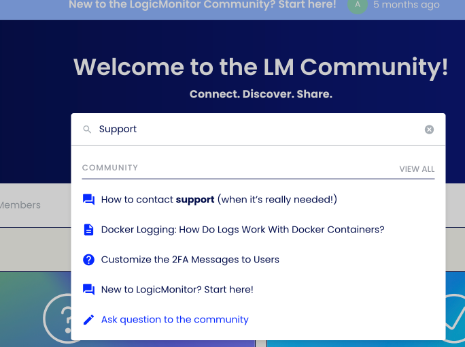
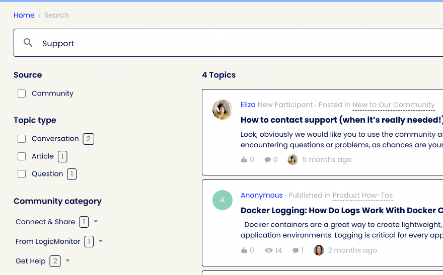
I looked thru the documentation in the community, but did not find an answer so I thought I would share. With Federated Search, I did not want external content to show on the drop down menu(image 1) but wanted to display it on the Search page (image 2). My reasoning for this was to keep more people in the Community from their initial home page search, since we just migrated our old platform and launched our new community in Jan 2023, we were reaching new audiences, that were not familiar with our old Community. After multiple conversations, we discovered this was a very simple fix. Simply go to your Custom CSS and add the following line of code. We just dropped it at the bottom. (granted if you are using something custom you may have to edit this to meet your needs)
.homepage-widget-container .algolia-search-container .algolia-hit-container div:not(:first-child) {
display: none;
}


| Allison Fasching Director of Customer Community 1.913.221.6912 | |
| | |
