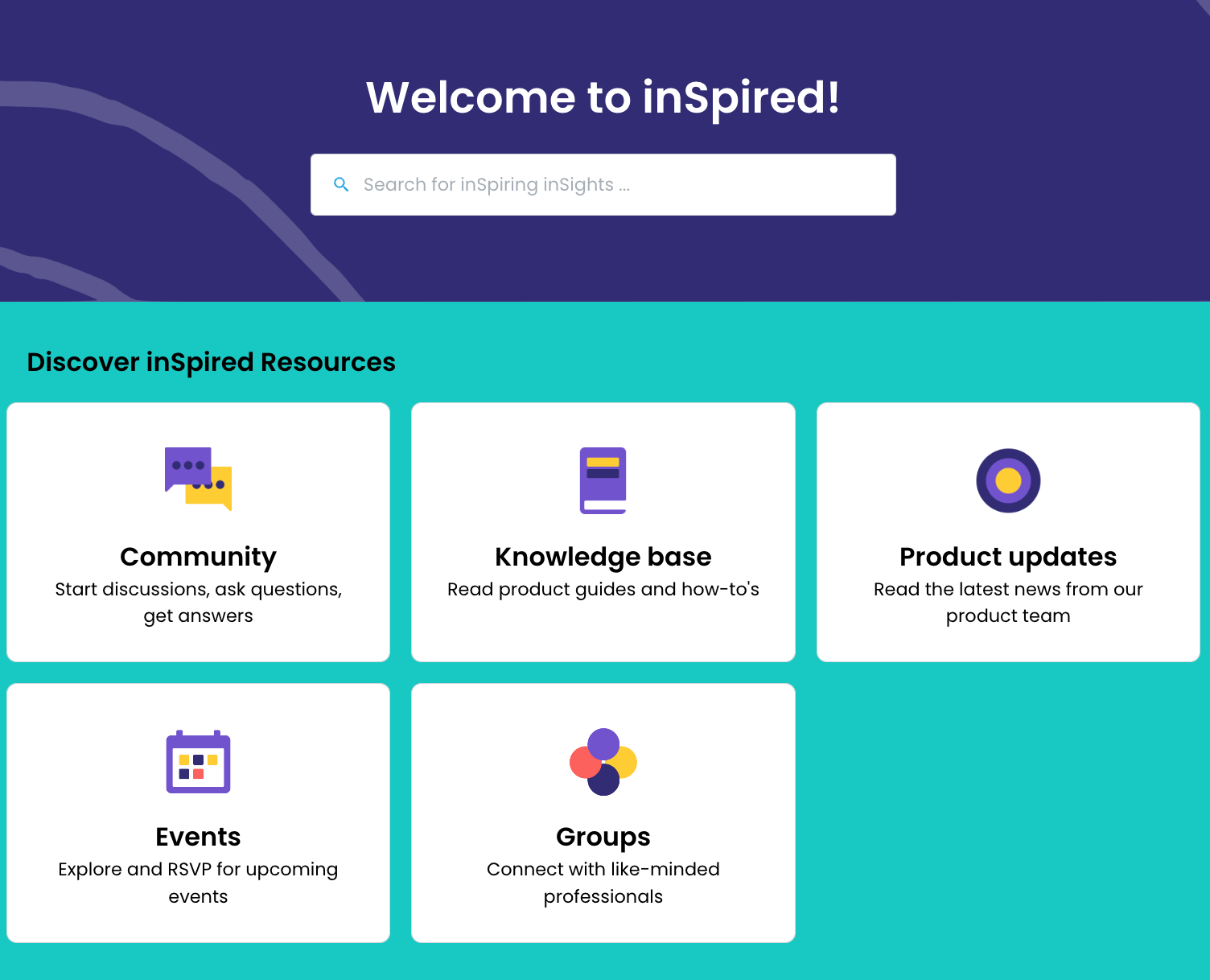
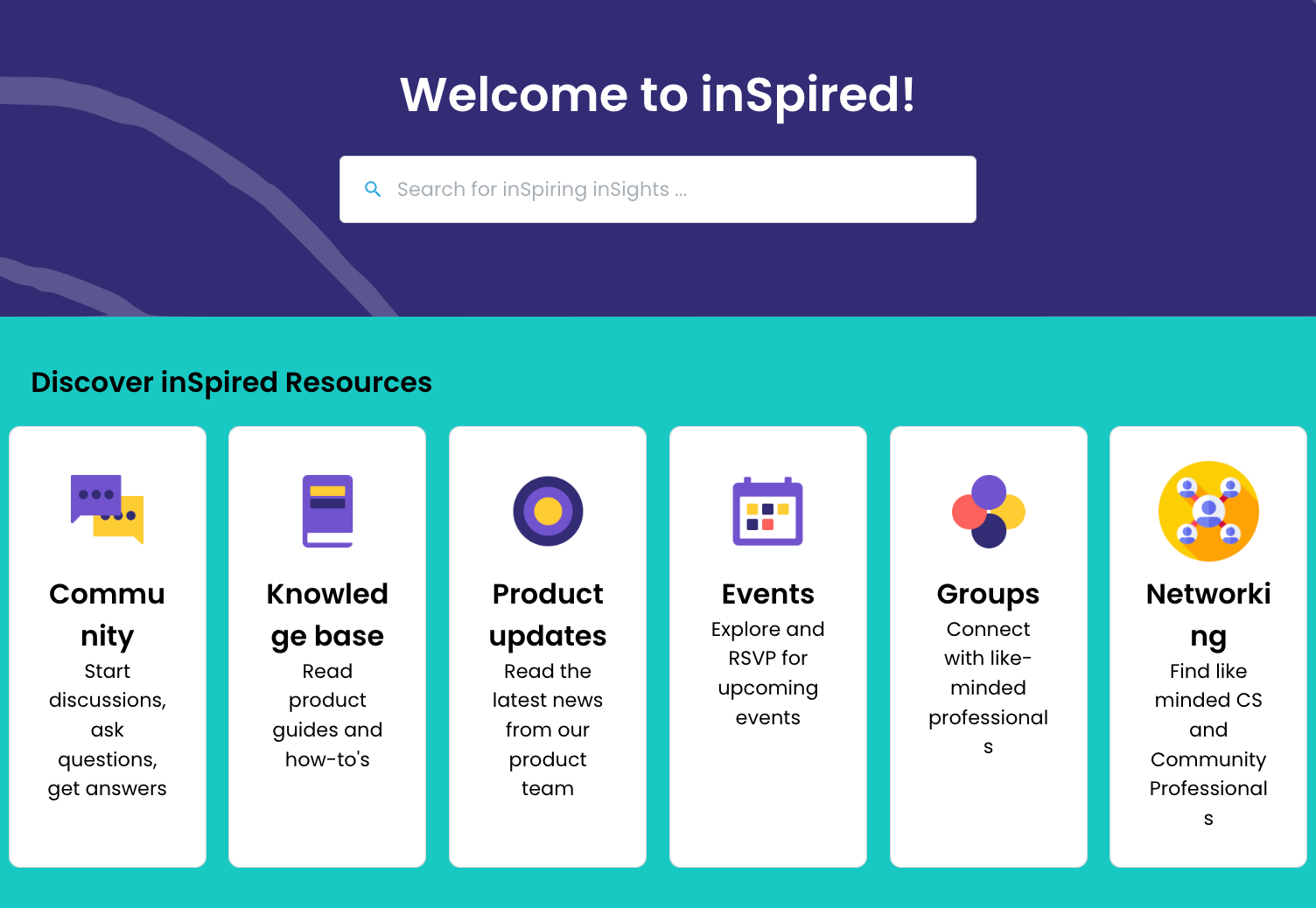
When deploying the Quicklinks widget, the number of links per row is three by default.

