TL;DR: we released the ability to view the details of a topic when you click a topic in the conversational widget / the in-page widget. Your users can view community content without having to leave the page they're on. 😎
When you’re trying to work out how a new software feature works; when you’re shopping online and need advice; when you’re on a support page trying to resolve a niche problem: why should you have to go to a different page to find helpful information?
Having your flow interrupted is frustrating. Switching context is frustrating.
We want to minimise the risk of your customers becoming frustrated when they need to find help.
As of today, through the embeddable widgets, your website visitors can now seamlessly view answers to questions and relevant articles & conversations from the community. Best part? They don’t have to leave the page they’re on. When someone clicks a topic in either of the embeddable widgets, they’ll instantly see the details of the topic in the conversational widget.
Anyone who reads these topics can also anonymously provide feedback on the helpfulness of the content. In the future, we plan to make this data available to you through a dashboard in Control, to give you actionable insights on how your content performs: on both your community and external locations (through the embeddable widgets).
What exactly is available?
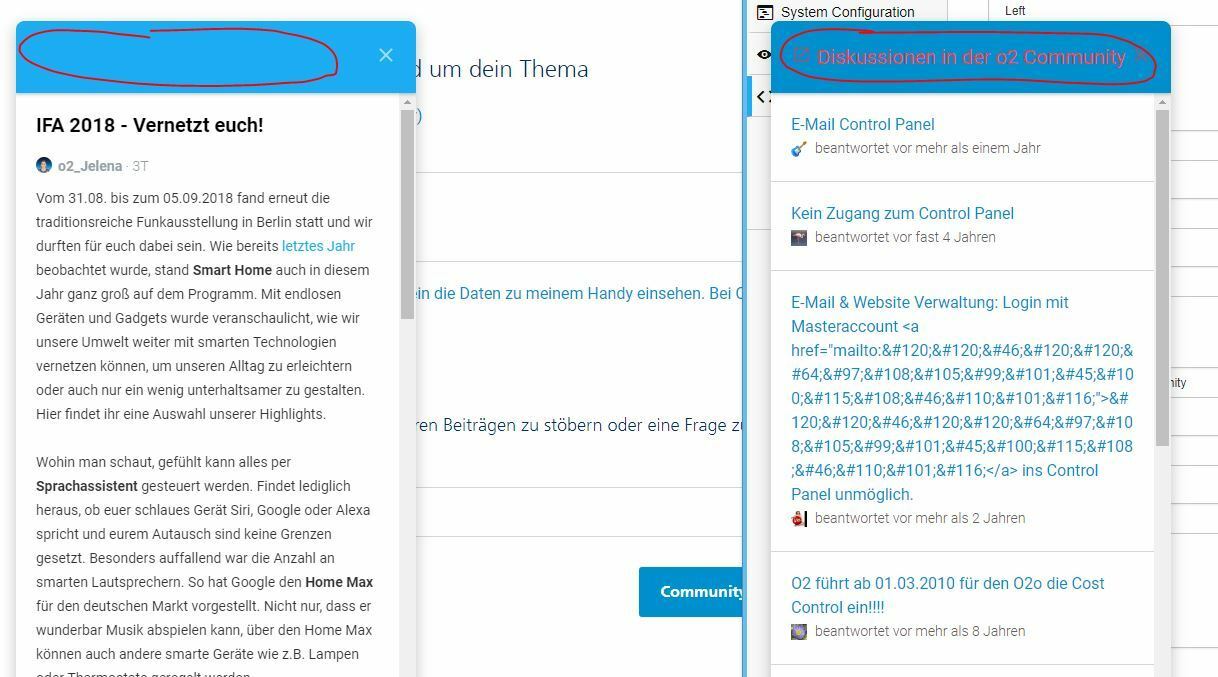
