この記事では、さまざまなホームページウィジェットについて、その特徴や使い方について詳しく説明します。
ウィジェットの位置

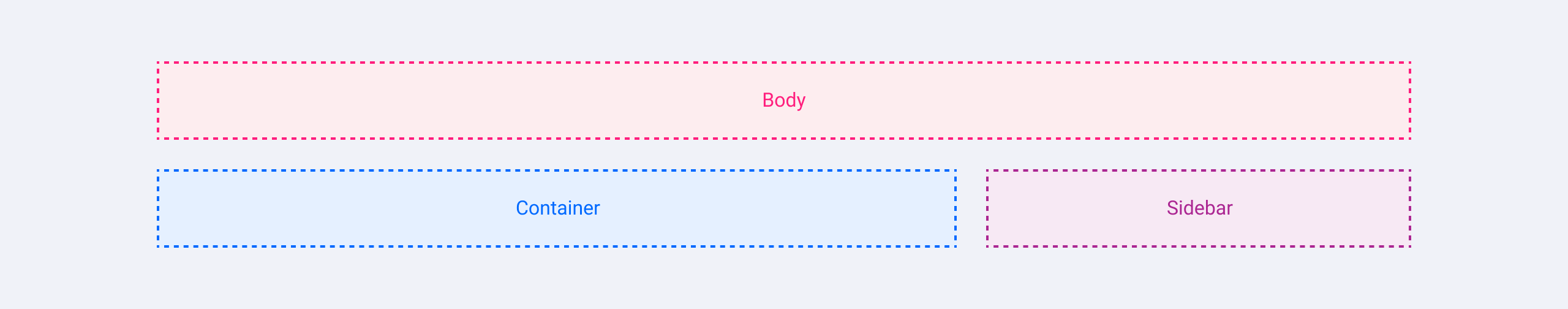
ウィジェットを追加できる位置は以下の3つです。
-
ボディ(ページの全幅を拡大)。
-
コンテナ(ページ幅の3分の2を展開) 。
-
サイドバー*(右側に表示される)
*サイドバーウィジェットはサイドバーが設定されているときのみ追加できます。
メガメニュー

位置: ボディ。
常にヘッダーの真下に表示される。 メニューエントリ、検索バー、トピックを作成するためのコールトゥアクション、ログイン/登録リンク(ログアウト時)、またはユーザのプロフィール情報(ログイン時)から構成されます。 このウィジェットは削除できません。
トピックバナー

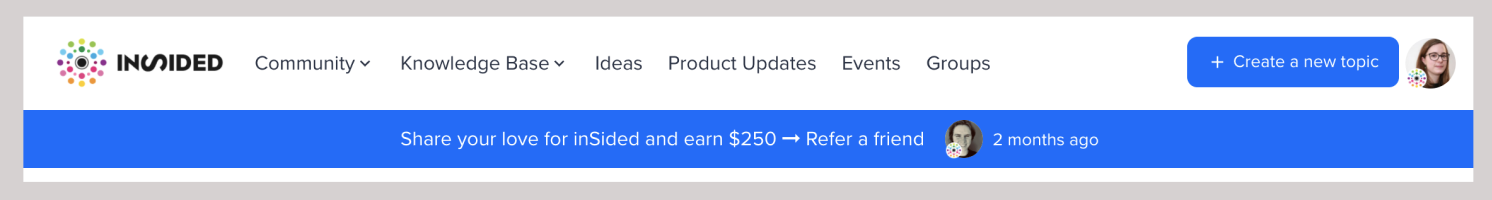
位置:ボディ
このビューは、特定の重要なトピックにユーザーの注意を引きたいときにとても人気があります。 たとえば、停電や重要なお知らせなどです。
検索バナー

