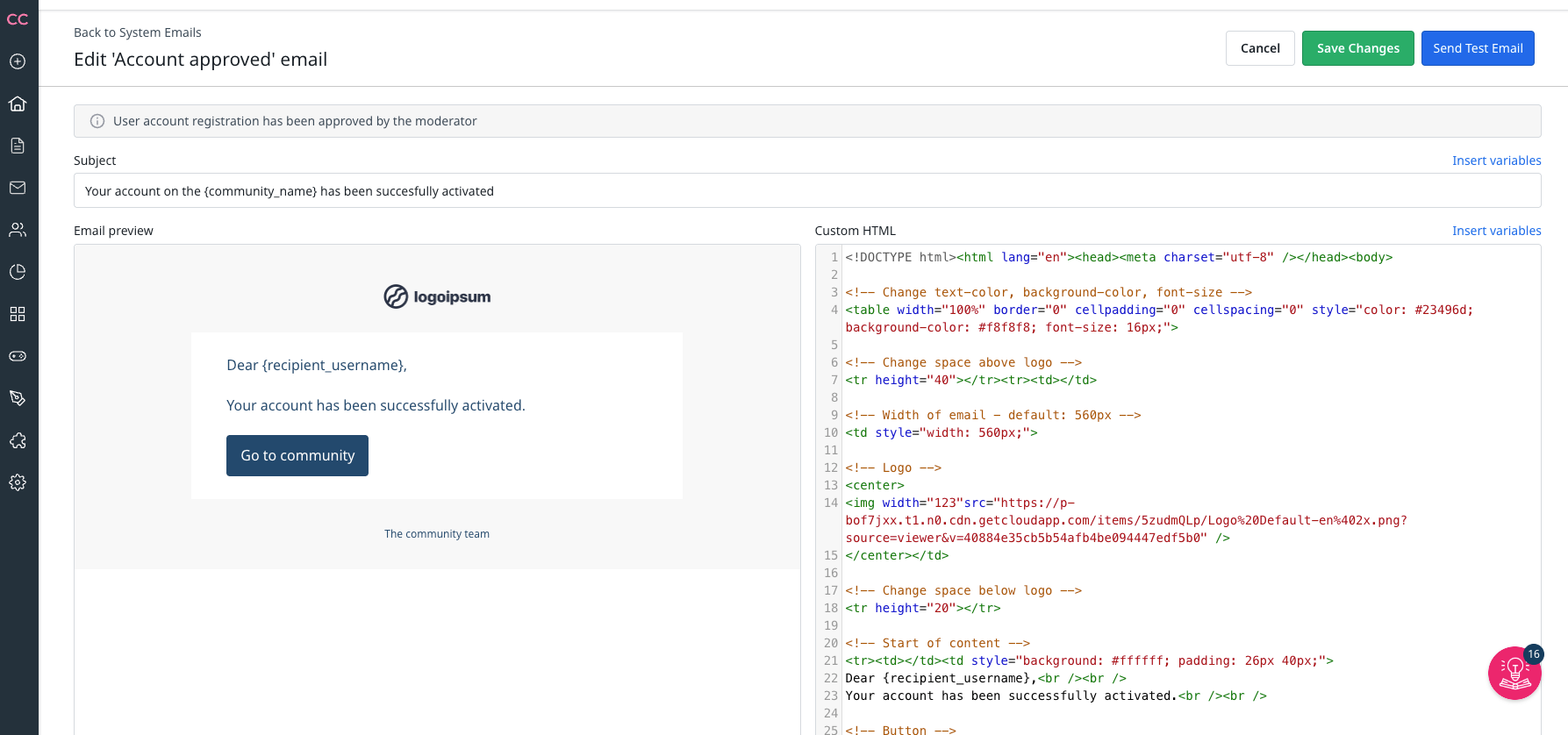
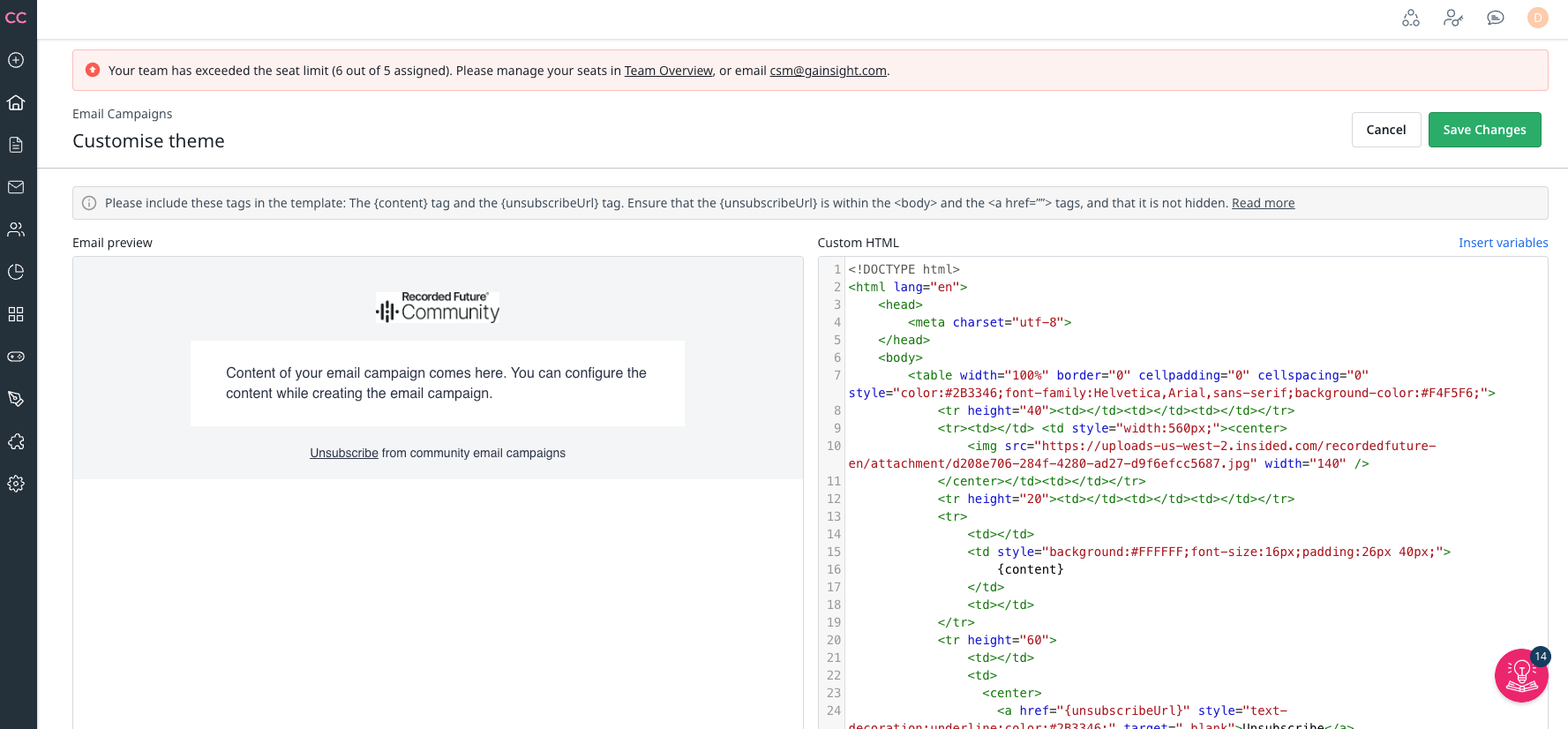
It feels as though the editing of emails has been made with a different approach to the rest of the platform. Pure HTML is acceptable in many ways especially for emails but in 99% of cases the style of the email that are sent will have the same header, footer and the changes are essentially the body content, and my guess is most people would rather avoid messing with HTML as much as possible.