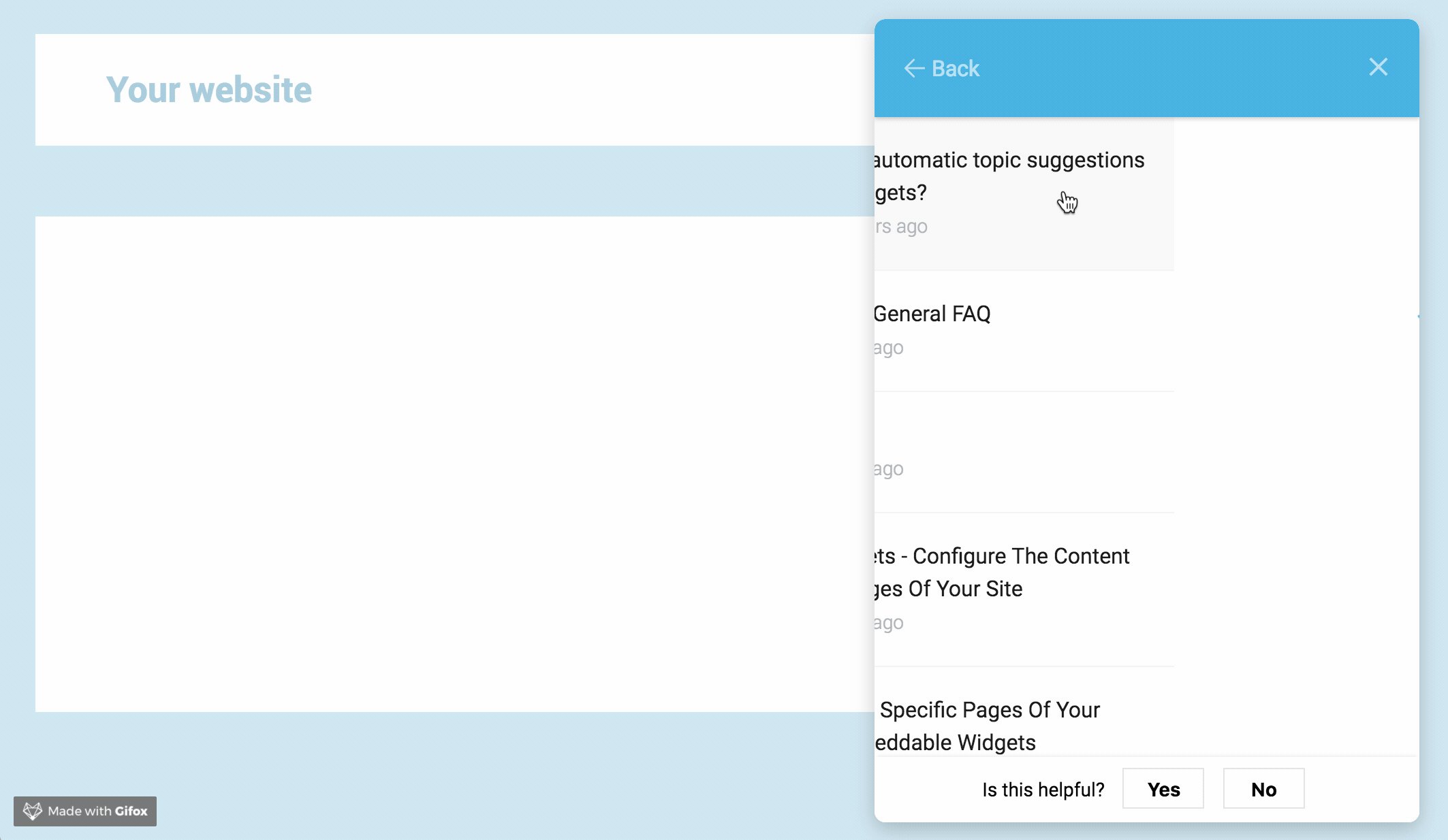
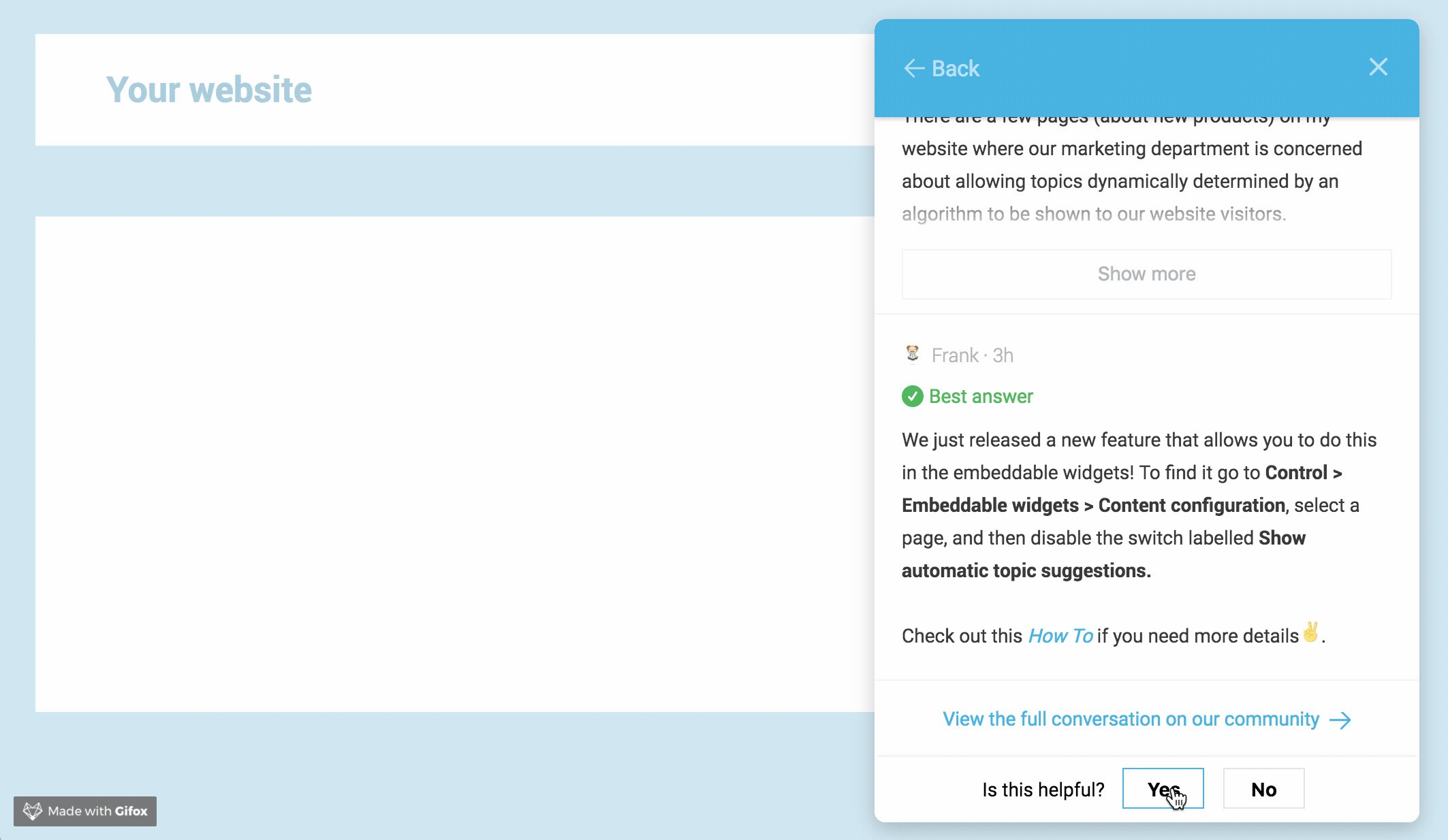
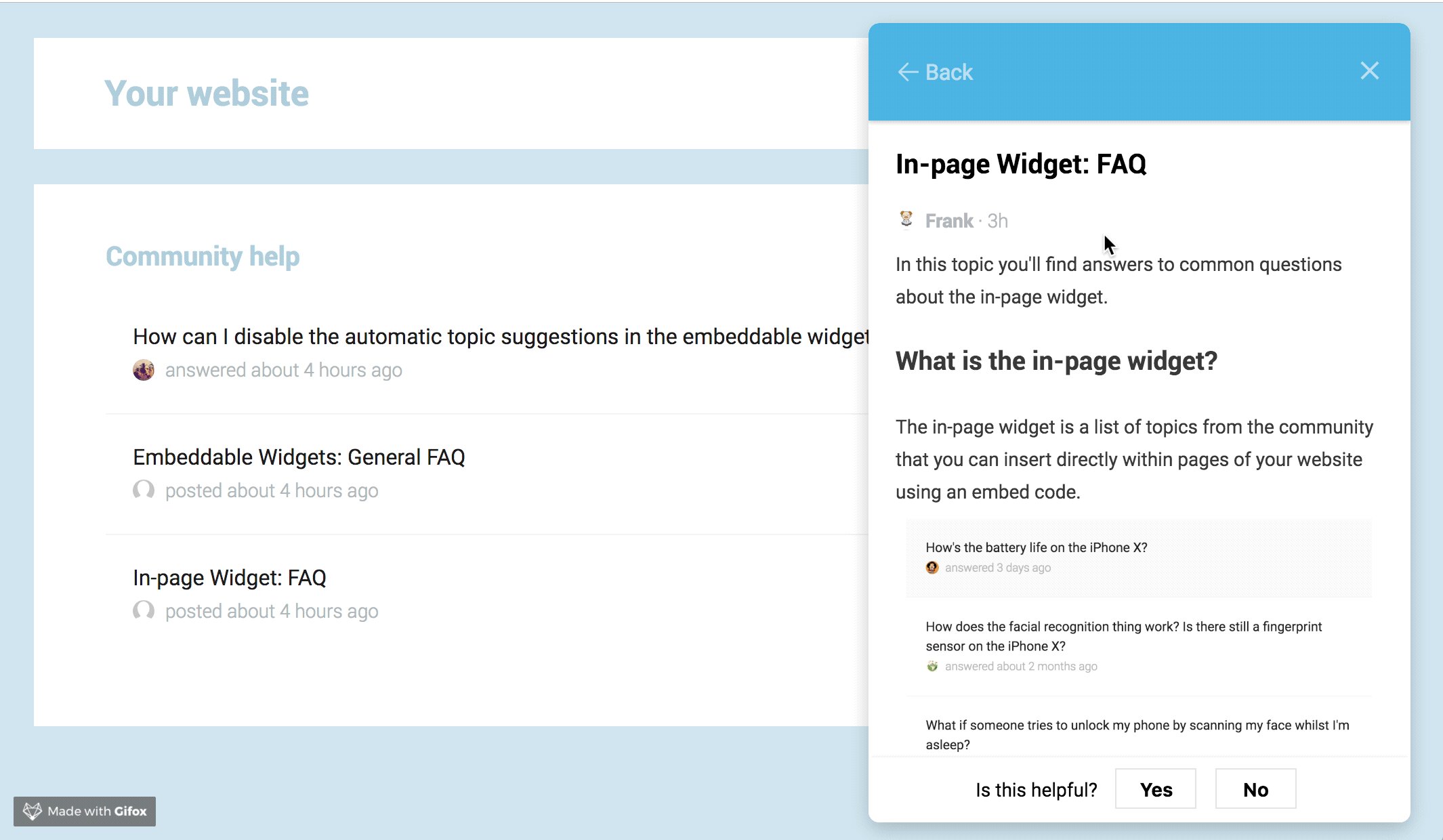
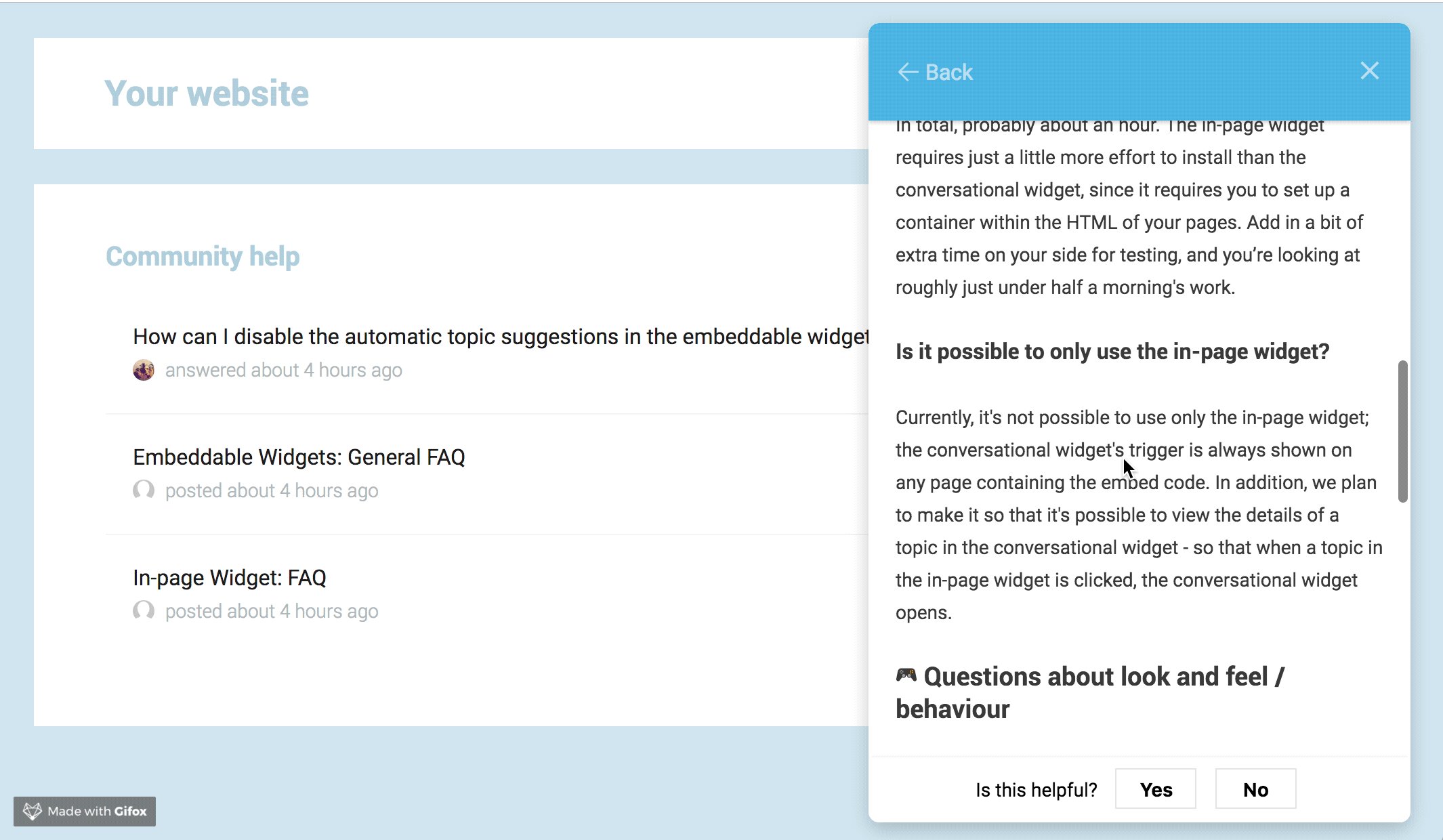
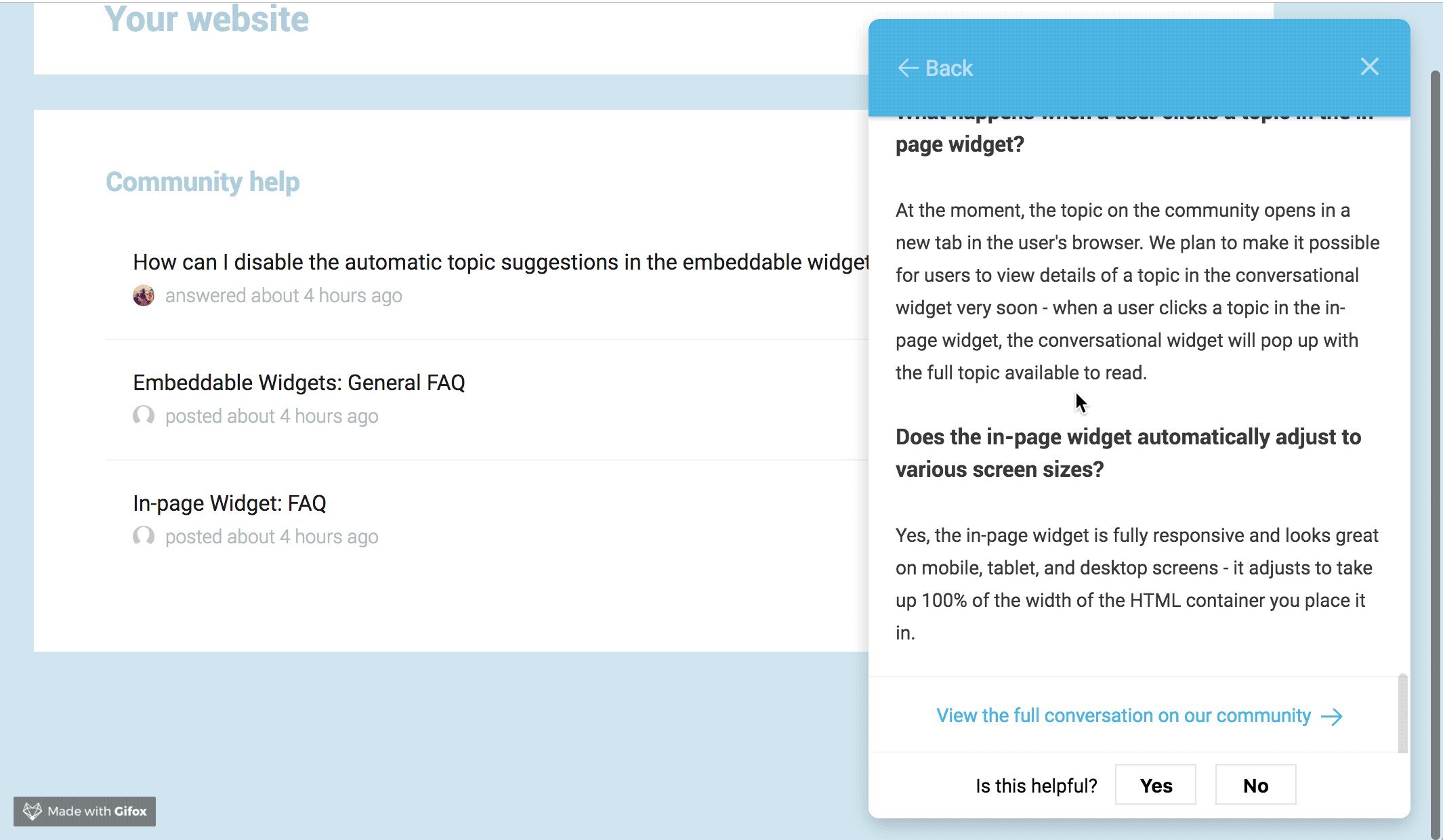
- When your website visitors click a topic in the conversational widget, they can now view the details of the topic without