New Idea
Guidance on creating sites and pages and how they relate to surveys 2.0?
I'm having trouble understanding how to design pages to incorporate our branding as well as how they relate to surveys. The documentation on sites and pages is very lackluster - aside from this documentation, I cannot find anything better detailing this.
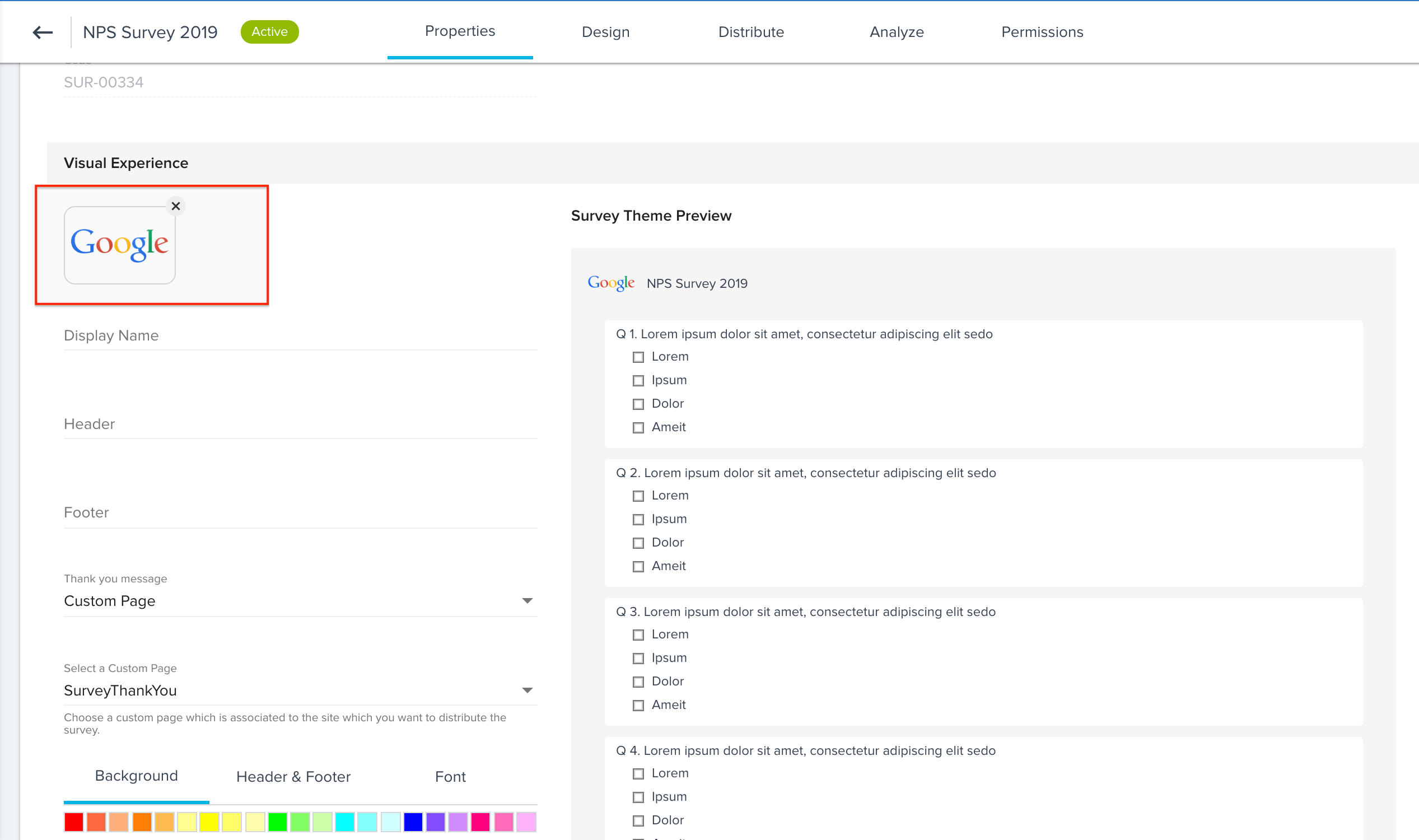
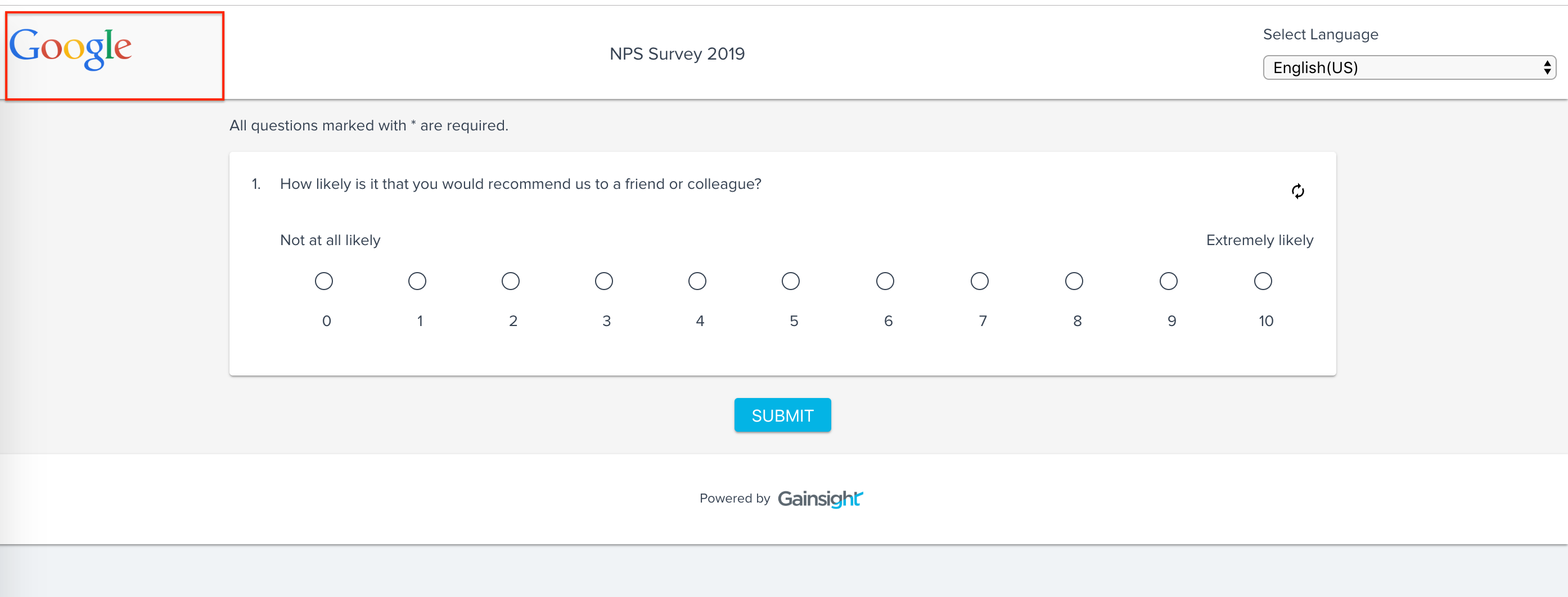
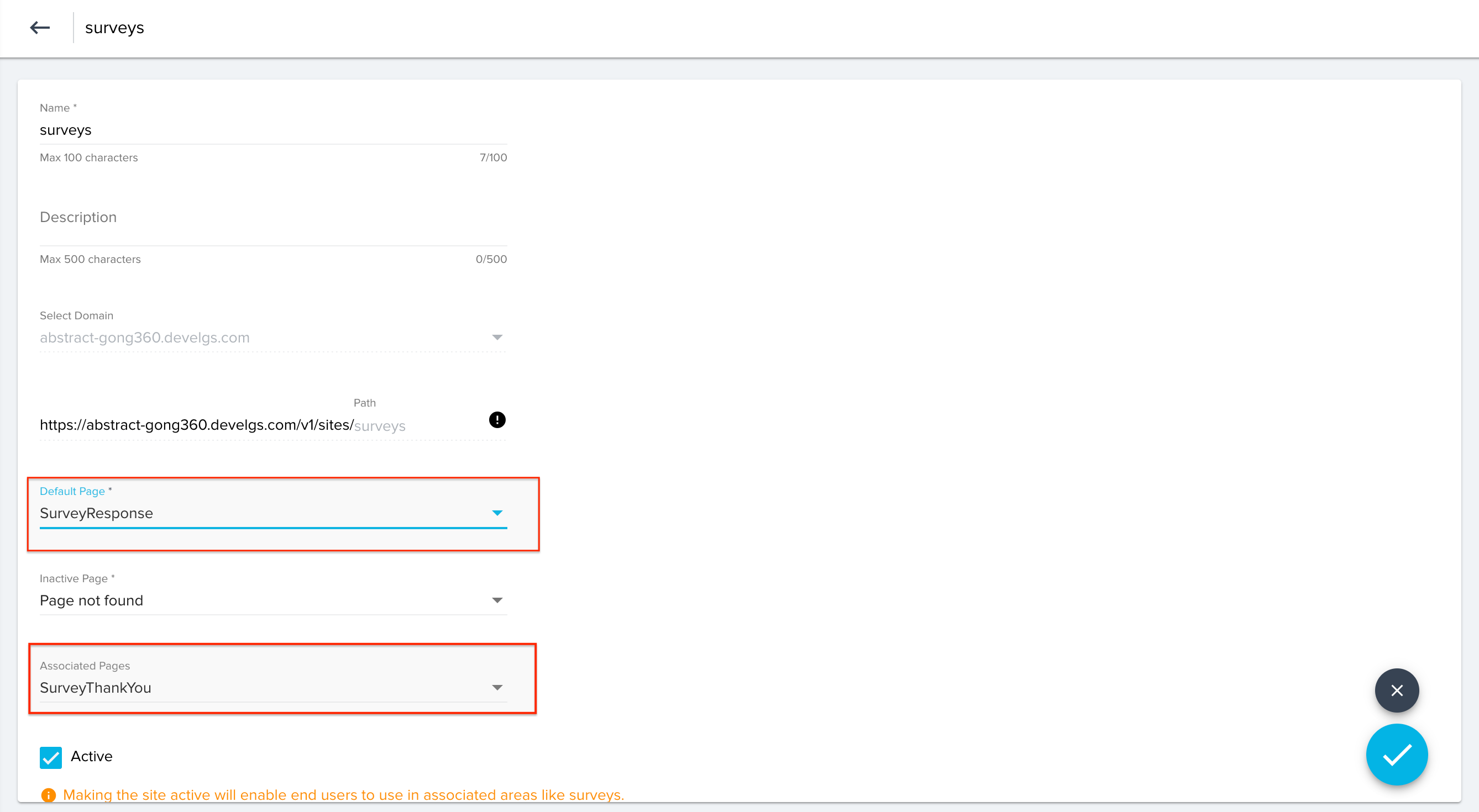
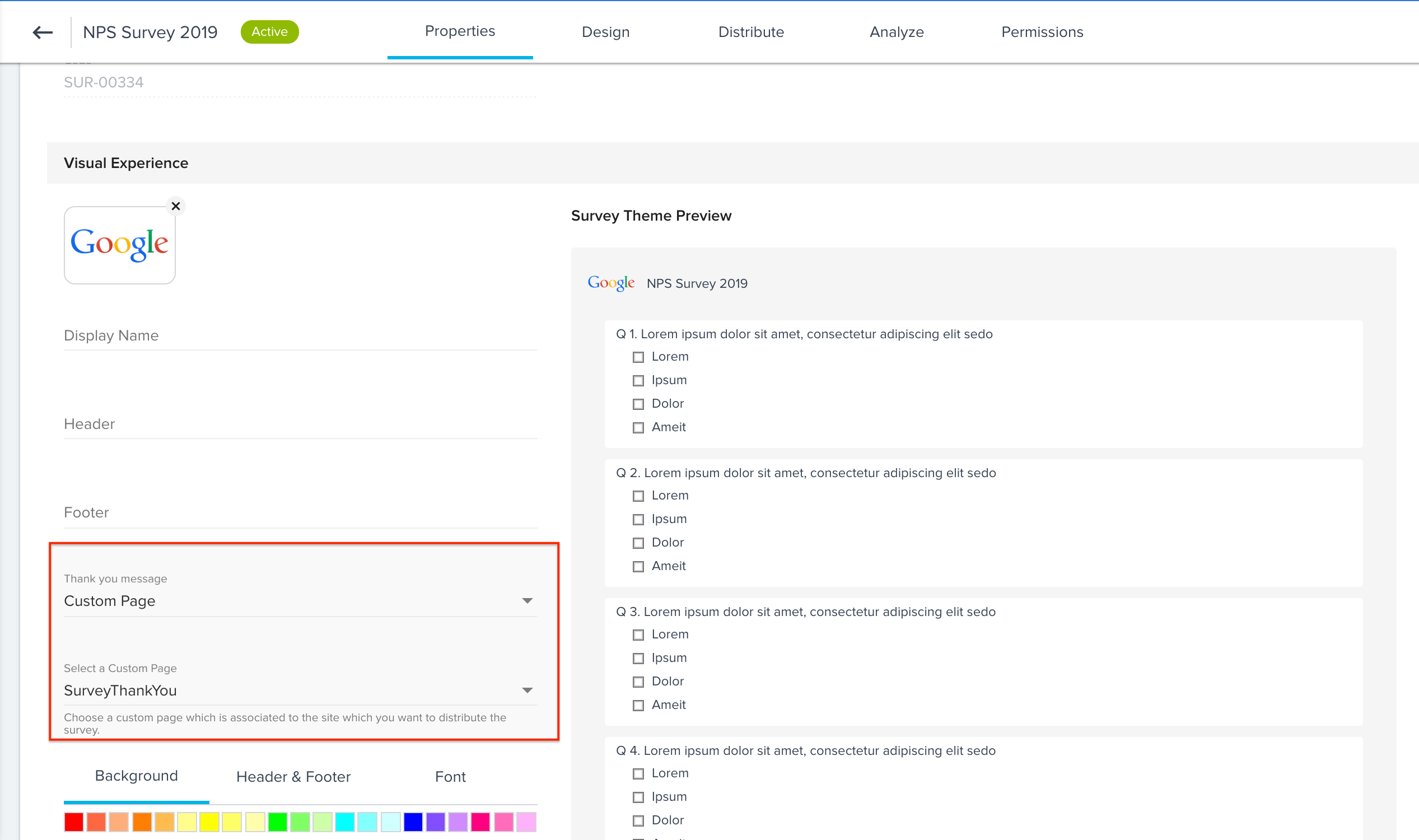
I'm not clear what the different page types are and even though I associated a survey with a