We switched to public visibility for our community last week. 🎉
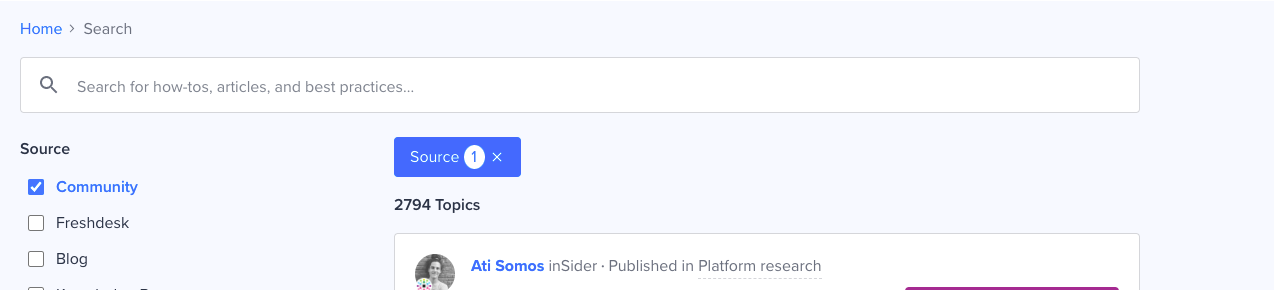
Some early feedback is that people are using search when logged-out and wondering where the full results are. They can see some for public categories and content we have integrated into our federated search. But they don’t see private category content (most of our posts).
Is there a way to edit a phrase or inject CSS to style the logged-out search results page to indicate that they they should log-in to see the full results?
The Community source (Phrase nav.title.community) is the one with private permissions. Perhaps is there a way to make this phrase say something else when they’re logged-out?