Email template is stripping preheader (and other code)
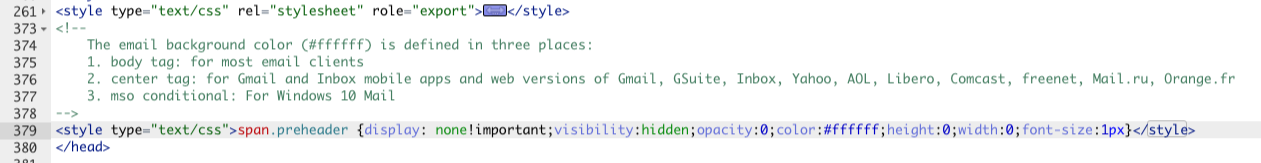
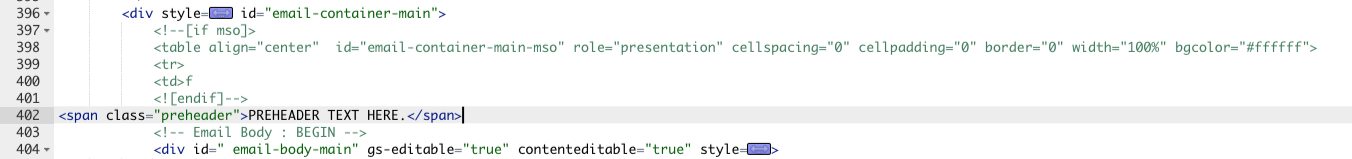
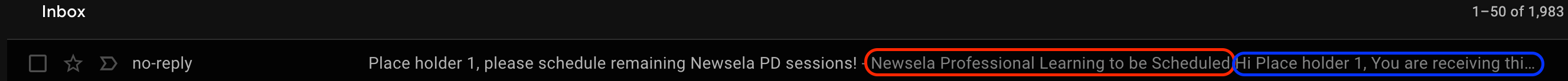
When I paste a full HTML email (doctype, CSS, etc) into the WYSIWYG, everything looks fine. But a test send did not show a preheader in the inbox preview and when I return to the template, everything above the first table is stripped.
Including a preheader is a basic email best practice. How can this be included, and why is so much of the code being stripped when Gainsight's own best practices dictate to use doctype? Is there something else that needs to be specified? Thanks!
Including a preheader is a basic email best practice. How can this be included, and why is so much of the code being stripped when Gainsight's own best practices dictate to use doctype? Is there something else that needs to be specified? Thanks!
Reply
Rich Text Editor, editor1
Editor toolbars
Press ALT 0 for help
Sign up
If you ever had a profile with us, there's no need to create another one.
Don't worry if your email address has since changed, or you can't remember your login, just let us know at community@gainsight.com and we'll help you get started from where you left.
Else, please continue with the registration below.
Welcome to the Gainsight Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


 . To my knowledge nothing has been stripped out, but again, I’m no expert.
. To my knowledge nothing has been stripped out, but again, I’m no expert.