Do you want to go beyond the scope of the default sidebar widgets the inSided platform has to offer? With Custom HTML widgets you can create your own sidebar widget from scratch. Please note, some basic coding knowledge is required to make use of the full potential of this widget.
How To Create a Custom Sidebar Widget (with HTML/CSS)
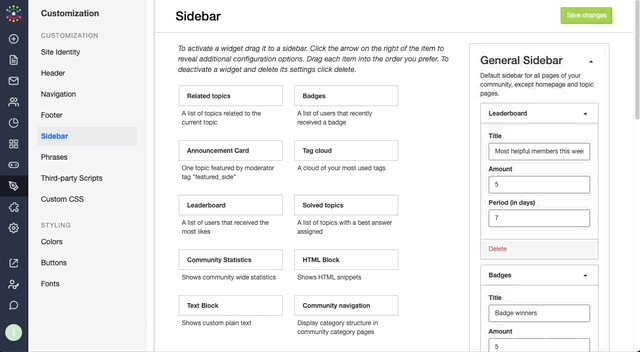
- Go to Control → Customization → Sidebar. Or add a HTML widget via the Customization Mode on your homepage
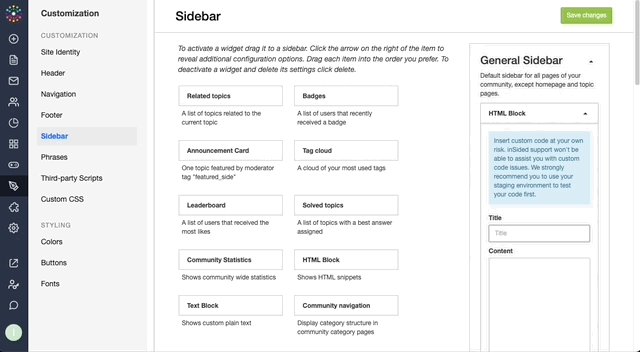
- Drag the HTML Block widget from the library on the left and drop it in the General or Topic Sidebar on the right.
- Provide a title (optional)
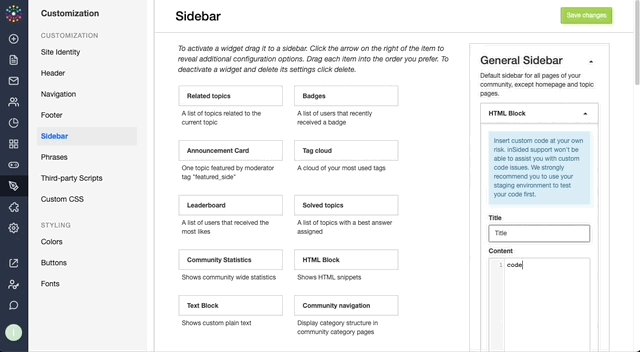
- Provide HTML elements in the Content area
- Provide CSS styles in the Content area (optional)
- Reorder the widgets in the order you prefer.
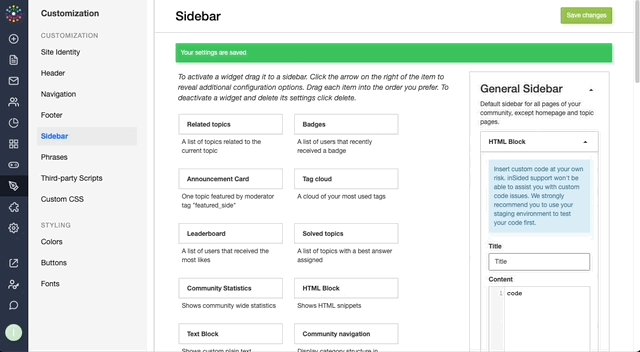
- Hit Save changes, and you’re done. Your sidebar will now show your new widget

Add styles to your widget
You can change the styling of your HTML elements with the help of CSS. If you want to have control over the styling you need to add the following code in the Content area of your widget:
<style>
CSS Styling goes here
</style>Adding CSS styles is optional. If you do not provide any styling we will inherit the default styling that is set up for your platform.
Examples
The following examples link to a Codepen. Here you will find the code that is used on top of the page in the HTML and/or CSS panel and a preview in the bottom panel.
More information on HTML & CSS coding can be found here:
https://www.w3schools.com/html/default.asp
https://www.w3schools.com/css/default.asp
 We recommend testing custom HTML widgets in your staging environment first, before adding them to your production community.
We recommend testing custom HTML widgets in your staging environment first, before adding them to your production community.