I’d suggest, in order to be consistent with the rest of the product, that there be 2 sections to system emails in Control:
- Email Template: You set the styling of the email including button style (If possible similar to the “Customise” experience of the homepage for example, but not necessarily)
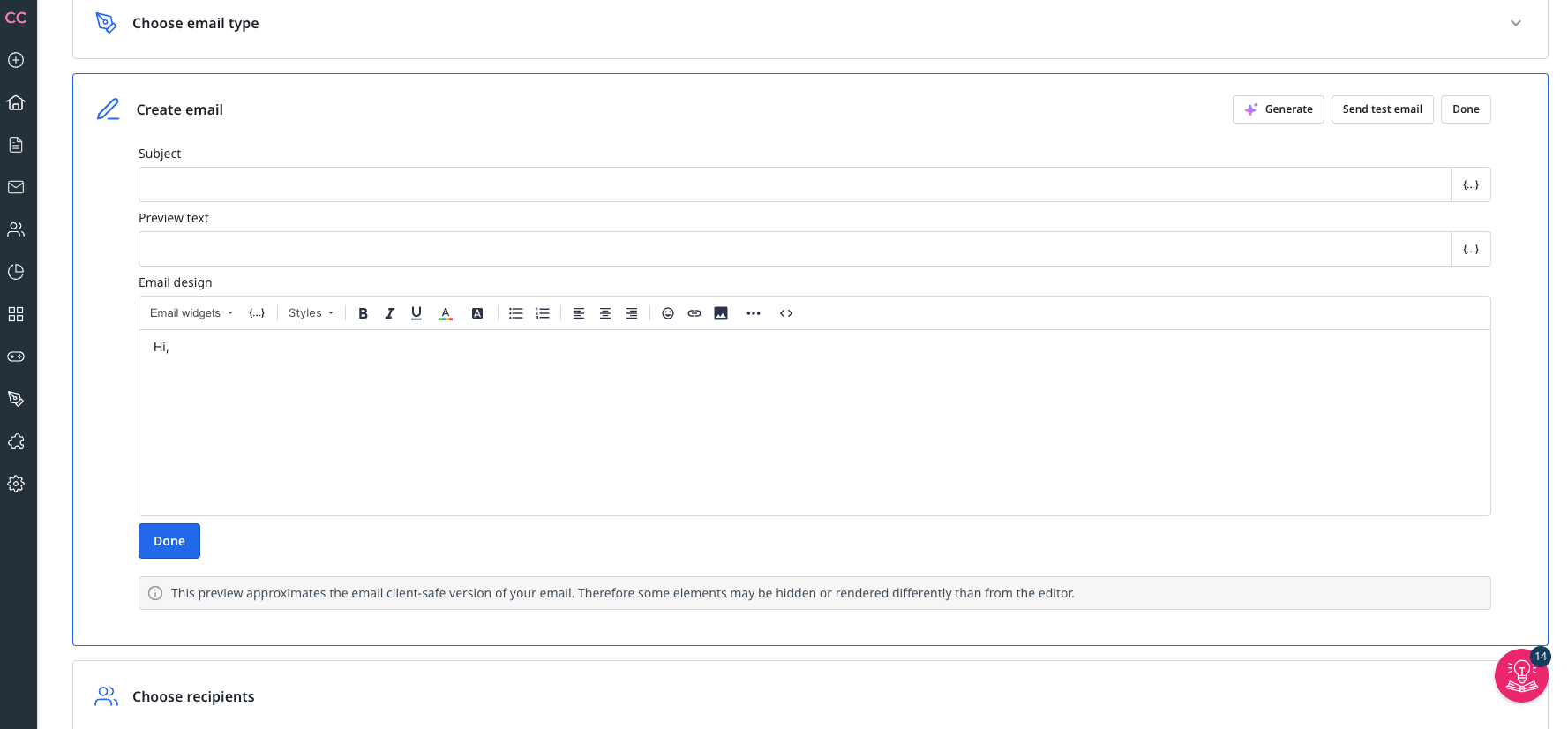
- Email Content: Similarly to the Phrases section only the main recurring elements would be removed (ie. Header footer etc…) and the interface would be like the standard text editor + main CTA phrase
This would mean that any changes to the header or footer of the email can be done once in order to update all emails, as compared to today where each System email needs to be opened edited and saved.
This furthermore, opens the door to the ability of having more than 1 template and being able to choose which emails use what. (Perhaps to distinguish notifications from more critical communications (Password reset, post flagged etc..)