site, the survey doesn't reflect any of the branding of the page nor does the survey reflect the logo selected on the Additional Configuration page.
Can anyone share how the were able to update the branding of their Survey (2.0)?
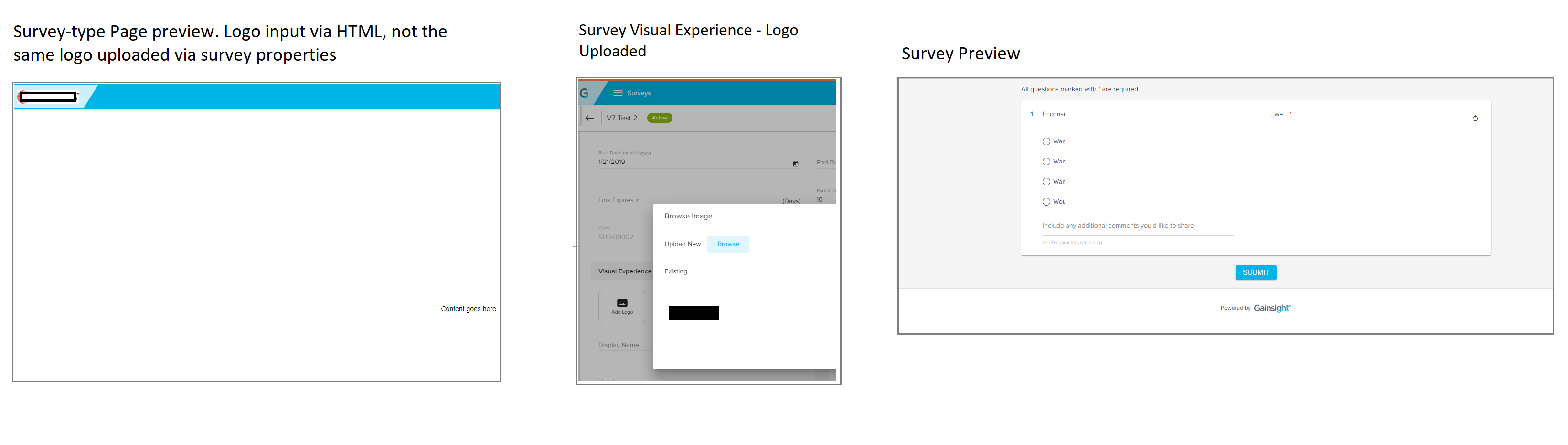
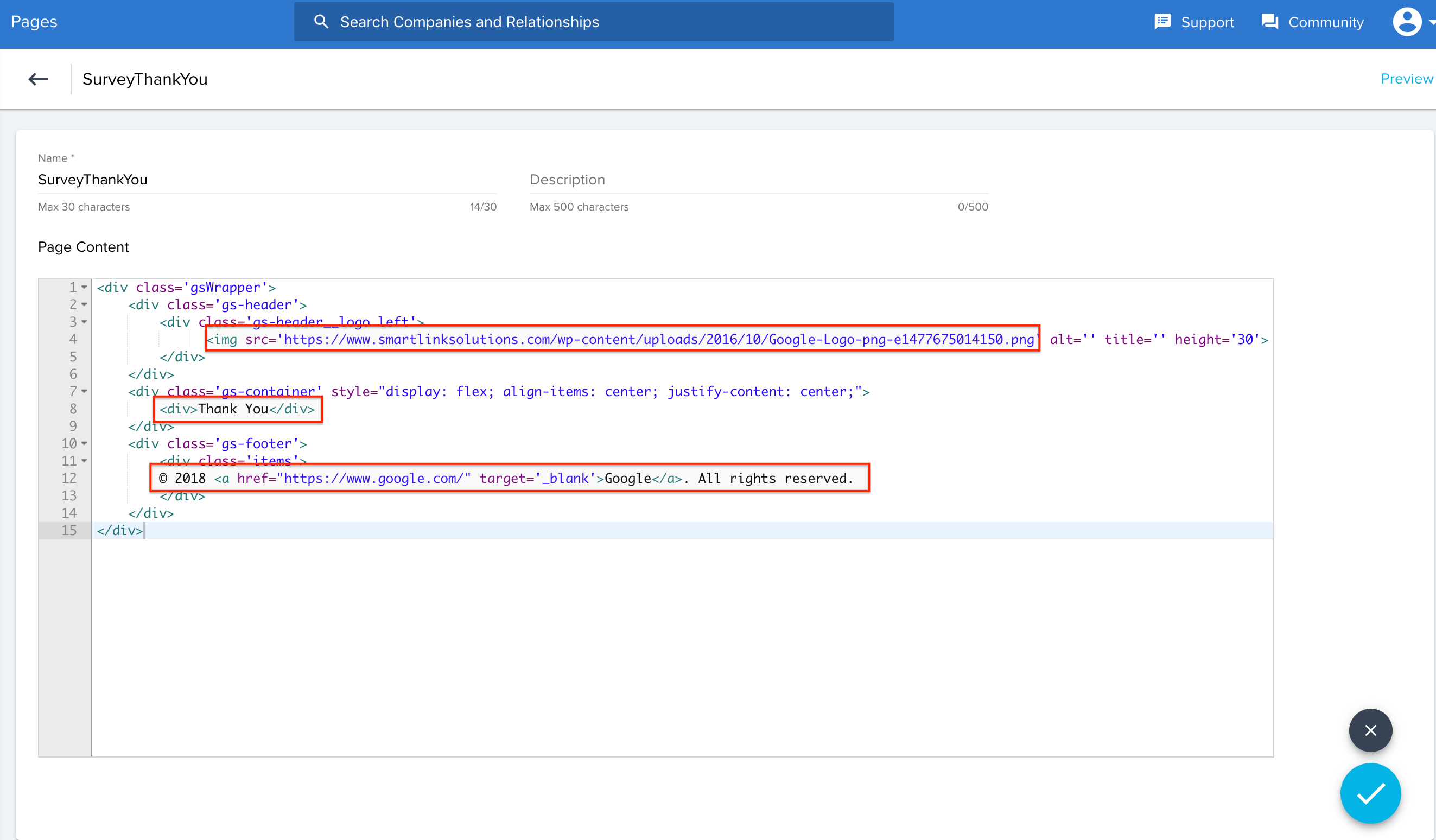