While the number of links per row cannot be changed in the widget, you can adjust it with Custom CSS.

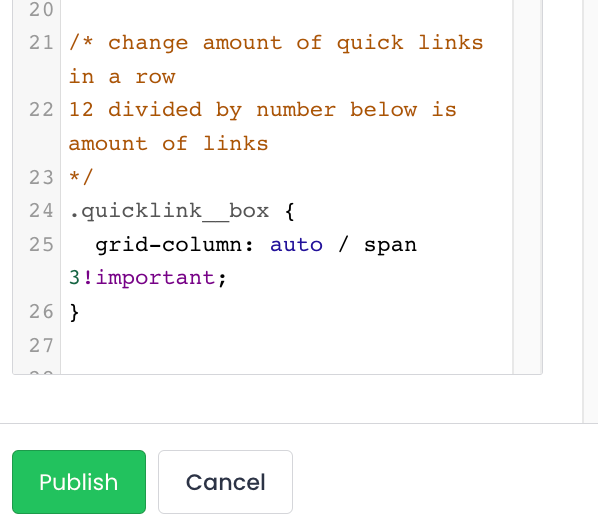
Add the CSS code shown below. The number of links will be 12 divided by XX (insert how many you wish):
/* change amount of quick links in a row
12 divided by number below is amount of links
*/
.quicklink__box {
grid-column: auto / span XX!important;
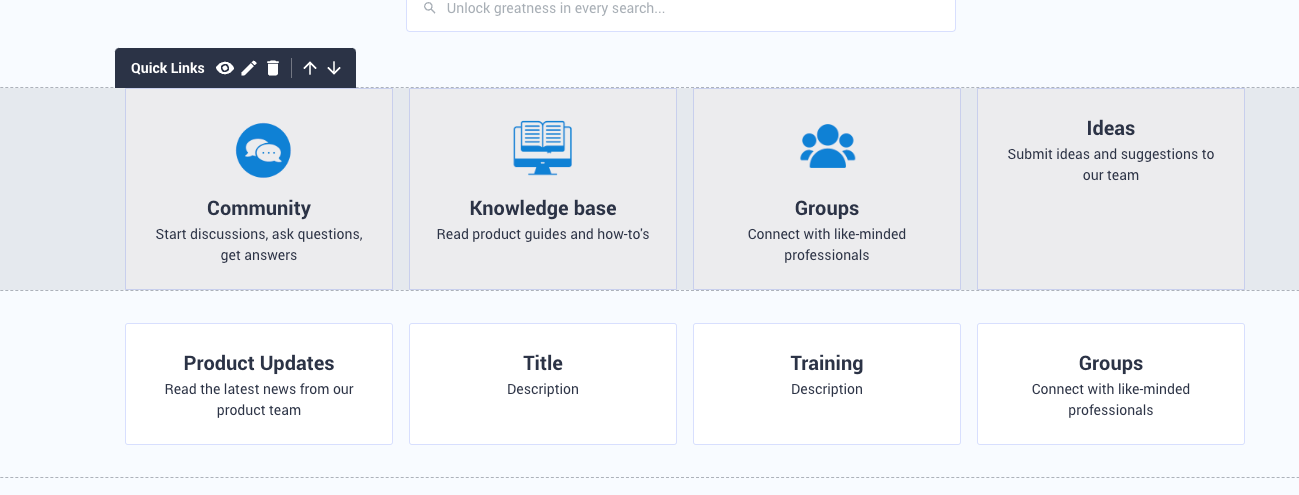
