Is there a way to disable the Create Post function in Groups? I see the ability to disable comments on articles posted in there, though a client is wondering for their use case, if members of their group can be prevented from creating posts in there.
Solved
Can you disable Create Post in Groups?
Best answer by ravi.kurma
Hi
The solutions
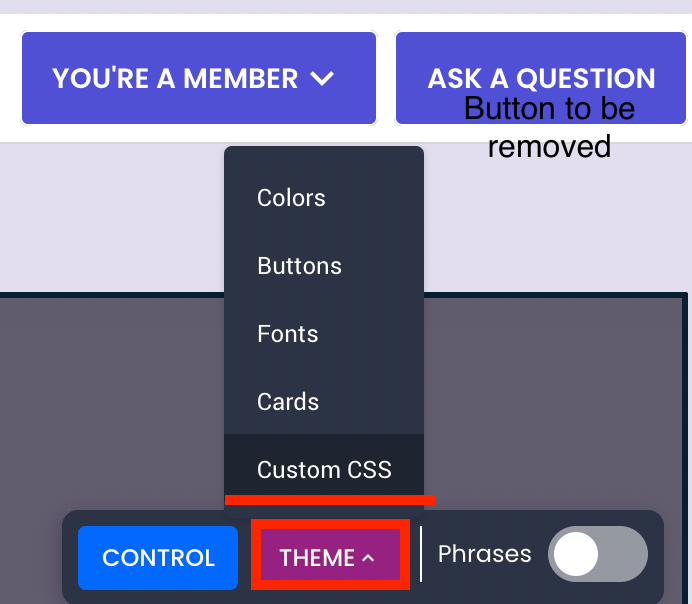
- To open up Custom CSS, please click on Theme once you are logged in as admin and click on Custom CSS

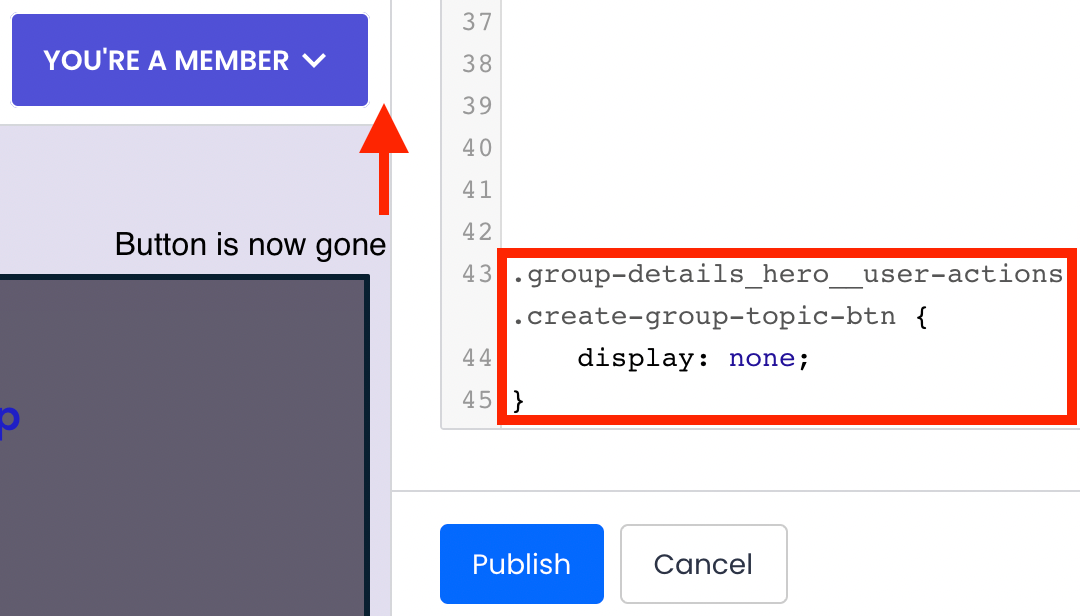
- You will get a section on the right hand side to enter in custom code, use the following snippet.
.group-details_hero__user-actions .create-group-topic-btn { display: none; }

Hopefully this helped!
Sincerely,
Ravi
Reply
Sign up
If you ever had a profile with us, there's no need to create another one.
Don't worry if your email address has since changed, or you can't remember your login, just let us know at community@gainsight.com and we'll help you get started from where you left.
Else, please continue with the registration below.
Welcome to the Gainsight Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