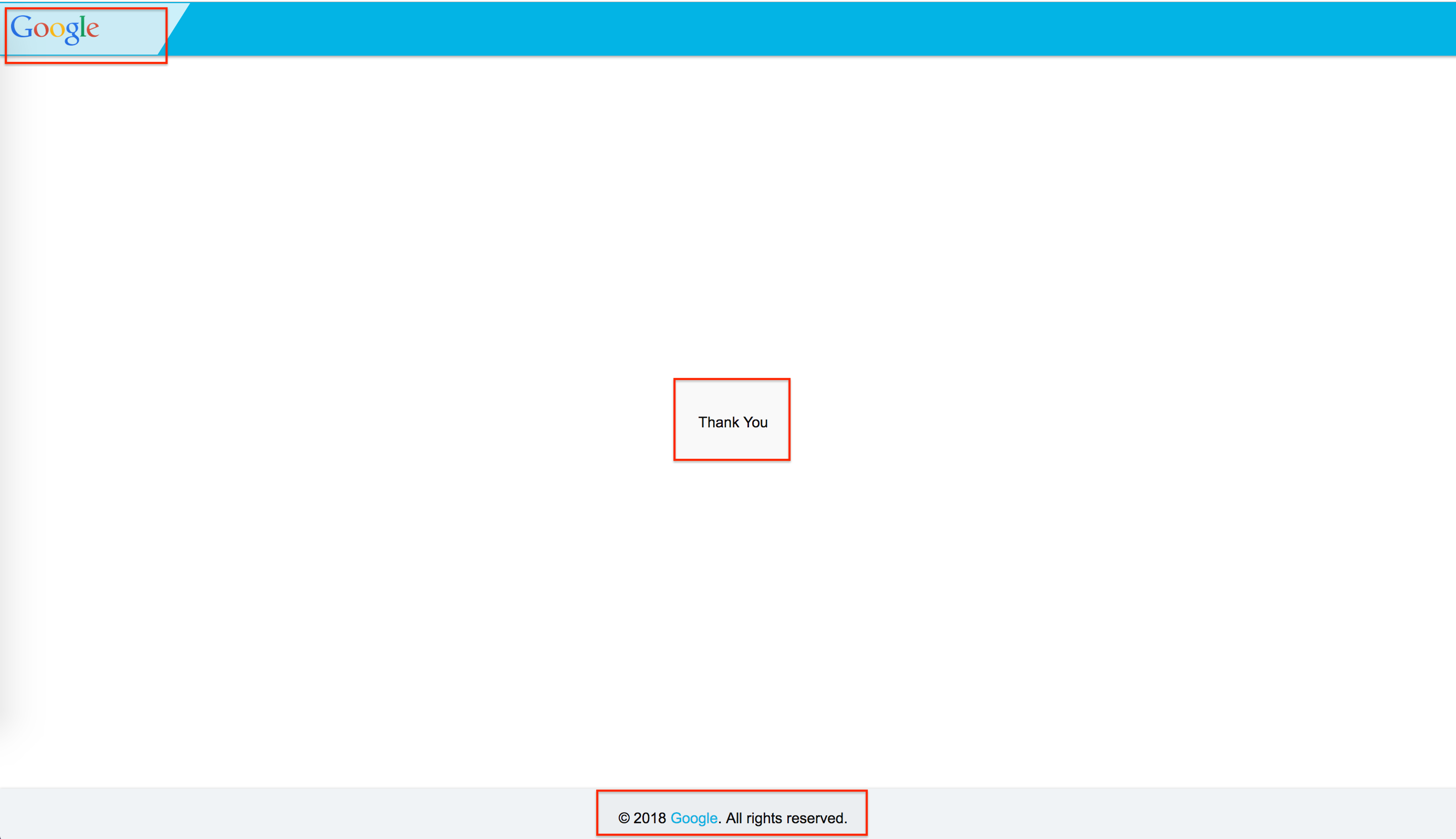
Attached is how the page previews, vs how the survey previews
I'm not clear what the different page types are and even though I associated a survey with a site, the survey doesn't reflect any of the branding of the page nor does the survey reflect the logo selected on the Additional Configuration page.
Can anyone share how the were able to update the branding of their Survey (2.0)?
Attached is how the page previews, vs how the survey previews
Sign up
If you ever had a profile with us, there's no need to create another one.
Don't worry if your email address has since changed, or you can't remember your login, just let us know at community@gainsight.com and we'll help you get started from where you left.
Else, please continue with the registration below.
Welcome to the Gainsight Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.