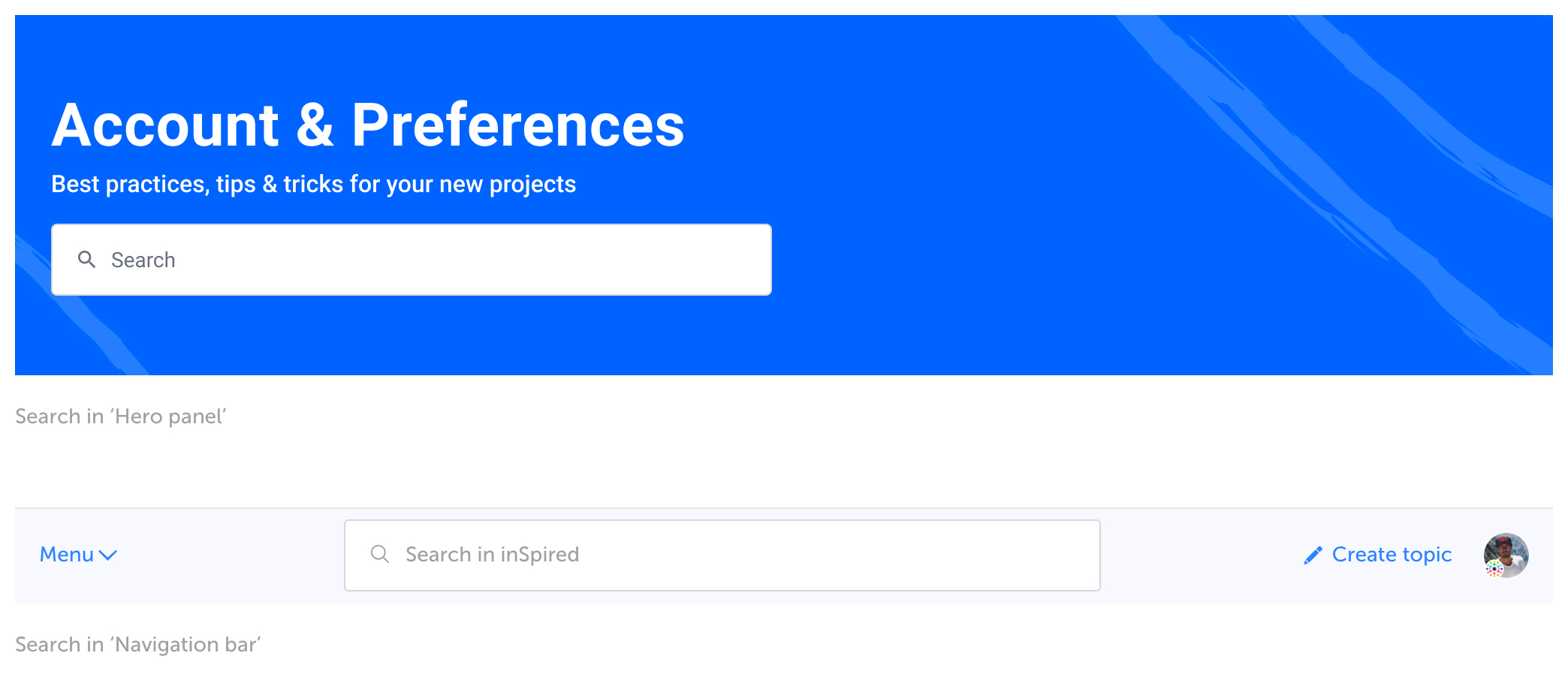
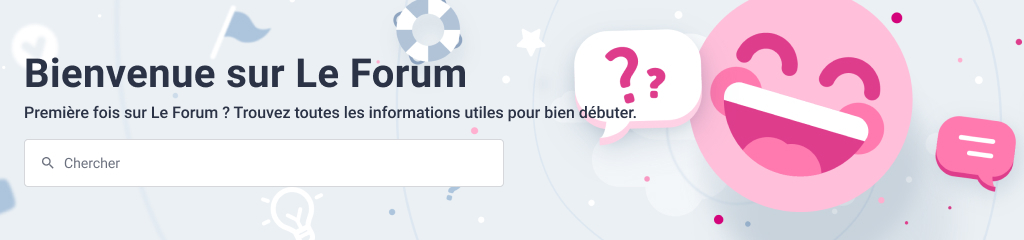
On May 13 (Monday) we'll move the position from the search bar from the 'navigation bar' to the 'hero panels' on the following pages:
- Parent category
- Category
- Search result
For other pages the search bar will remain in the current place. We're making these changes to have a better alignment with the homepage and to make the search integrate better inside these pages. This is a heads up announcement in case you need to review your hero images for this upcoming change.
The changes are already in effect here on inSpired.