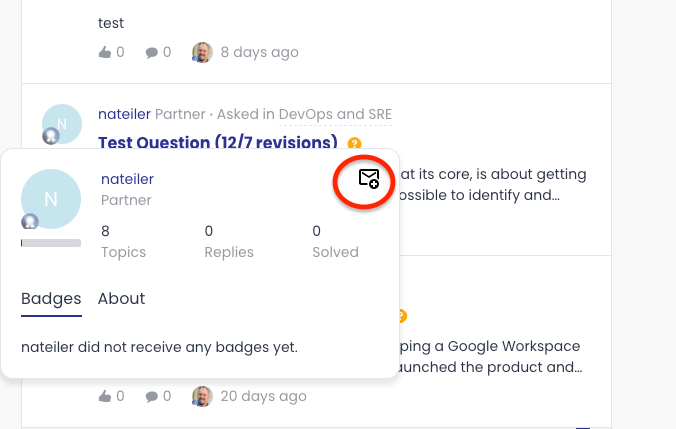
@alfonsmr looks like it is not an image, but also not sure you’d be able to do that via a script… I’ve Isolated the “a” element you are referring to in the middle of this code...
<div class="popup-component" style="left: 50px; top: 2268px; z-index: 5224;"><div><div style="position: relative; display: flex; width: 100%;"><div><div class="avatar " style="float: none; margin-bottom: 10px; width: 60px; height: 60px;"><div class="profilepicture qa-profile-picture"><a class="default-avatar-link qa-topic-meta-last-user-icon" href="/members/NAME" rel="noreferrer"><img class="" title="" alt="NAME" style="width: 100%;" src="ICONSRC"><div class="profilelabel qa-profile-label"><img src="SRC" alt="ROLE" title="ROLE"></div></a></div></div><div class="reputation" style="width: 100%;"><div class="reputation__level--0"></div></div></div><div style="flex-grow: 1; margin-left: 20px;"><span><a class="link--user rank--bold" href="/members/USERNAME" style="color: rgb(133, 39, 152);">NAME</a></span><div class="text--meta" style="margin-bottom: 10px;">ROLE</div><div style="display: flex; width: 100%; justify-content: space-between;"><div><div>1</div><div class="text--meta">Topic</div></div><div><div>0</div><div class="text--meta">Replies</div></div><div><div>0</div><div class="text--meta">Solved</div></div></div></div>
<a href="/inbox/conversation?with=ID"><svg width="20" height="20" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><path d="M2 0C.898 0 0 .898 0 2v12c0 1.102.898 2 2 2h6.594c-.102-.3-.094-.7-.094-1 0-.3-.008-.7.094-1H2V2h16v7.188c.8.398 1.398.925 2 1.624V2c0-1.102-.898-2-2-2H2zm1 2.594v2L10 9l7-4.406v-2L10 7 3 2.594zM15 10c-2.8 0-5 2.2-5 5s2.2 5 5 5 5-2.2 5-5-2.2-5-5-5zm-1 2h2v2h2v2h-2v2h-2v-2h-2v-2h2v-2z" fill-rule="nonzero" fill="#000"></path></svg></a>
</div><div class="sections__nav "><ul class="tabs--navigation qa-profile-tooltip-tabs" style="padding: 20px 0px;"><li class="tabs__item qa-tab"><button class="tabs__btn qa-link-tab tabs__btn--active" type="button">Badges</button></li><li class="tabs__item qa-tab"><button class="tabs__btn qa-link-tab " type="button">About</button></li></ul><div class="tabs--navigation"><div class="tabs qa-tab-content tabs--active">NAME did not receive any badges yet.</div><div class="tabs qa-tab-content "><table style="border-collapse: collapse; width: 100%; table-layout: fixed;"><tbody><tr style="overflow-wrap: break-word;"><td style="width: 30%; vertical-align: top;">Member since</td><td style="text-align: right; width: 70%; padding-left: 10px; vertical-align: top;">DATE</td></tr><tr style="overflow-wrap: break-word;"><td style="width: 30%; vertical-align: top;">Company</td><td style="text-align: right; width: 70%; padding-left: 10px; vertical-align: top;">Smartly.io</td></tr><tr style="overflow-wrap: break-word;"><td style="width: 30%; vertical-align: top;">Job Title</td><td style="text-align: right; width: 70%; padding-left: 10px; vertical-align: top;">X</td></tr></tbody></table></div></div></div></div></div>
Not sure this helps but there seems to be some logic built in to avoid a logged in user to see this link for himself…. Anyway...
If you do find a way to do this (by role or anything else) I’d be interested in how! Thanks!