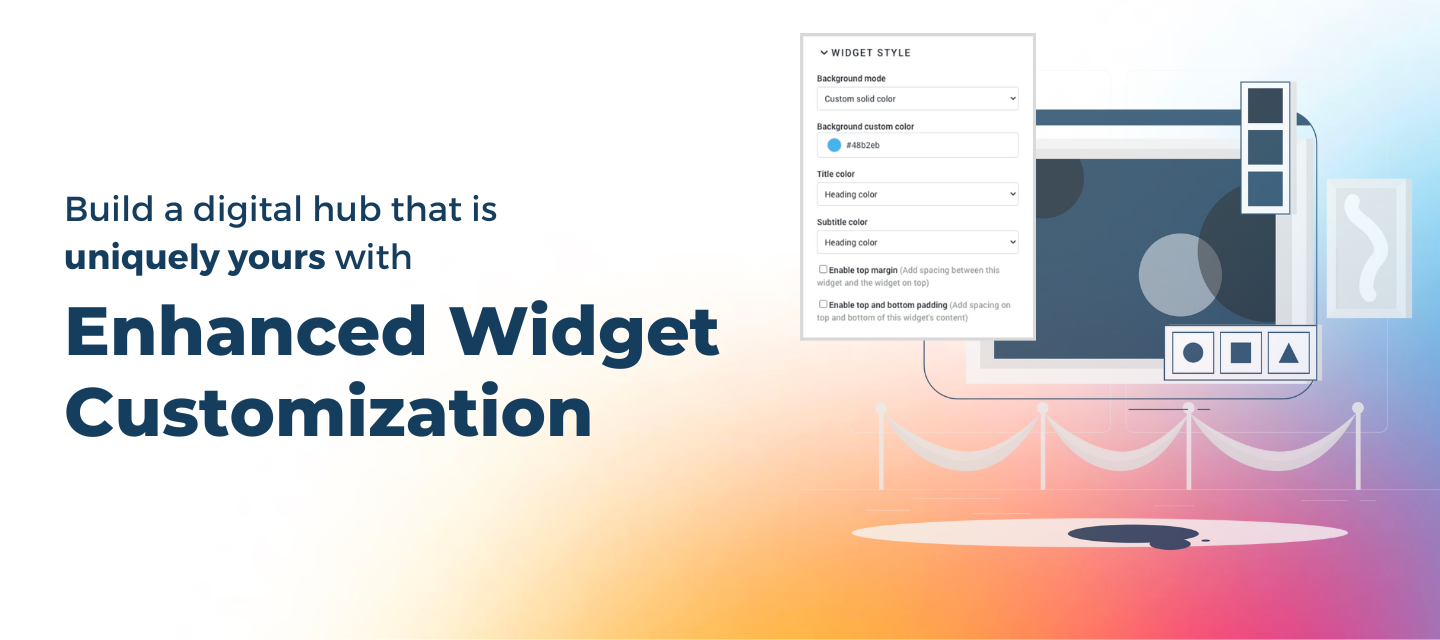
Your Digital Hub and Community should look and feel uniquely like your brand. That is why we are excited to release enhanced customization options that empower community managers to customize widgets throughout their Digital Hub. The out-of-the-box customizations are easy to use and require no coding knowledge!
What’s New?
- Customize widgets by adding text and background colors to make your widgets stand out and match the look and feel of your site
- Enable top margin and adjust top and bottom padding to control the spacing between widgets and improve design flexibility
Please note that if custom CSS is heavily used in your instance, you may notice some shifts in the existing UI of your instance. Please contact your CSM if you have any questions or need assistance.
Get Started!
To get started, simply navigate to the homepage or any custom page. Enter customization mode and select the widget you want to add or customize. From there, you can:
- Add your desired text and background colors - you can choose primary or secondary colors from the theme, or a custom color to make the widget stand out. If you do not specify a color, the widget will use the theme color.
- Enable or disable the top margin (spacing between two widgets) - top margin adds space on top of the widget (grey area in the screenshot below.) The theme's background color is used for the margin.
- Enable or disable top and bottom padding (spacing within a widget) - padding is the space on top and bottom of a widget’s content (seen in red in the screenshot below). Padding uses the widget’s background color if one of the available options is selected. If not, the color derives from the theme’s background color.
We hope these enhancements make it even easier for you to create engaging and visually appealing content for your hub. As always, we welcome your feedback and suggestions for future updates.