What are the recommended specs for the icon and full image Quick Links?
Solved
Specs for Quick Links (Full Image, Icon)
Best answer by Kenneth R
We have a lot of guidance around design elements in this article, which links to Figma:
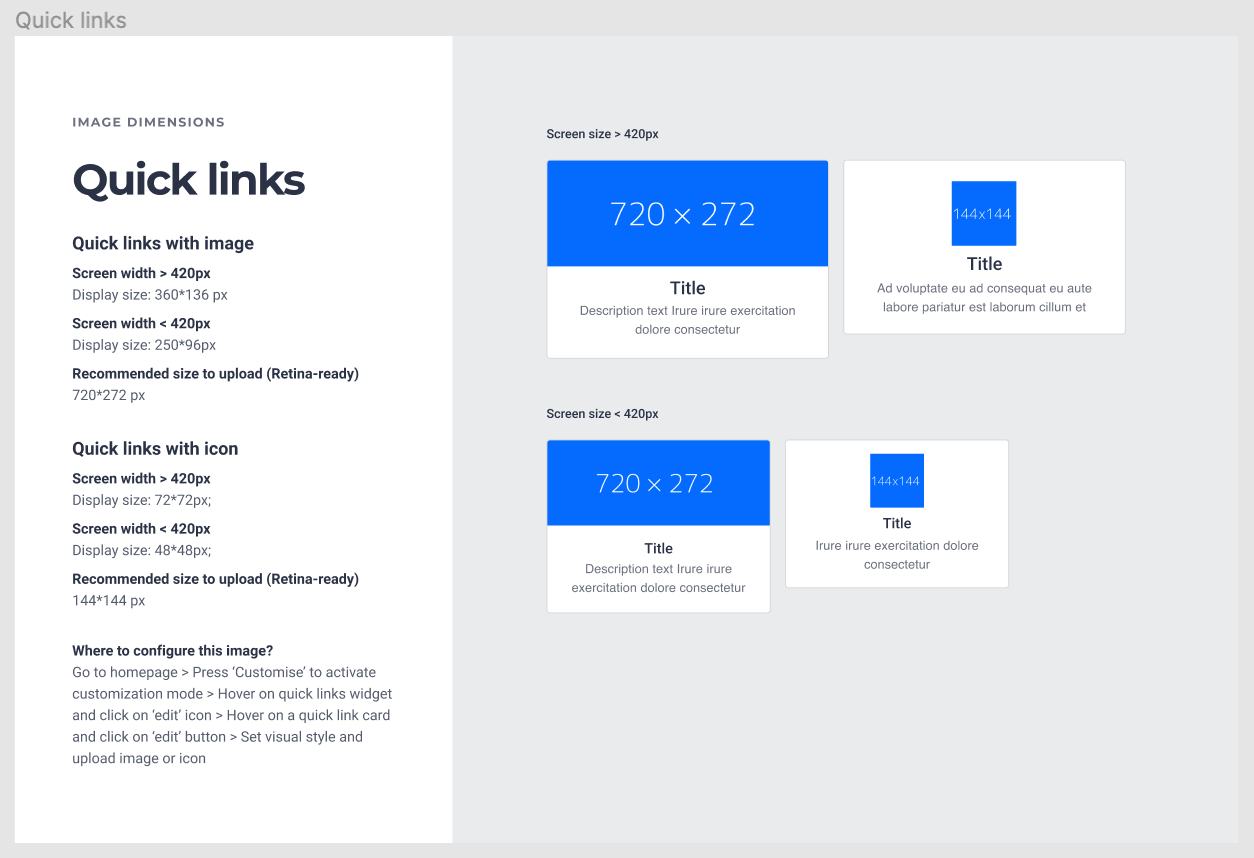
Here’s an example of the guidance for Quick Links from there:

Reply
Sign up
If you ever had a profile with us, there's no need to create another one.
Don't worry if your email address has since changed, or you can't remember your login, just let us know at community@gainsight.com and we'll help you get started from where you left.
Else, please continue with the registration below.
Welcome to the Gainsight Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.