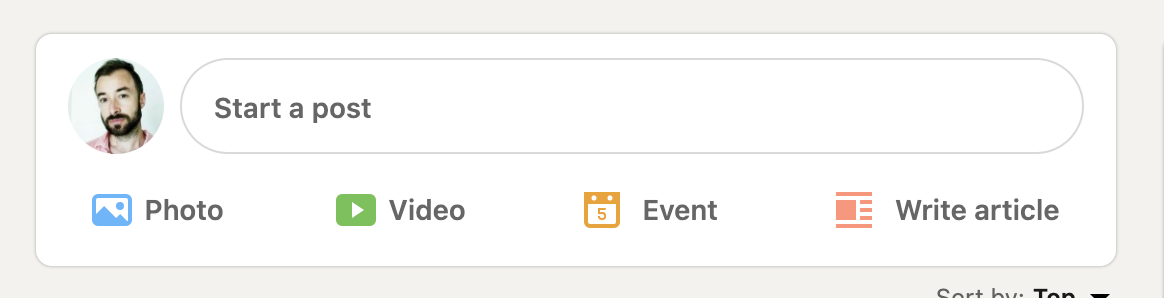
I’d love to implement on our community homepage and ‘start a topic’ widget such as the one on LinkedIn or Facebook.
Can anyone suggest a way to go about this? See below so you know what I mean.

Cheers.
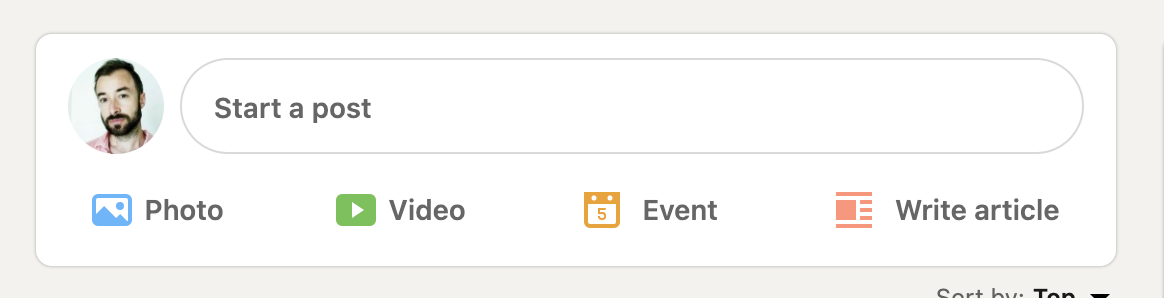
I’d love to implement on our community homepage and ‘start a topic’ widget such as the one on LinkedIn or Facebook.
Can anyone suggest a way to go about this? See below so you know what I mean.

Cheers.
Best answer by SmartlyGreg
There is a way to do this as I understood the question at least:

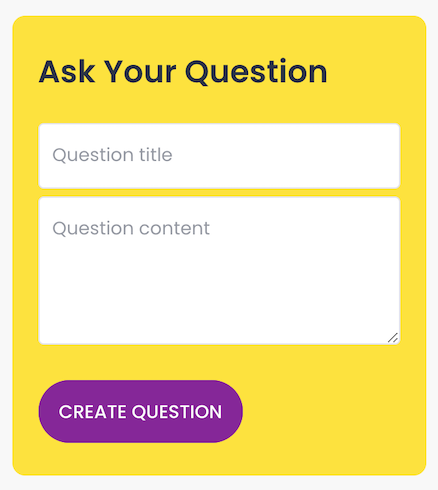
All you need is a simple form for the HTML part, to insert wherever you want it in front end:
<div style="padding:25px 20px;border-radius:10px;">
<h2>Ask Your Question</h2>
<form action="/topic/new?cQW">
<input type="hidden" name="cQW" value="true" />
<br />
<textarea id="cQWTitle" rows="1" cols="50" style="padding-left:10px;resize:none;" placeholder="Title"></textarea><br />
<textarea id="cQWQuestion" rows="4" cols="50" style="padding-left:10px;" placeholder="Question"></textarea>
<br /><br />
<button id="cQWButton" onclick="cQWFunction()" class="btn btn--primary">Create Question</button>
</form>
</div>
And then a not as simple (at least for me) Javascript code to put in the Third Party scripts:
<!-- Custom Question Widget Function -->
<script>
<!-- Define Function for onClick -->
function cQWFunction() {
console.log("Start!");
<!-- Define the variable with content of the form -->
var cQWTitleValue = document.getElementById("cQWTitle").value;
sessionStorage.setItem("sessionTitle", cQWTitleValue);
var cQWQuestionValue = document.getElementById("cQWQuestion").value;
sessionStorage.setItem("sessionQuestion", cQWQuestionValue);
};
<!-- Have the New Topic Page use the values -->
if (inSidedData.page.url.includes("/topic/new?cQW=true")) {
setTimeout(function(){
<!-- Title field -->
var newTopicTitle = document.getElementById("topic_title");
var cQWTitleValue = sessionStorage.getItem("sessionTitle");
newTopicTitle.setAttribute("value", cQWTitleValue);
<!-- Question Field inside the text editor iFrame-->
var editorFrame = document.getElementsByClassName("cke_wysiwyg_frame cke_reset");
var newTopicQuestion = editorFrame[0].contentWindow.document.getElementsByClassName("post__content--new-editor");
var cQWQuestionValue = sessionStorage.getItem("sessionQuestion");
newTopicQuestion[0].setAttribute("class", "post__content--new-editor post__content post__content--openingPost cke_editable cke_editable_themed cke_contents_ltr cke_show_borders");
newTopicQuestion[0].innerHTML = "";
var newP = document.createElement("p");
newP.innerHTML = cQWQuestionValue;
newTopicQuestion[0].appendChild(newP)
}, 1000);
};
</script>
Downsides: Based on the way I chose to implement the solution.
Improvements: That can be made with a few tweaks if needed.
Hope this helps!
If you ever had a profile with us, there's no need to create another one.
Don't worry if your email address has since changed, or you can't remember your login, just let us know at community@gainsight.com and we'll help you get started from where you left.
Else, please continue with the registration below.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.