}It will look like this:

To save click Publish.
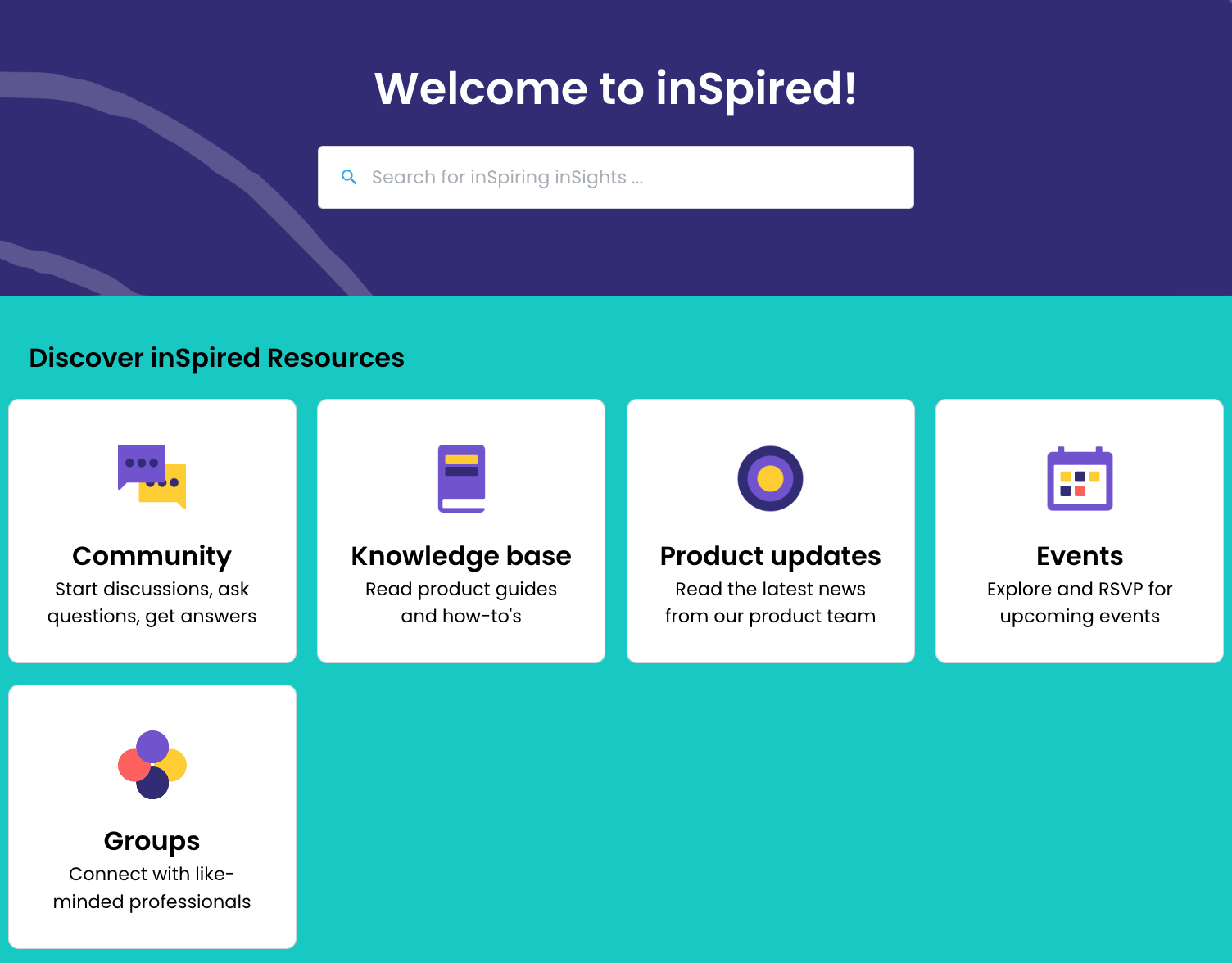
Here are a couple of examples;
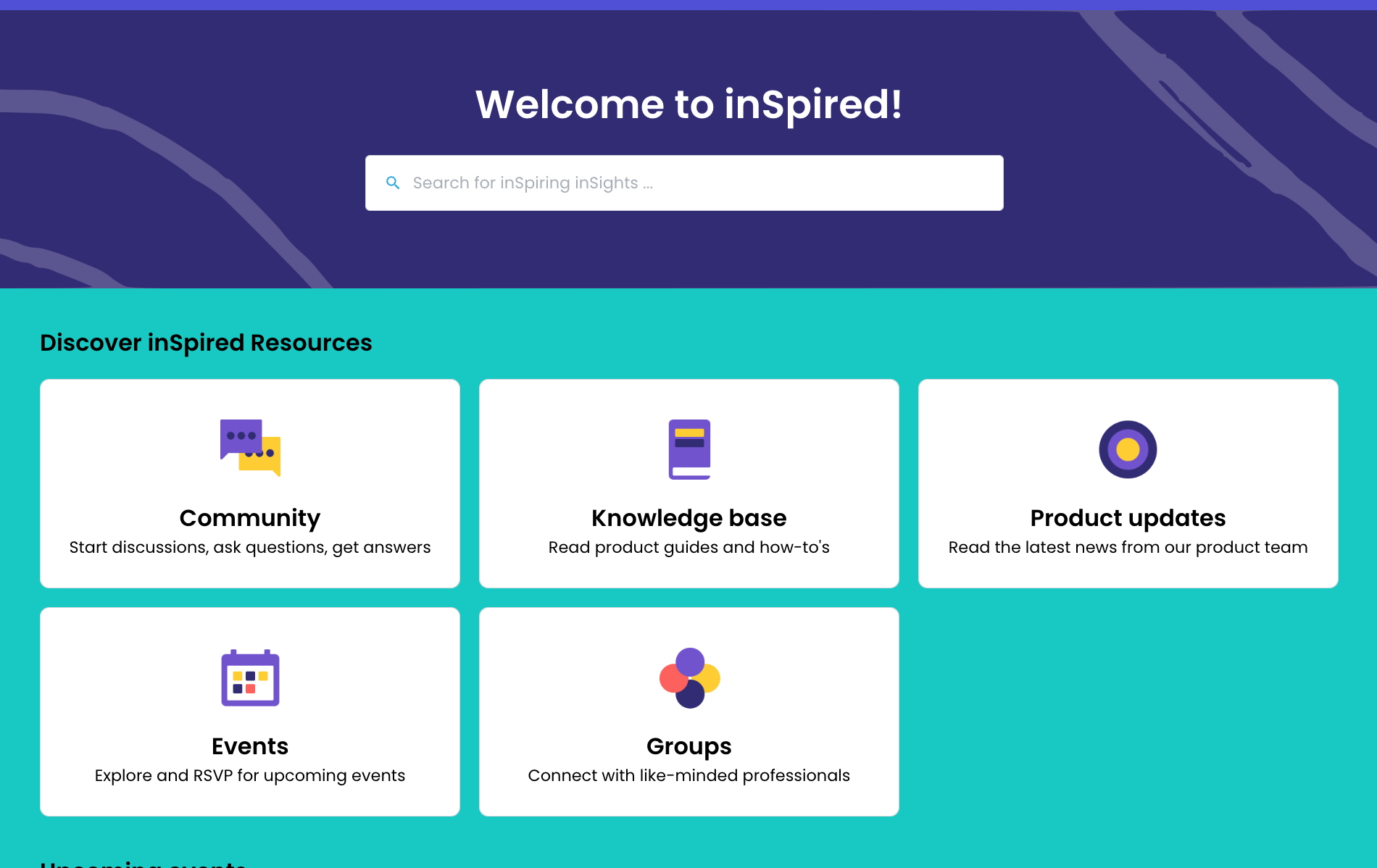
XX = 2

XX = 3

XX = 4