Updated on Aug 2021 - The design templates are now available in Figma community: Figma.
The look and feel of your community matters. To help you to optimize your community design, we’d like to introduce the design templates to help kickstart your design process! It is a guide which will give you all the details you are looking for!
What’s in the templates exactly?
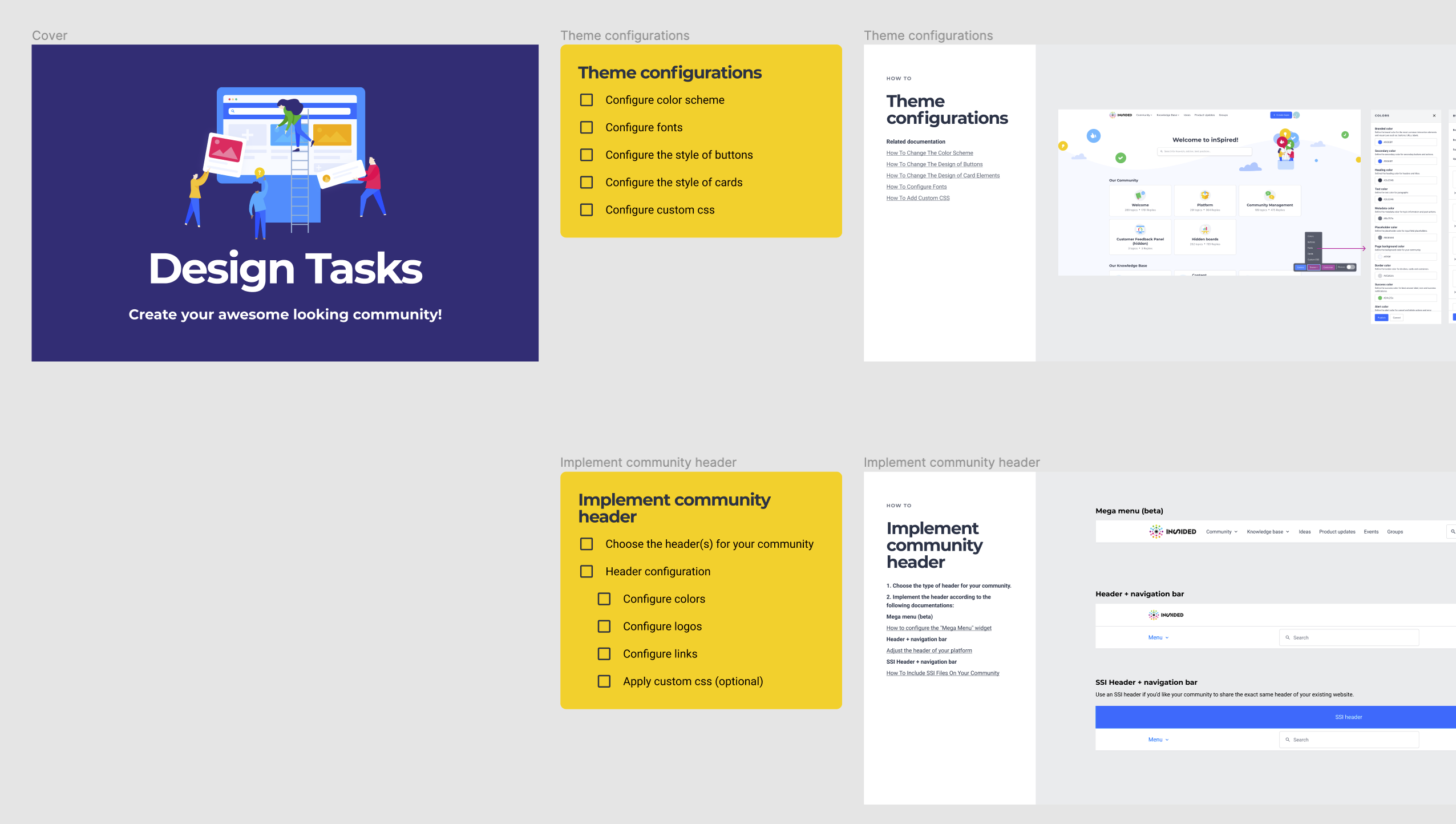
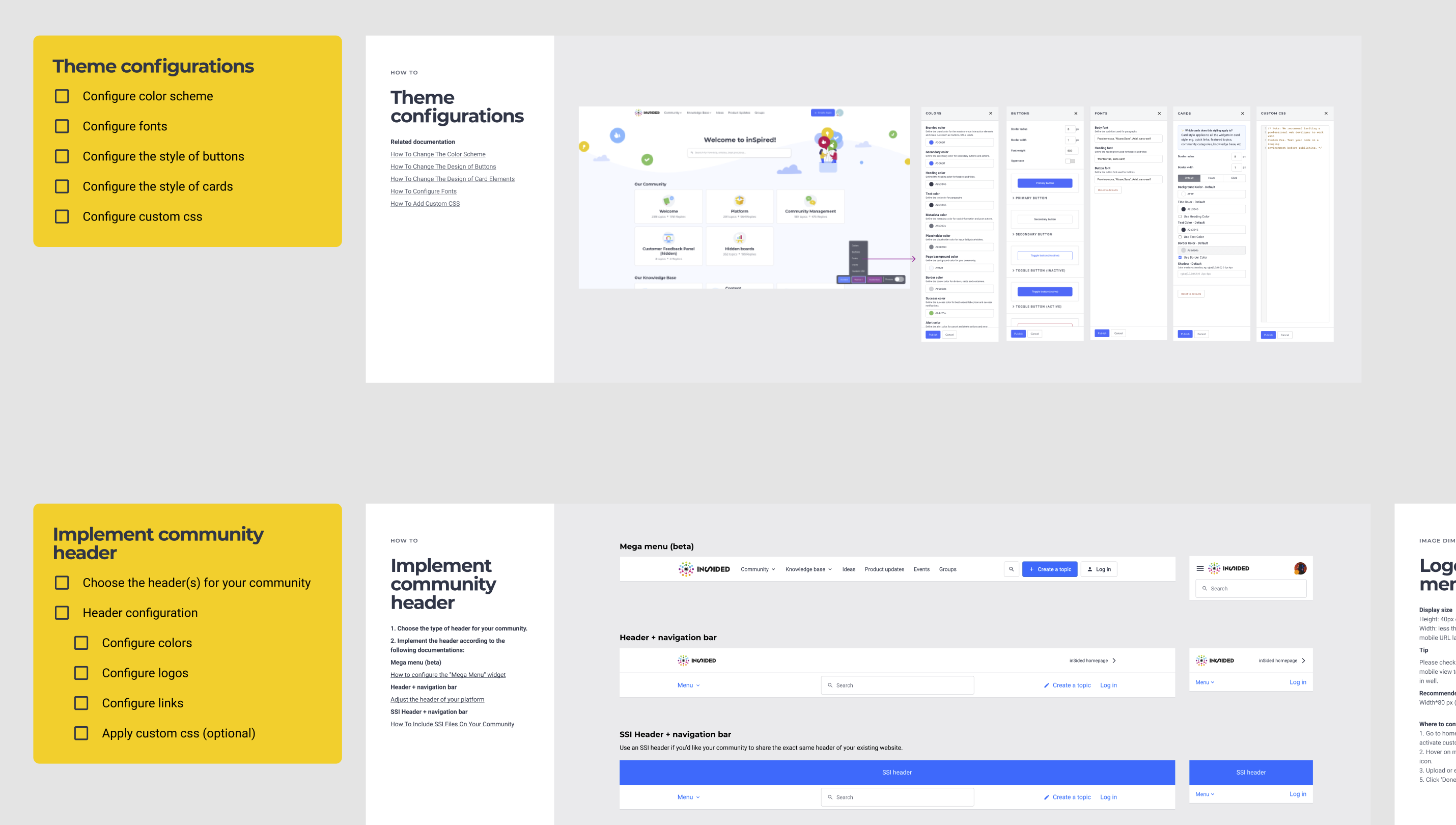
Get started with community design
A step by step guide for you to customise and style your community from scratch.