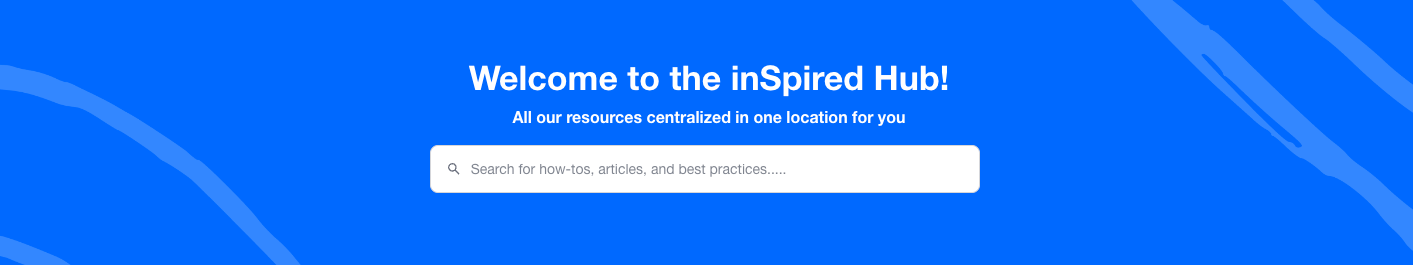
位置:本文。
見出しと検索バーを持つ画像バナー。 通常、ナビゲーションの真下に表示され、ユーザーをコミュニティに歓迎し、情報を検索させます。
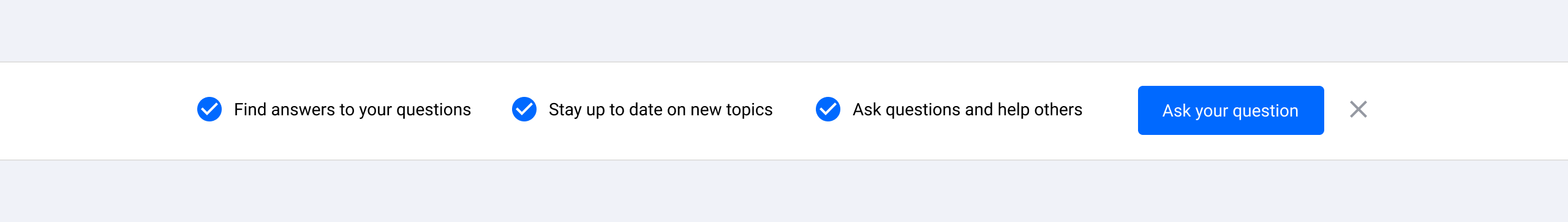
イントロダクション・バー

位置:本文。
新規ユーザーのためのコミュニティ紹介。 簡単な3ステップでコミュニティを紹介できます。 トピックの作成ボタンをクリックすると、新規トピックの作成ページに移動します。 このウィジェットはユーザーが「閉じる」ことができます。 テキストの変更は、フレーズツールで行うことができます。
統計バー。
位置: ボディ
コミュニティ統計(トピック、返信、メンバー)および最近オンラインだったメンバーを表示します。メンバー数は、コントロールのユーザーダッシュボード#合計ユーザー数と一致します。
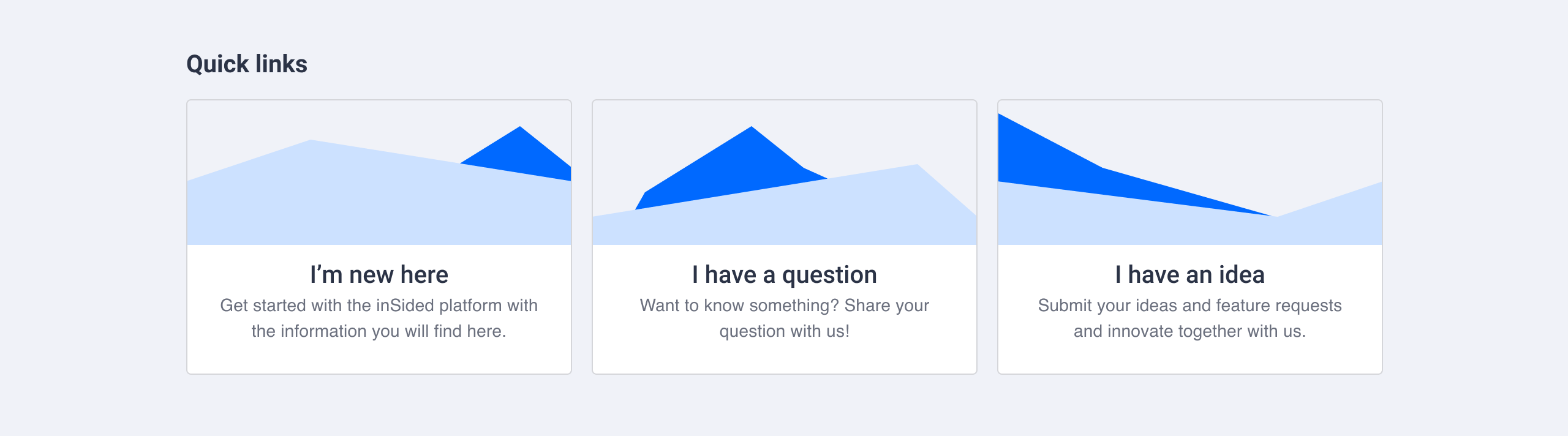
クイックリンク

