Our goal is to allow our customers to build the community or customer hub that they envision, and to tailor it to their needs. Today, we’re expanding our customization capabilities to better direct your users to specific areas of your community by offering the all new Banner widget.
What can I use it for?
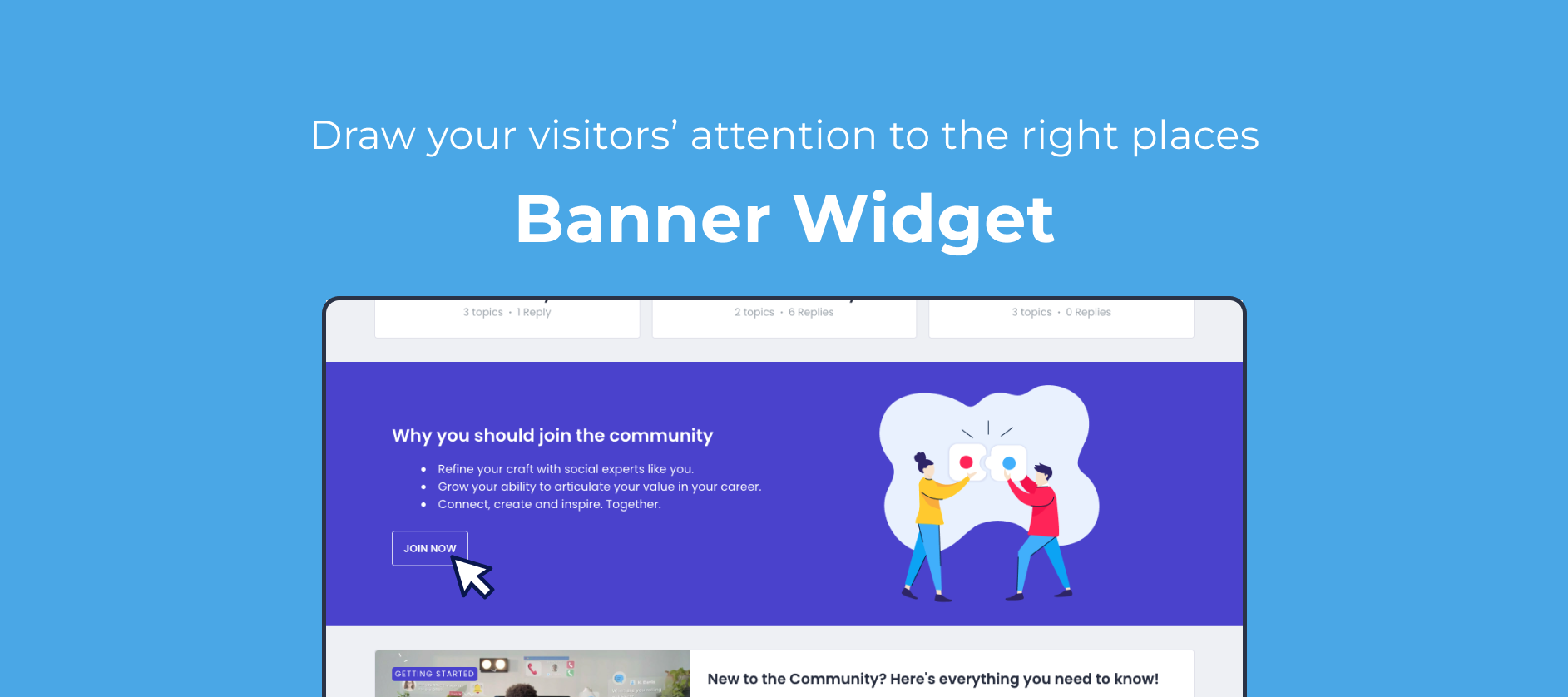
