For quite some time we have been thinking about changing the way we display a list of topics. Together with you we’ve brainstormed about changes, improvements and created various mockups. Our goal is to make the user experience more consistent across the platform, distinguish different content types visually and make content easier to scan.
The topic InSide Design: Topic list by
Update April 21: Changes mention in this topic are now available!
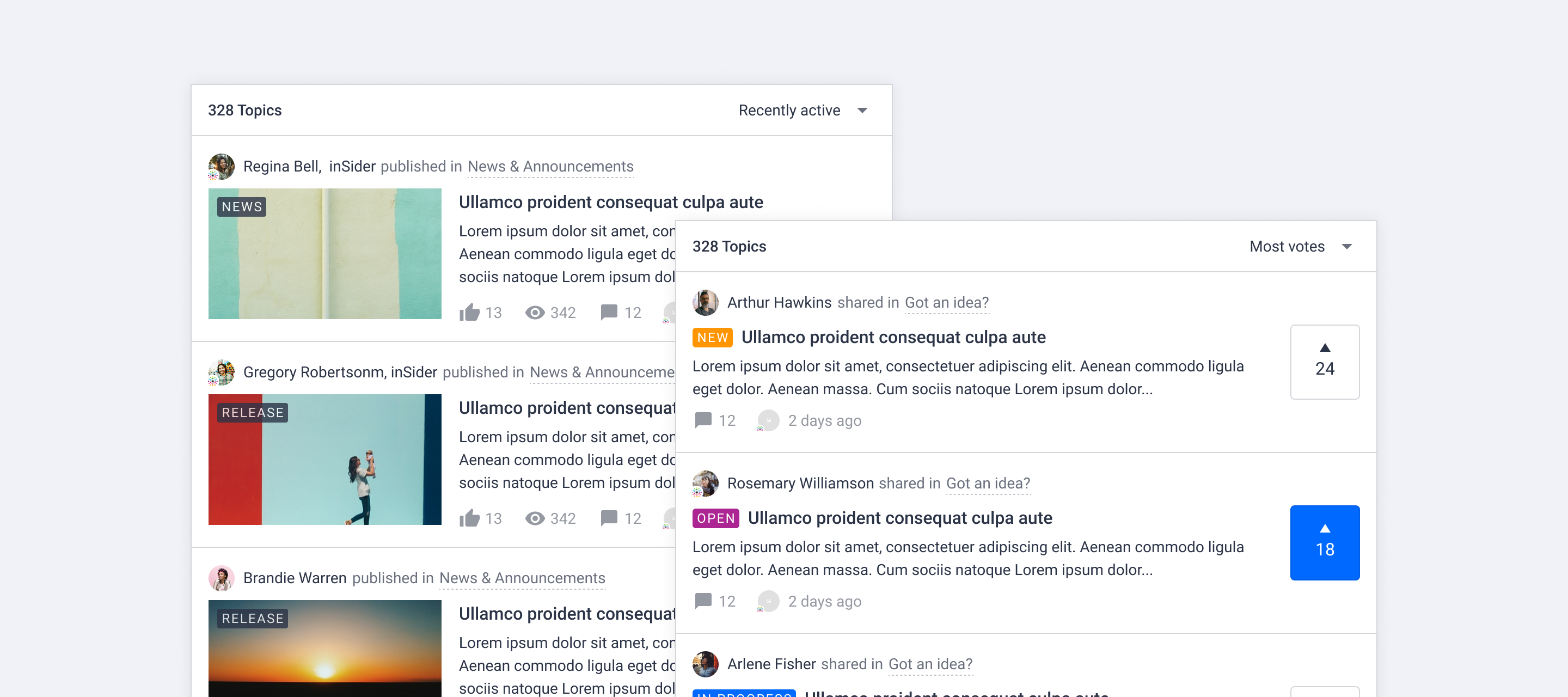
New topic list view
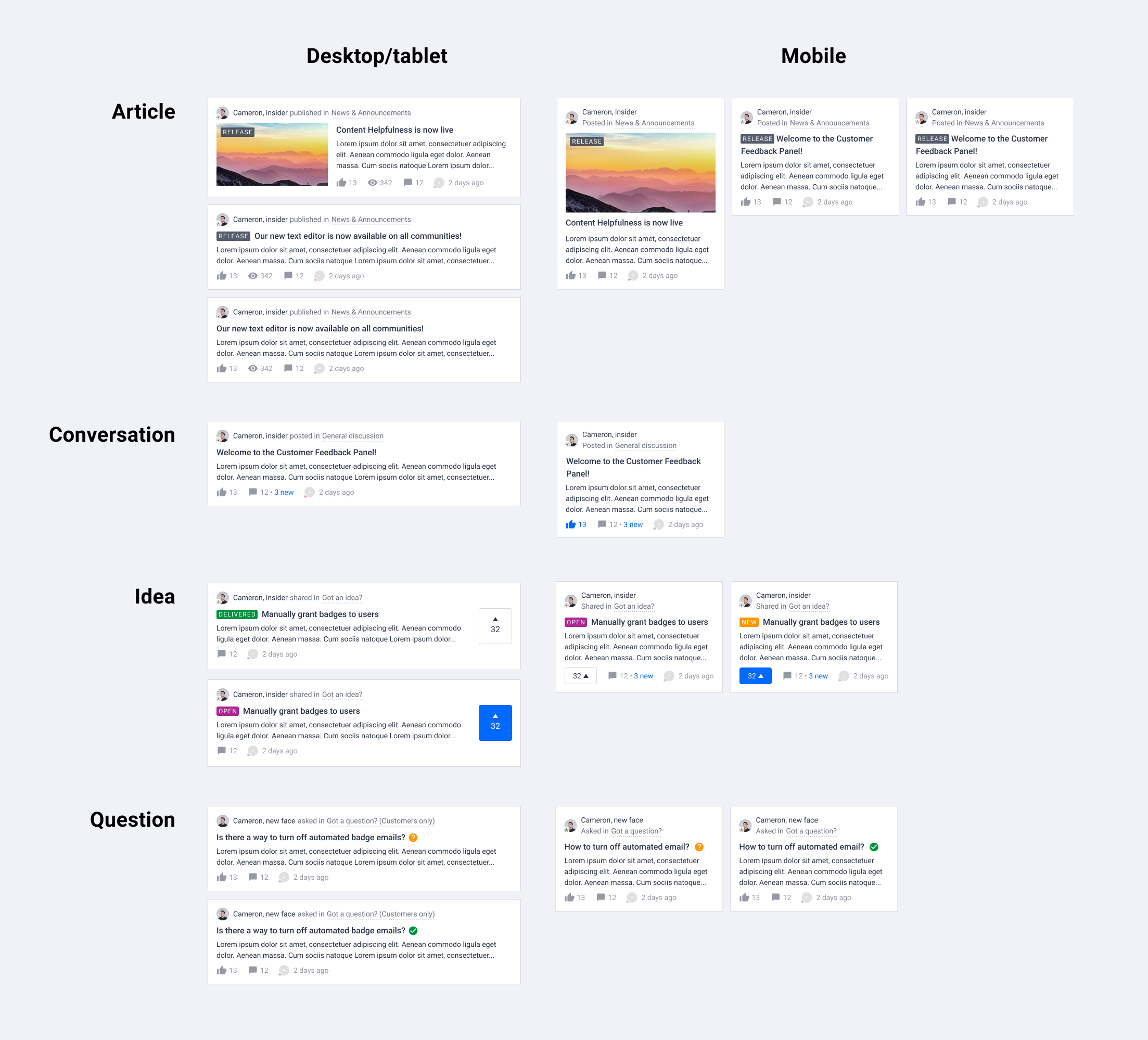
We made some general changes to all topics cards and some specific changes for ideas and articles. Click Learn more! below to see a visual overview of the new topic card design:

General layout changes
-
Smaller author avatar
-
Change the color of user name from brand color to text color (will be overwritten by rank username styling)
-
Display category info next to author, parent category is now shown
-
Distinguish the content types using different verbs next to author information
-
Amount of views are only displayed on desktop for articles
-
Subtle hover effect for metadata
Upgraded article card in topic list
-
Remove border around image and content
-
Show content right below the title
-
Show label on image if there is a featured image
Upgraded idea card in topic list
-
Highlight the vote action as well as the amount of votes
-
Improve idea status visibility using status label
Where would this new topic list design apply to?
All pages with topic lists will be affected: For example, home page, community (parent) category page, search results, recently active topics, answered questions, etc. Note: topic lists in knowledge base categories will not be updated.
When will these changes be available?
Update April 21: Changes mention in this topic are now available!
We expect to enable the new topic list view Tuesday April 21 around 13:00 Amsterdam time (UTC/GMT +2 hours). We’ll notify you via inSpired when the new topic list view is available.
We are working on more visual improvements and a new way to change generic styles (colors, cards, fonts, buttons, lists) in your platform. Stay tuned for more!