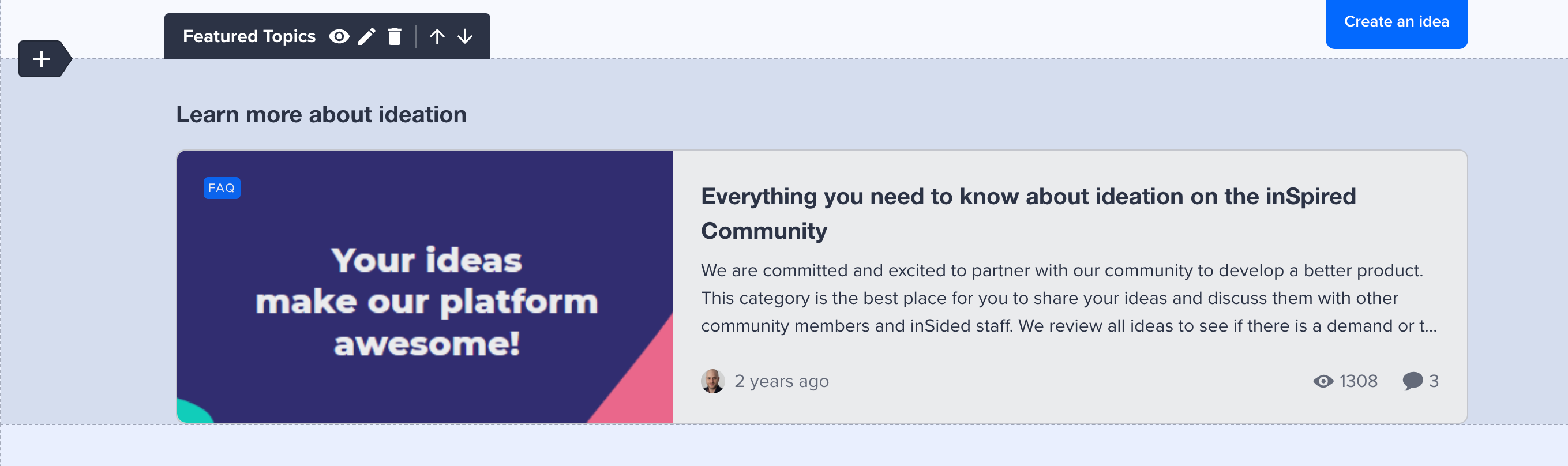
注目トピック

位置: 本文
カルーセルスタイルの注目トピック。検索やトピックURLのコピー/ペーストで表示するトピックを手動で選択できます。必要なだけ多くのトピックを表示し、大きなカードで表示するトピックの数を決定します。各トピックタイプには独自のカードスタイルがあります(例:記事にはフィーチャー画像が表示され、アイデアにはそのステータスが表示されます)。視覚的一貫性を維持するために同じトピックタイプを複数フィーチャーすることをお勧めします。オプションで、注目トピックカードの上にタイトルを追加し、下にボタンを追加することもできます。
製品エリアでフィルタ
位置: サイドバー
Controlで定義された製品エリアでフィルタします。
アイデアステータスでフィルタ
位置: サイドバー
Controlで定義されたアイデアステータスでフィルタします。