The new Banner widget will offer you a full-width section to better display images, text and buttons and draw your visitor’s attention. We feel this is an essential building block that, for example, allows you to:
-
Build a landing page to highlight 2 or 3 specific aspects of your community, and lead your visitors there
-
Better drive visitors to content that you’d like your audience to engage with
-
Improve conversion by creating a dedicated section with a clear CTA to register
-
Better draw attention to a specific announcement, and link to more details
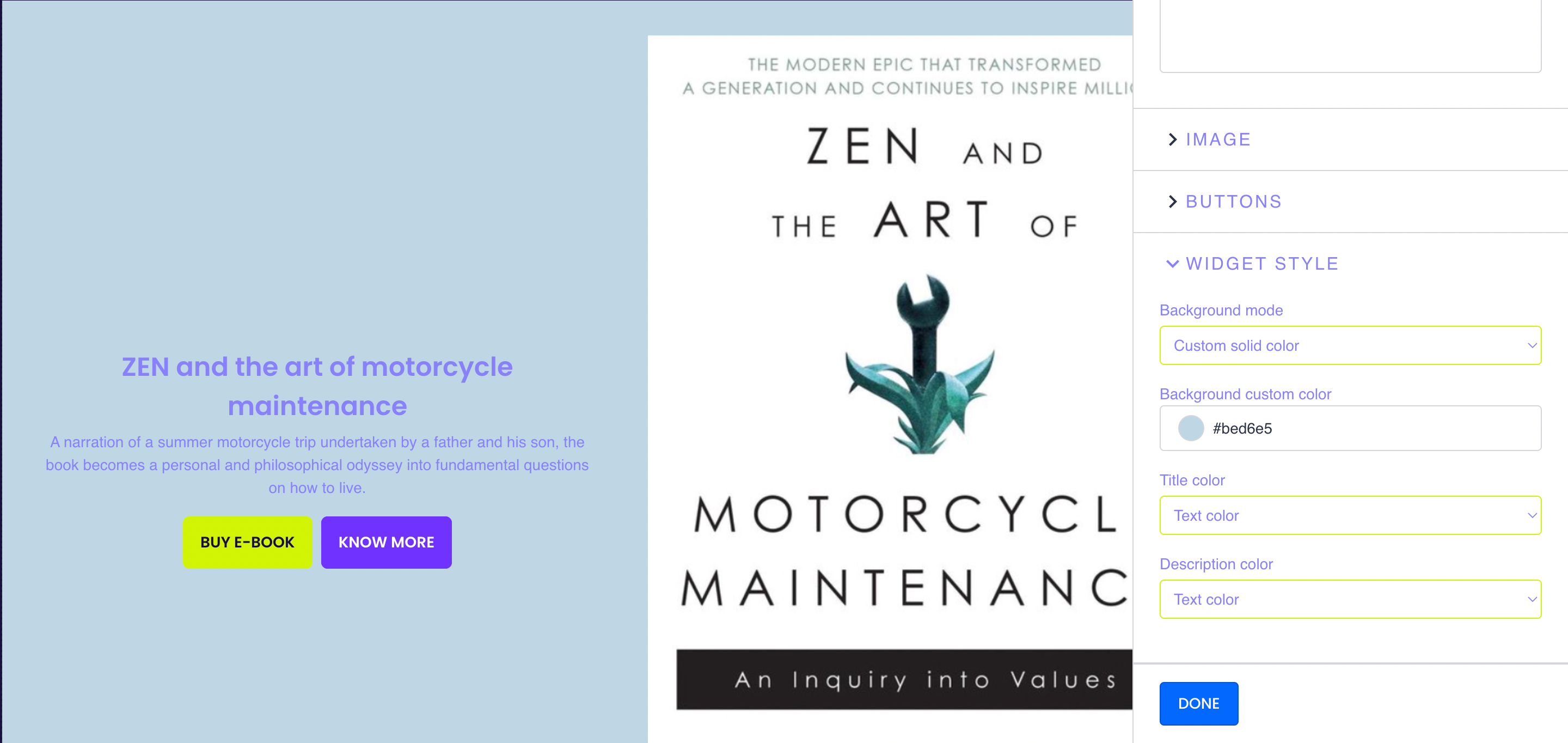
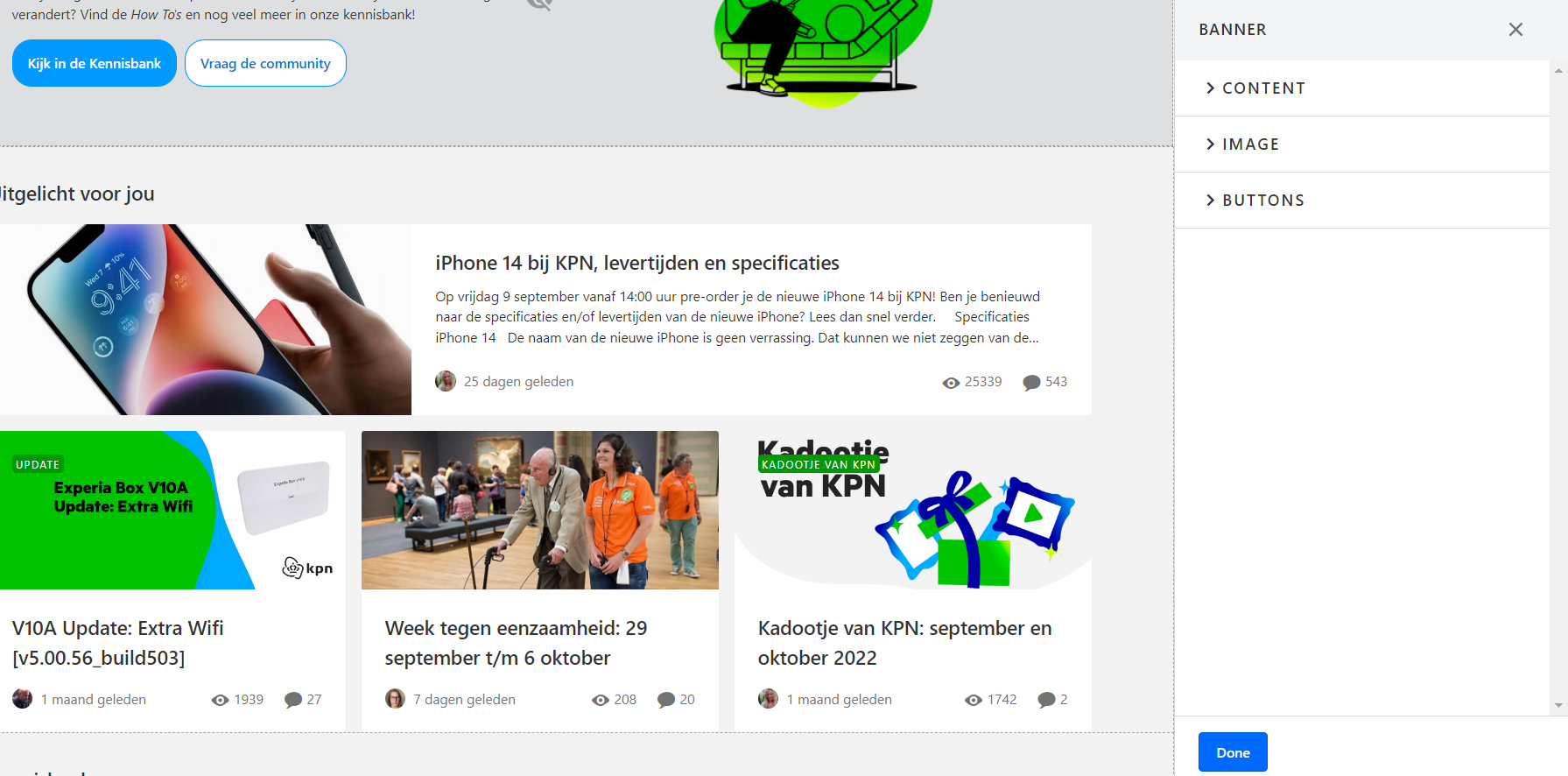
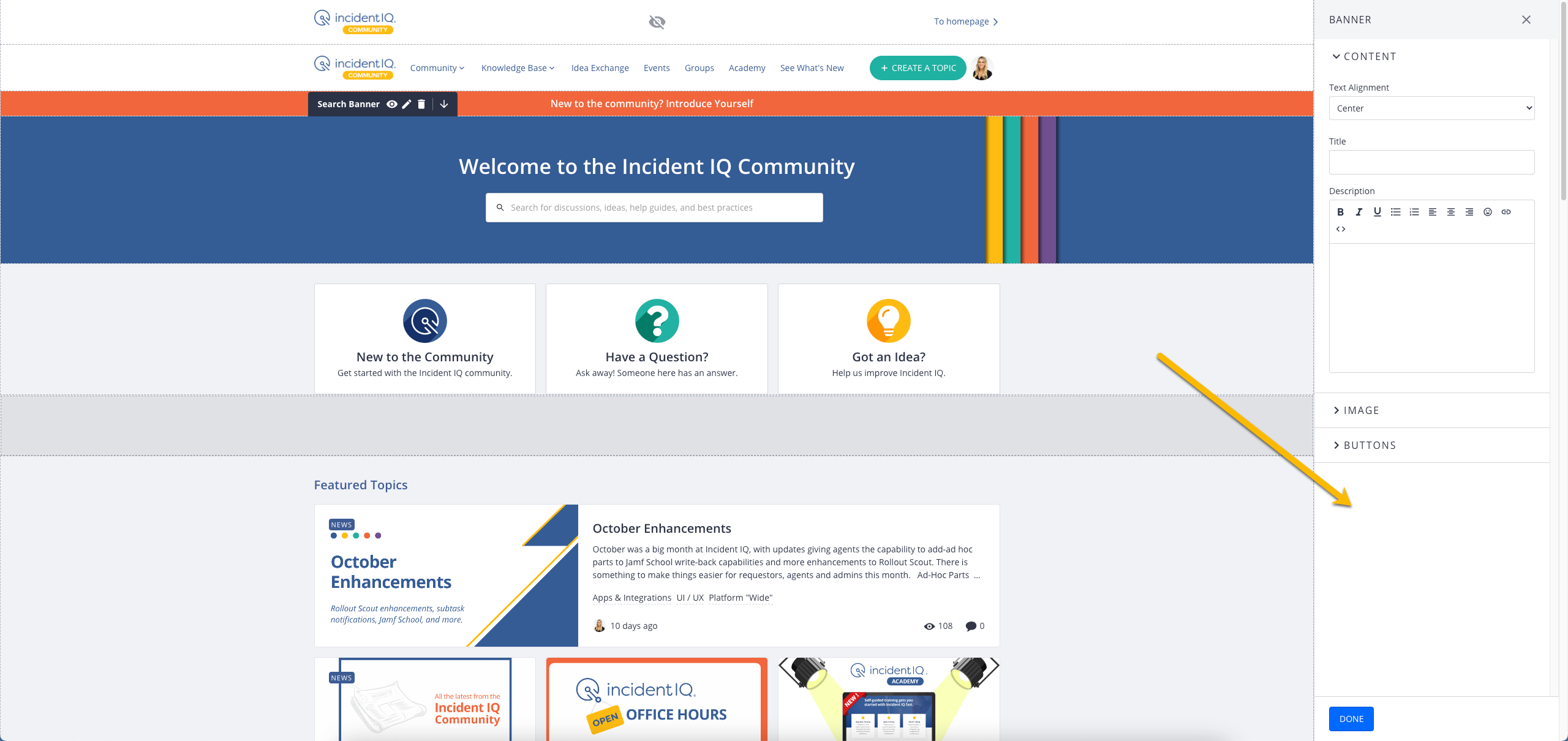
Some visual examples:
How do I use it?
Just as with any widget, you can insert it by toggling Customization mode, and clicking the + icon at the line where you want to insert it. You’ll then be able to customize:
-
Header & content (and text alignment)
-
Image (and image alignment)
-
Buttons (primary and secondary)
-
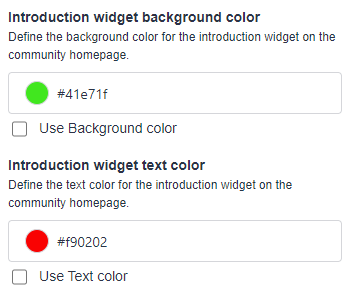
Background color
-
Title color
-
Description color
We’d love to hear from you!
-
What would you be using this widget for specifically?
-
What would make this widget even more powerful?