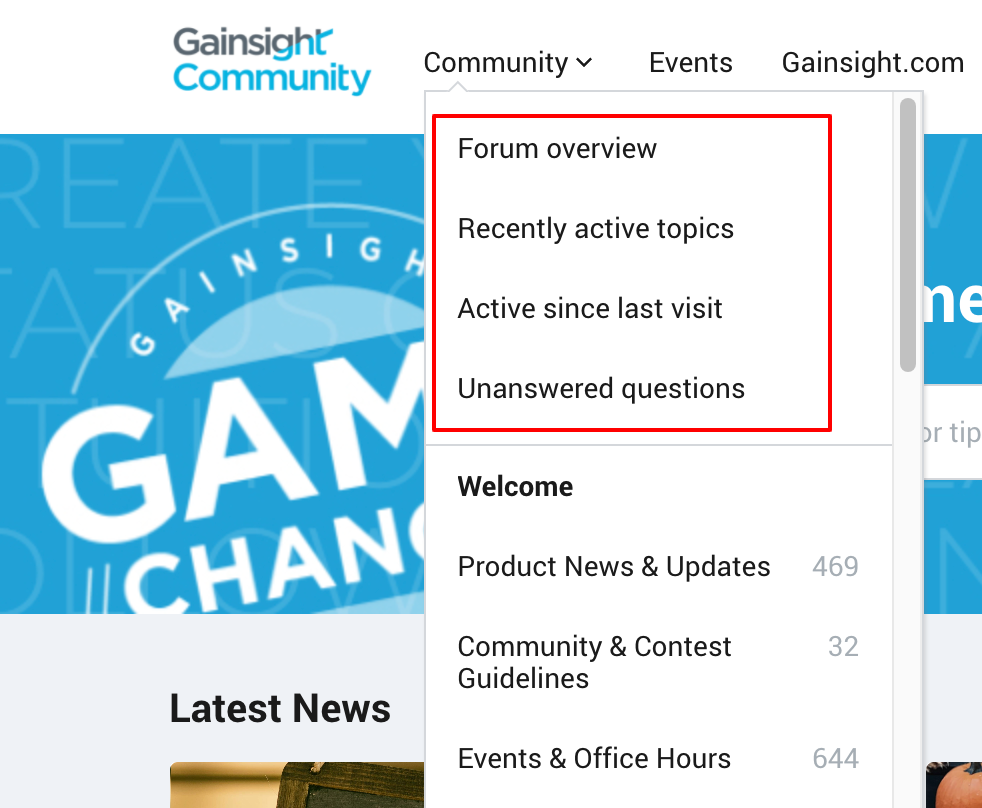
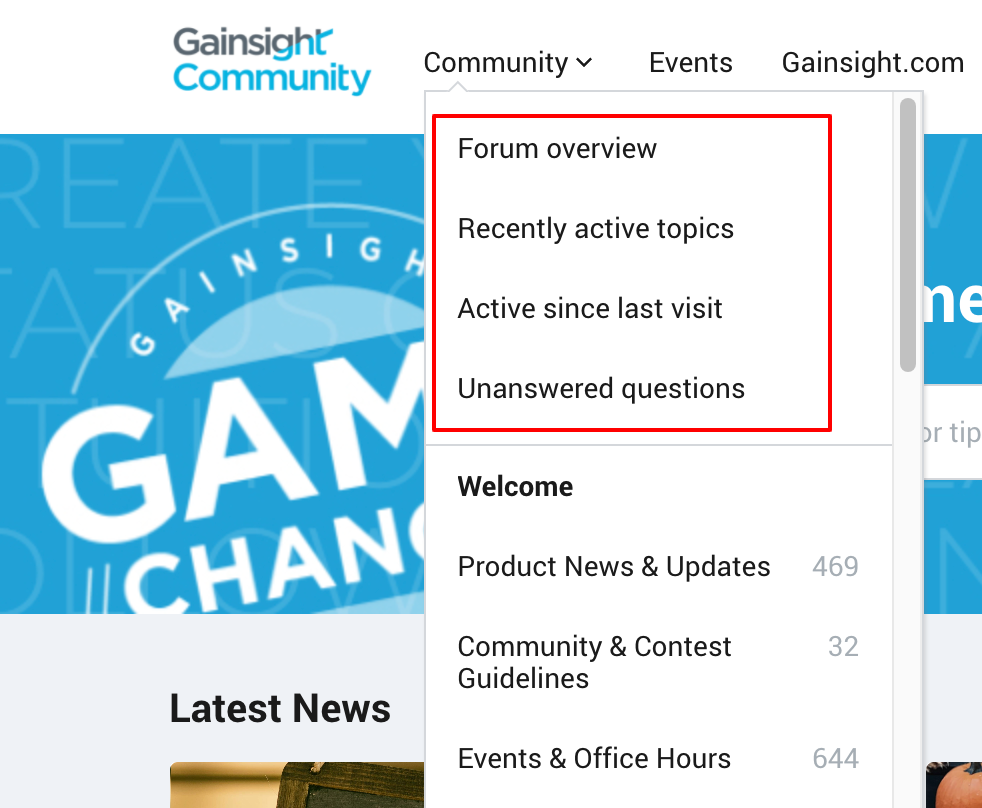
I would like to hide the first few default options before the actual Nav items for the ‘Registered users’ who comprise 90% of my audience experience and only make it available for the ‘Moderators’ or admins.

cc
I would like to hide the first few default options before the actual Nav items for the ‘Registered users’ who comprise 90% of my audience experience and only make it available for the ‘Moderators’ or admins.

cc
If you ever had a profile with us, there's no need to create another one.
Don't worry if your email address has since changed, or you can't remember your login, just let us know at community@gainsight.com and we'll help you get started from where you left.
Else, please continue with the registration below.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.