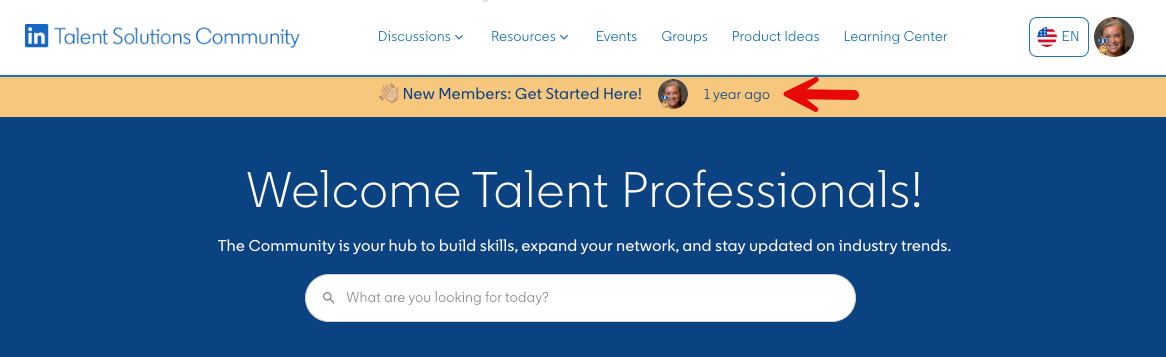
Hi Community experts! I feel like this was asked a year or more ago, and perhaps even a workaround identified, but today is it possible to hide the topic age from being displayed in the Topic Banner widget? In my screen cap, you can see the yellow banner with our Welcome post - 1 year ago (although it’s been updated, etc.) This might be disregarded by the new member because they think it’s outdated with the age, so I’d rather just have the title alone.