I’m trying to incorporate CSS styling in my email sends but am finding that there is a discrepancy between what I see in the preview, and what users see. Has anyone else had this problem?
Example 1: I am able to set the font of H1 within my <style> tags. Looks great in InSided. Then the email is sent and the font reverts to Times New Roman in Gmail, Yahoo, and Outlook
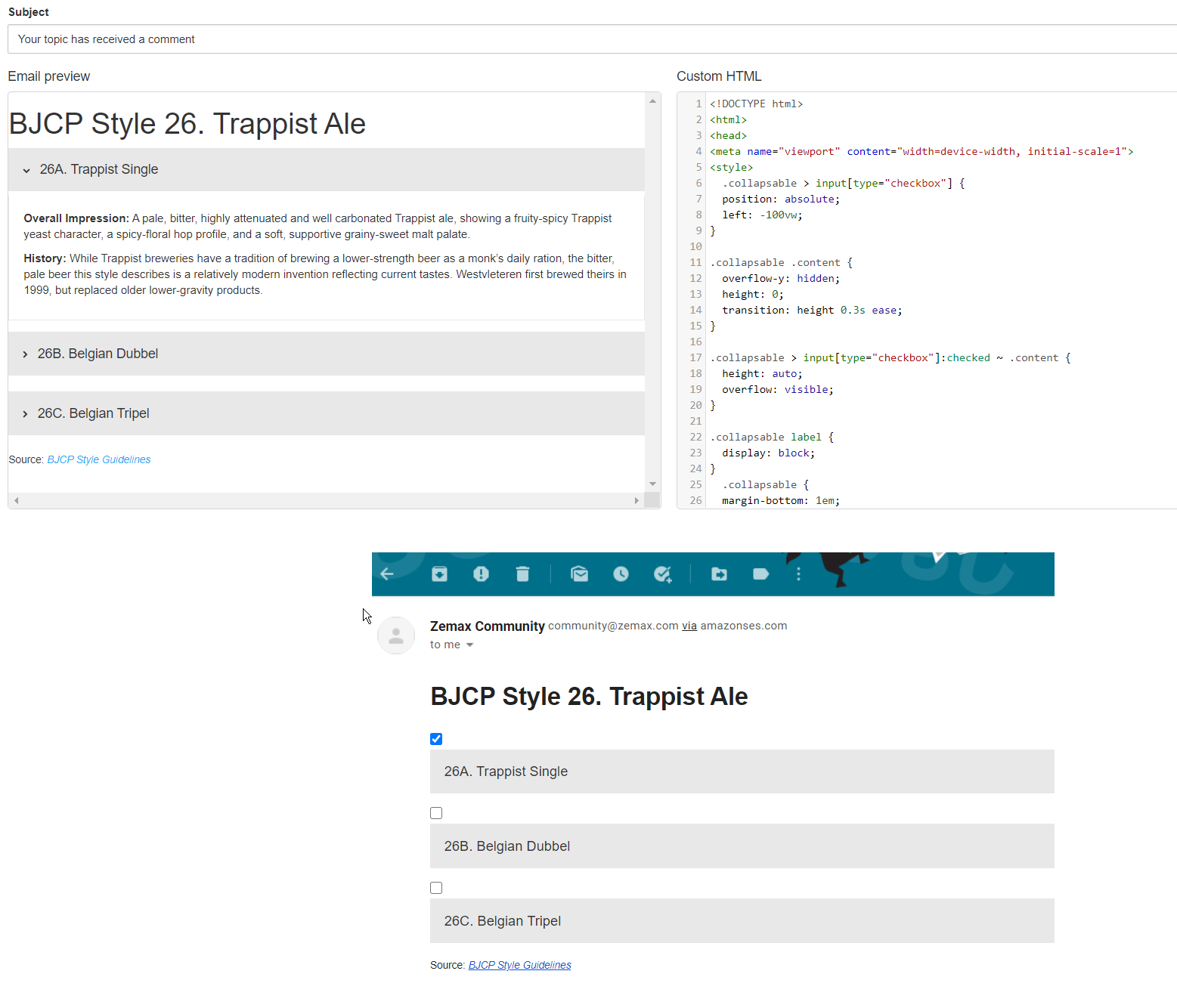
Example 2: I tried to incorporate collapsible elements in my emails. They look correct in InSided. In Gmail, the styling is completely gone. The check-boxes which were turned into arrows in the CSS turn into the basic check-boxes.
I’m wondering if anyone else has had this problem? Is CSS not allowed in emails?
I’m happy to share my code if needed but I’m not a web developer so it’s probably a little ugly. I’m trying to do basic functionality testing before making it look nice.
Edit: I see in the Knowledge base that CSS should technically be possible, so I’m adding my code here for reference. In the image below, you can see the InSided output (top) and what the email looks like in Gmail (bottom). Anyone have any ideas?


 .
.