having to leave the page they’re currently on (the same applies if they click a topic in the in-page widget!).
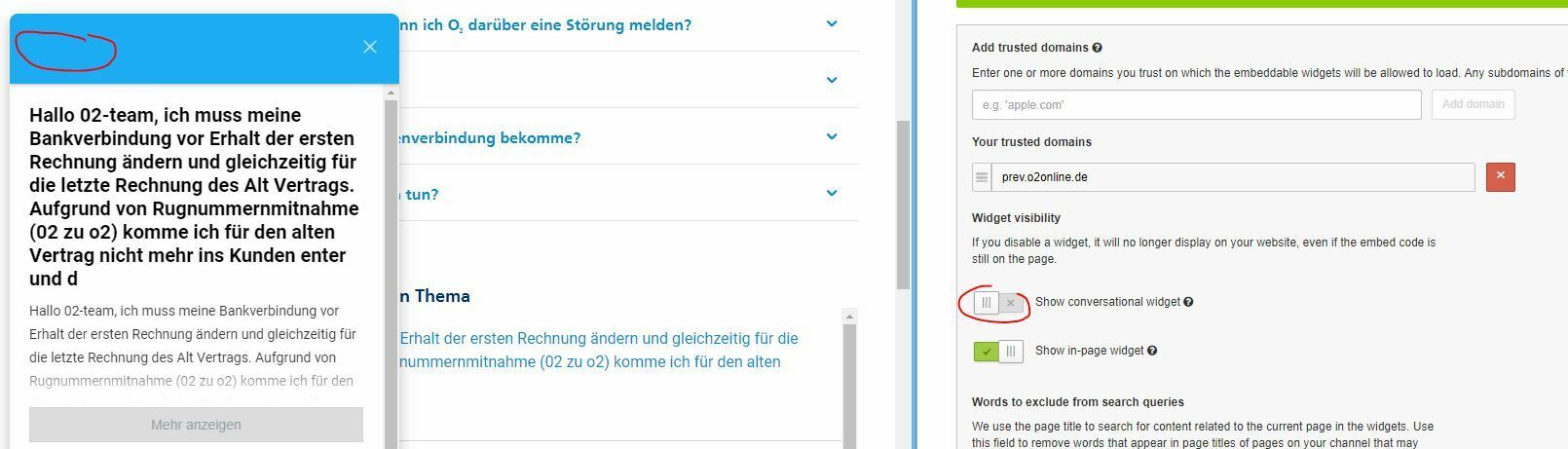
- Your website visitors can now anonymously provide feedback on whether they found a topic helpful or not in the embeddable widgets. This data is not yet available through any dashboards in Control.