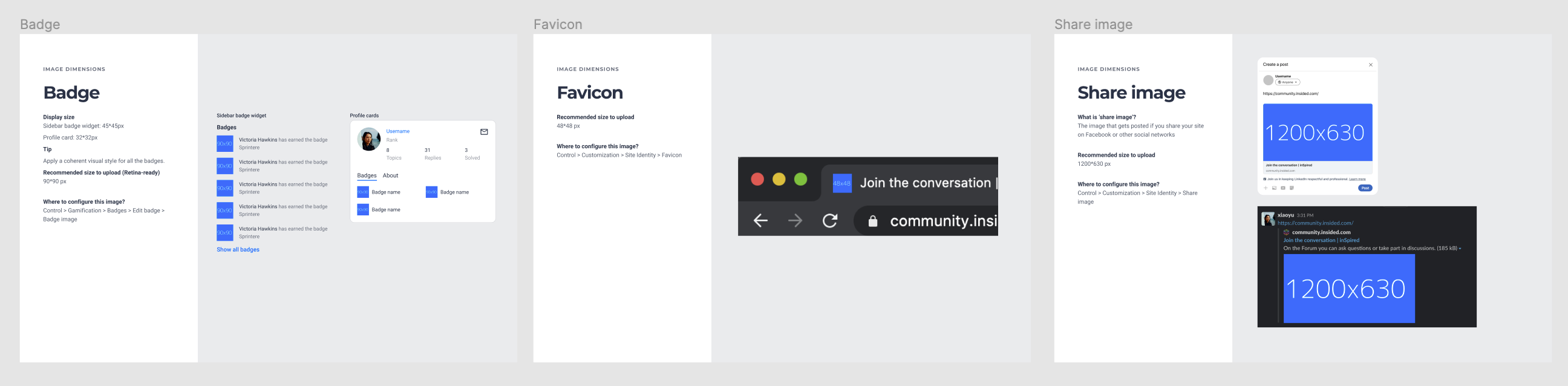
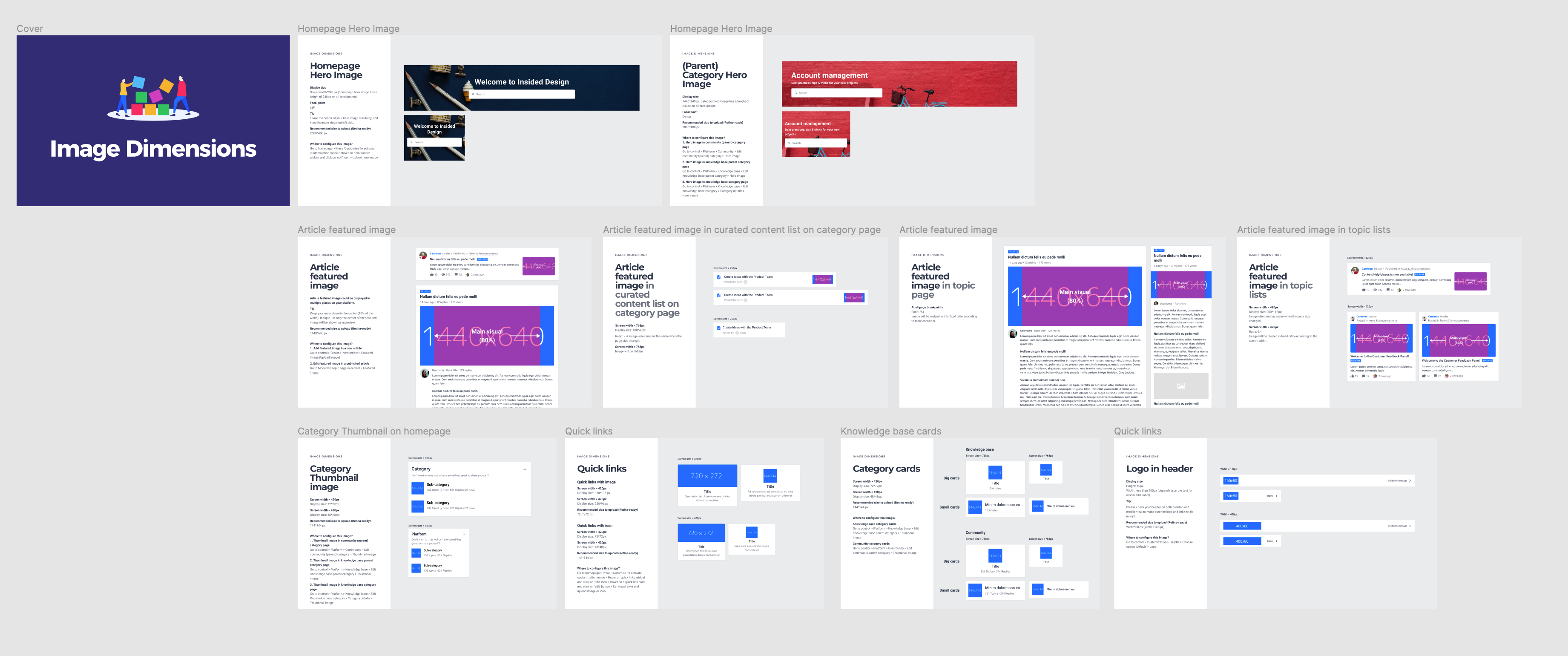
Image dimensions
Find explanations of the most prominent images and their dimensions used in our platform. And you can try the image in the design file to make sure it looks perfect in your community.

