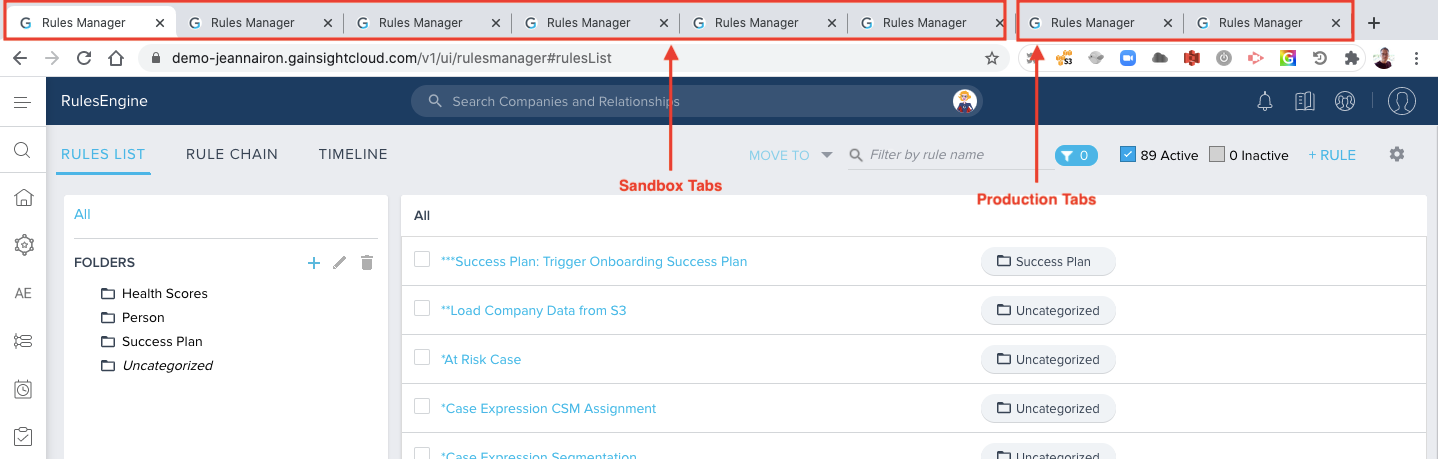
If you work in multiple Gainsight Nxt environments (ex: production, sandboxes, or other instances), you’ve probably lost your Chrome Tab along the way. Which tab is production and which one is the Sandbox?

I’ve run into the same issue when administering multiple Salesforce environments and luckily, someone built an extension for that. Find out more about Salesforce Colored Favicons in my previous productivity hacks article here.
Working in multiple tabs is pretty much standard nowadays. I can’t imagine ever being in Chrome and just having on tab open. Especially when I’m promoting changes to Production or copying changes over into another environment.
In the past, I typically would have one window with all tabs in order. And if that was too confusing, I would open one window with all my sandbox tabs, and a second window for all my production tabs. It kept things a bit saner but I’m still human and would often confuse which window is which. This error is easy to make because the only difference is in the URL.