Take a look at some GIFs to see this new feature in action.
Viewing an answered question in the conversational widget and rating how helpful it was

More GIFs:
Viewing an article in the conversational widget

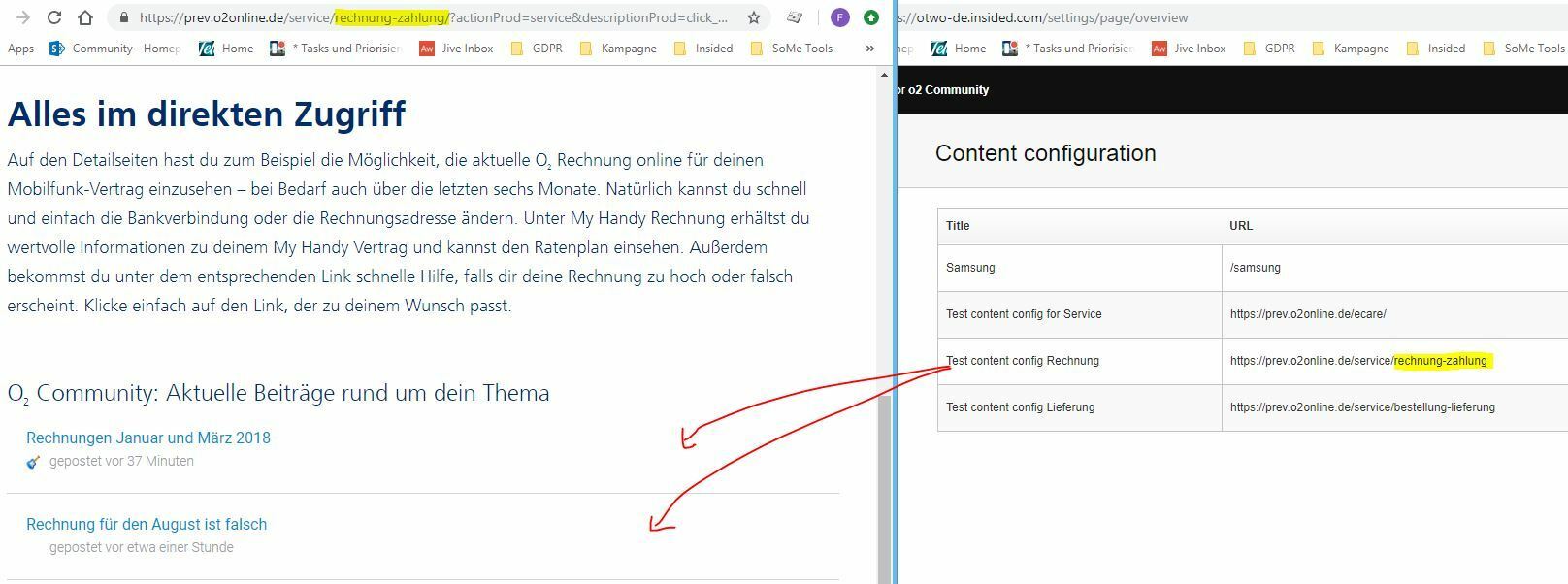
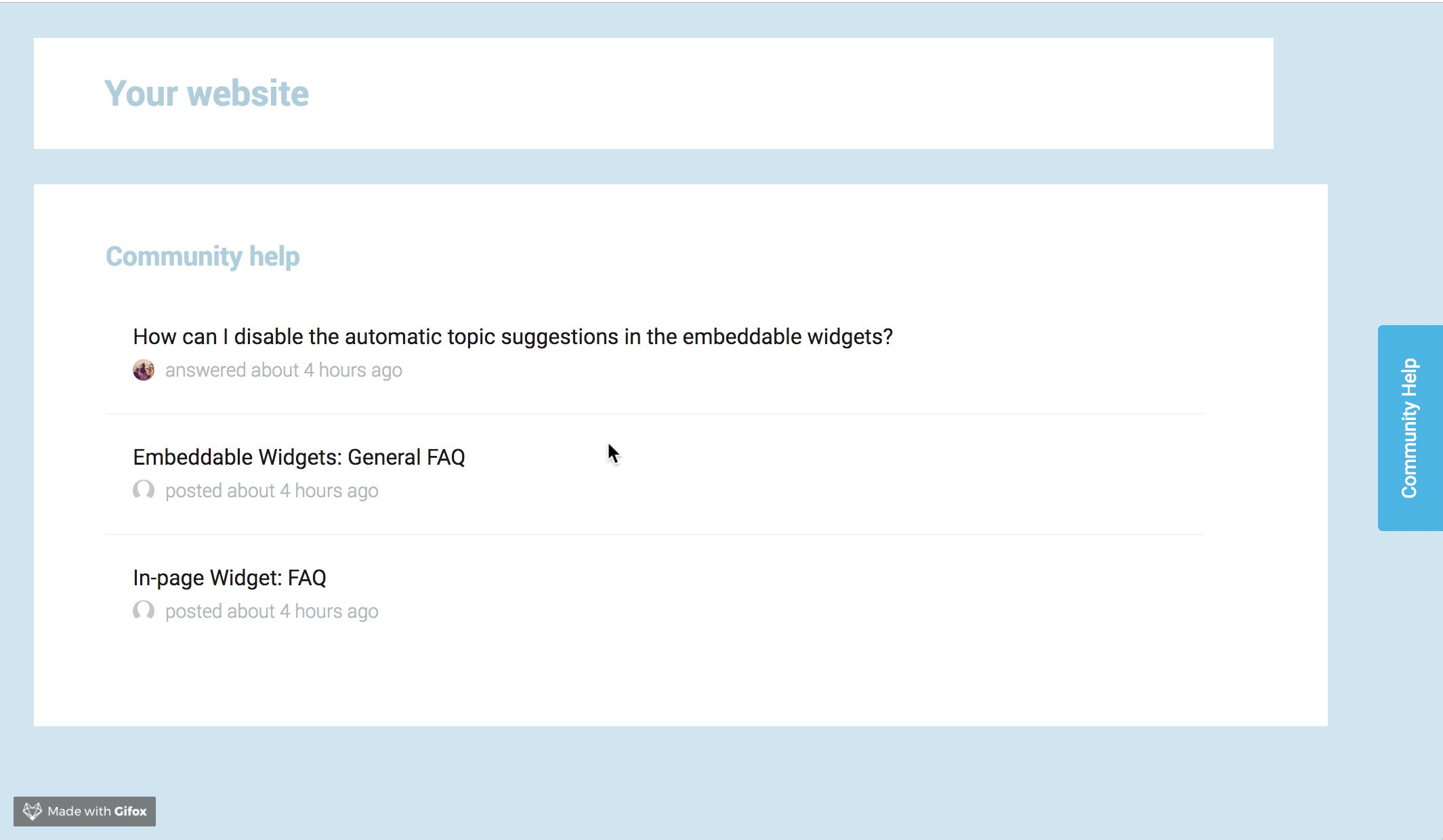
Clicking a topic in the in-page widget opens in the conversational widget

Like what you see? Check out how to get started with the conversational widget and the in-page widget.
Need more details? Check out the Embeddable Widgets General FAQ.
Share your feedback/questions!
Let us know what you think of this new feature - the team would love to hear your questions, opinions, observations, criticism, and (let’s not forget) any positive comments.