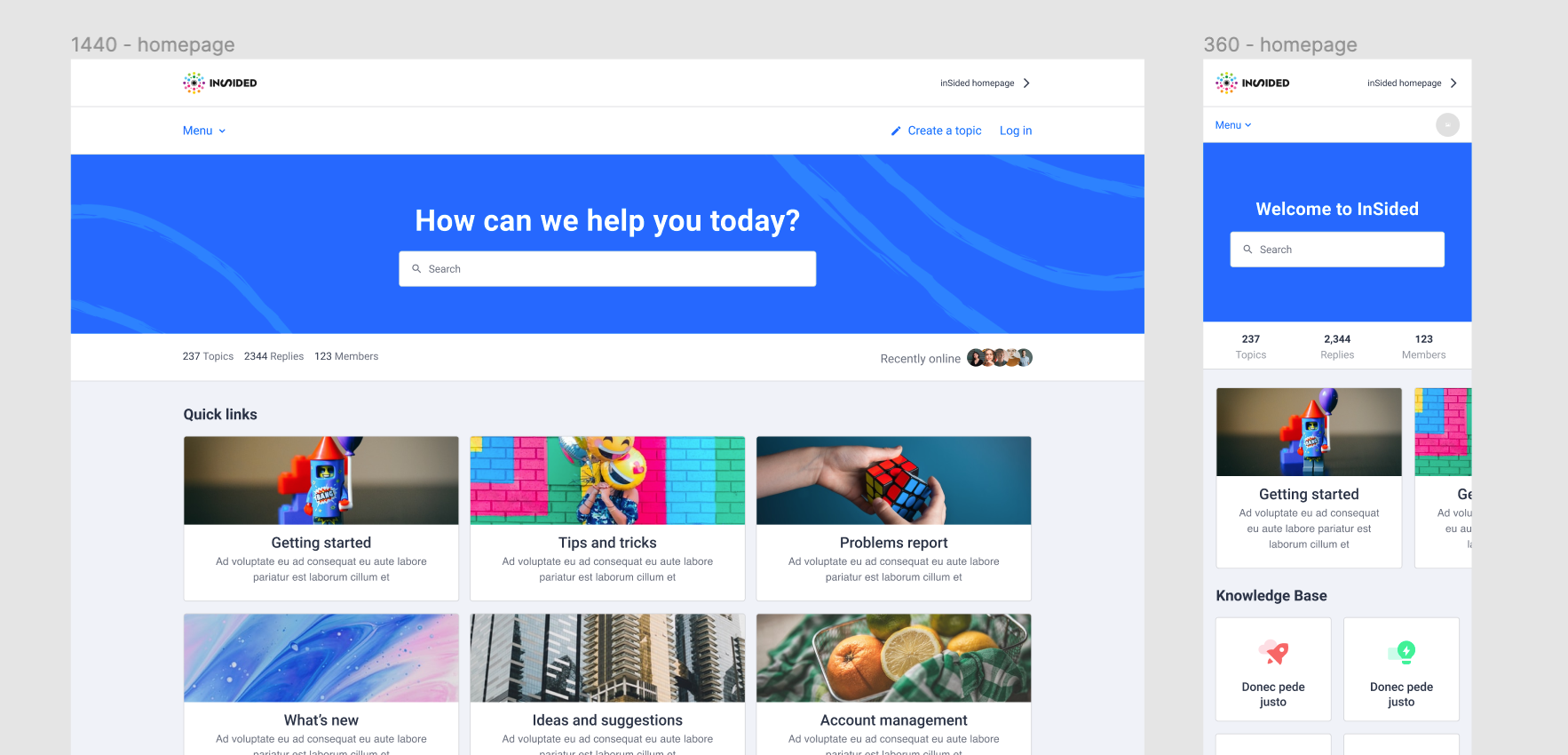
Platform page templates
Design for main pages in the community: homepage, community categories, and knowledge base categories. All templates are available in both desktop and mobile view.