To fix this issues, I’ve always wanted to build a similar chrome extension as the SFDC Colored Favicons for Gainsight and here it is.
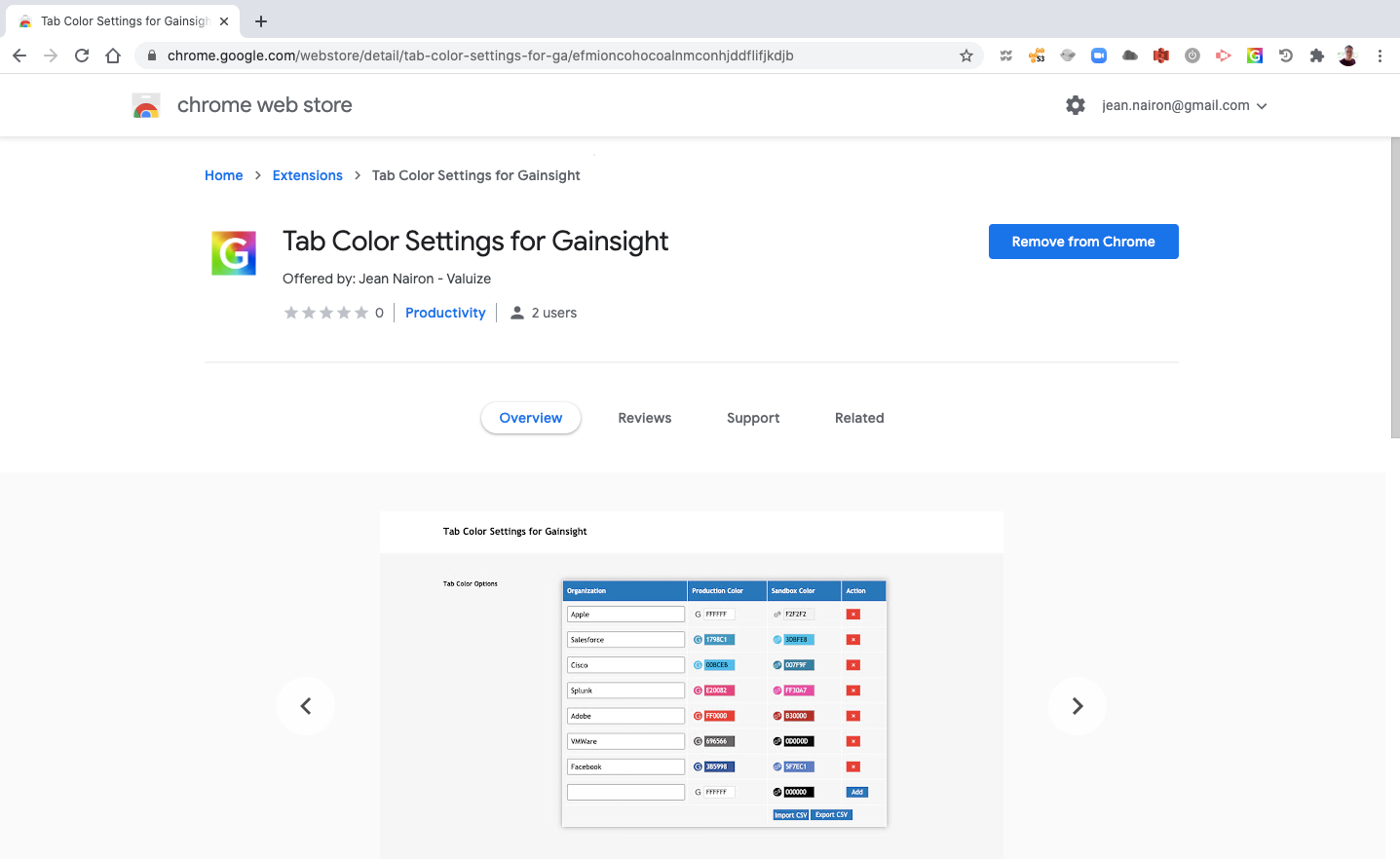
Tab Color Settings for Gainsight
https://chrome.google.com/webstore/detail/tab-color-settings-for-ga/efmioncohocoalnmconhjddflifjkdjb

My new Chrome Extension was created with the help of the team at Valuize. As Gainsight consultants, we always worked in multiple environments and we wanted something that would help us and others facing this challenge. Our goal was to create a way to make it easier to track which environment you are logged into.
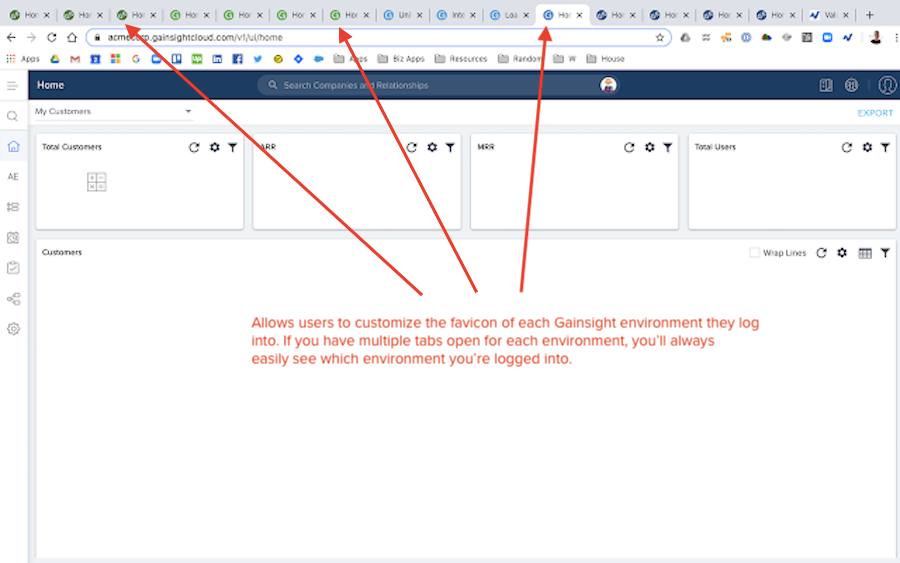
This extension customizes the Gainsight icon (favicon) on your browser window to make it easier to distinguish each environment you work in. This will help you easily identify if you are making changes in a production or sandbox environment.

How to Install
The app is pretty easy to setup and all you will need is the website address for each environment. Here’s how to add your Gainsight environment to the extension:
- Add the organization's unique URL domain under the Organization column. For example, Acme is used in this domain: https://acme.gainsightcloud.com.
- Select a color for the production and sandbox environments. The Sandbox URL is automatically affixed with sb-. For example, https://sb-acme.gainsightcloud.com.
- Alternatively, you can maintain a CSV with all your colors and add them with the Import CSV button. For a template, export the CSV first.
I hope you enjoy this extension as much as I do if you are on Gainsight Nxt. For help or ideas on how I can improve this extension, please contact me directly at: jean.nairon@gmail.com
Enjoy!