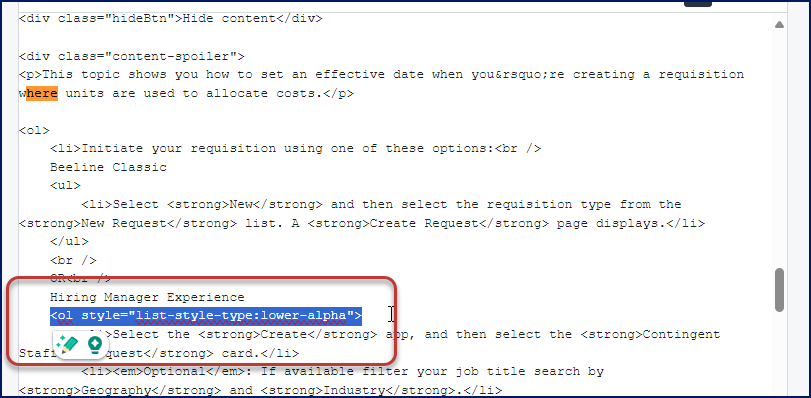
I’m creating an article in our knowledge base that includes a procedure with numbered steps that is inside a spoiler. I’ve added this code <ol style="list-style-type: lower-alpha;"> to include a nested alphanumeric list within the numbered procedure.

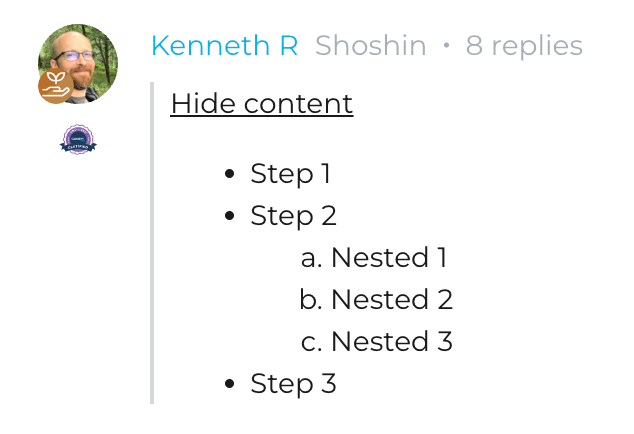
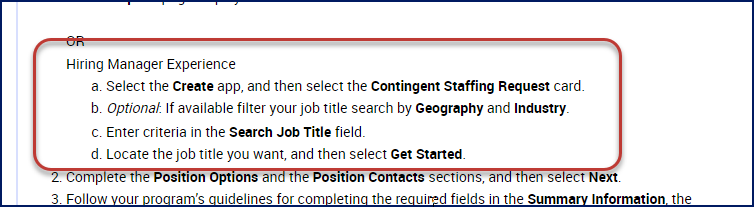
When I’m in the authoring tool, the content looks fine.

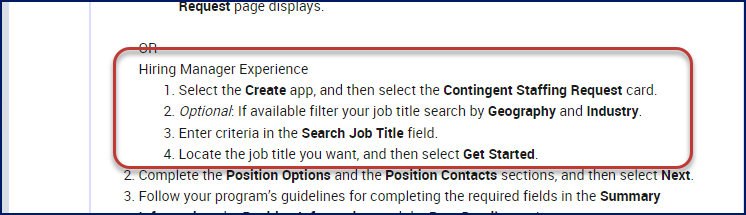
But when I preview the article, the indented alphanumeric list is converted to an indented numeric list.

Can anyone help? Thanks in advance!