位置: ボディ、コンテナ、サイドバー。
カードスタイルのリンク。 カードにはタイトル、URL、説明(オプション)があり、プレーンテキストまたはアイコン/画像のビジュアルで表示できます。 最大6つのクイックリンクが表示され、6つ以上のクイックリンクを設定した場合、「もっと表示」ボタンをトリガーすることで読み込むことができます。
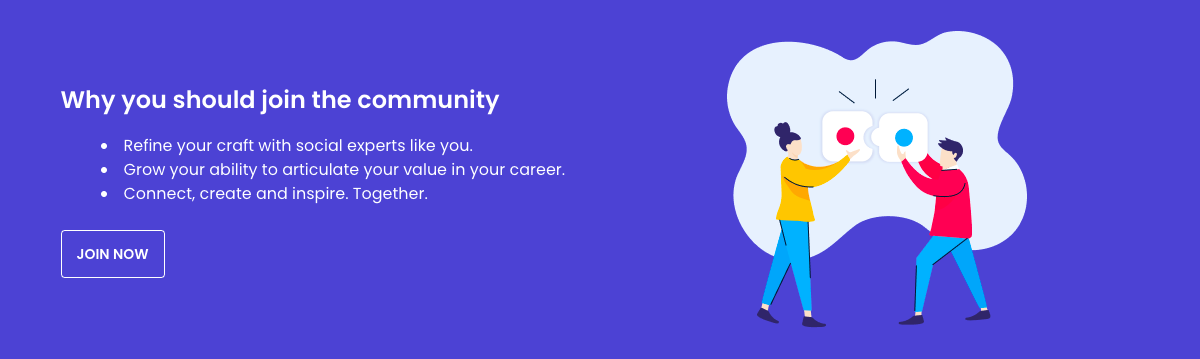
バナーウィジェット

位置: 本文
画像、テキスト、ボタンをより見やすく表示し、訪問者の注意を引くための全幅セクションです。 テキストと画像は、ウィジェット内で左、右、または中央に配置することができます。
知識ベース 。

ポジション:ボディ、コンテナ。
カード形式のナレッジベースの親カテゴリへのリンク。 サムネイル画像、タイトル、カテゴリ内で見つけることができる記事の量を表示します。 コミュニティカテゴリ。
コミュニティカテゴリ。

位置:ボディ、コンテナ。
カード形式でコミュニティの親カテゴリにリンク。 サムネイル画像、タイトル、カテゴリ内で見つかる(新しい)トピックと返信の量を表示します。
タブ。
位置: ボディ、コンテナ。
タブとして表示される、設定可能な3つのストリーム:。
-
コミュニティカテゴリ-コミュニティの親カテゴリと子カテゴリのリストを表示します。
-
最近アクティブになったトピック-最近アクティブになったトピックの一覧を表示します。
-
未回答の質問-まだベストアンサーが割り当てられていない最近質問された質問のリストを表示します。
タブごとに表示と名前を設定します。 リストの最初のタブは、訪問者があなたのコミュニティに来たときにデフォルトでアクティブなタブになります。
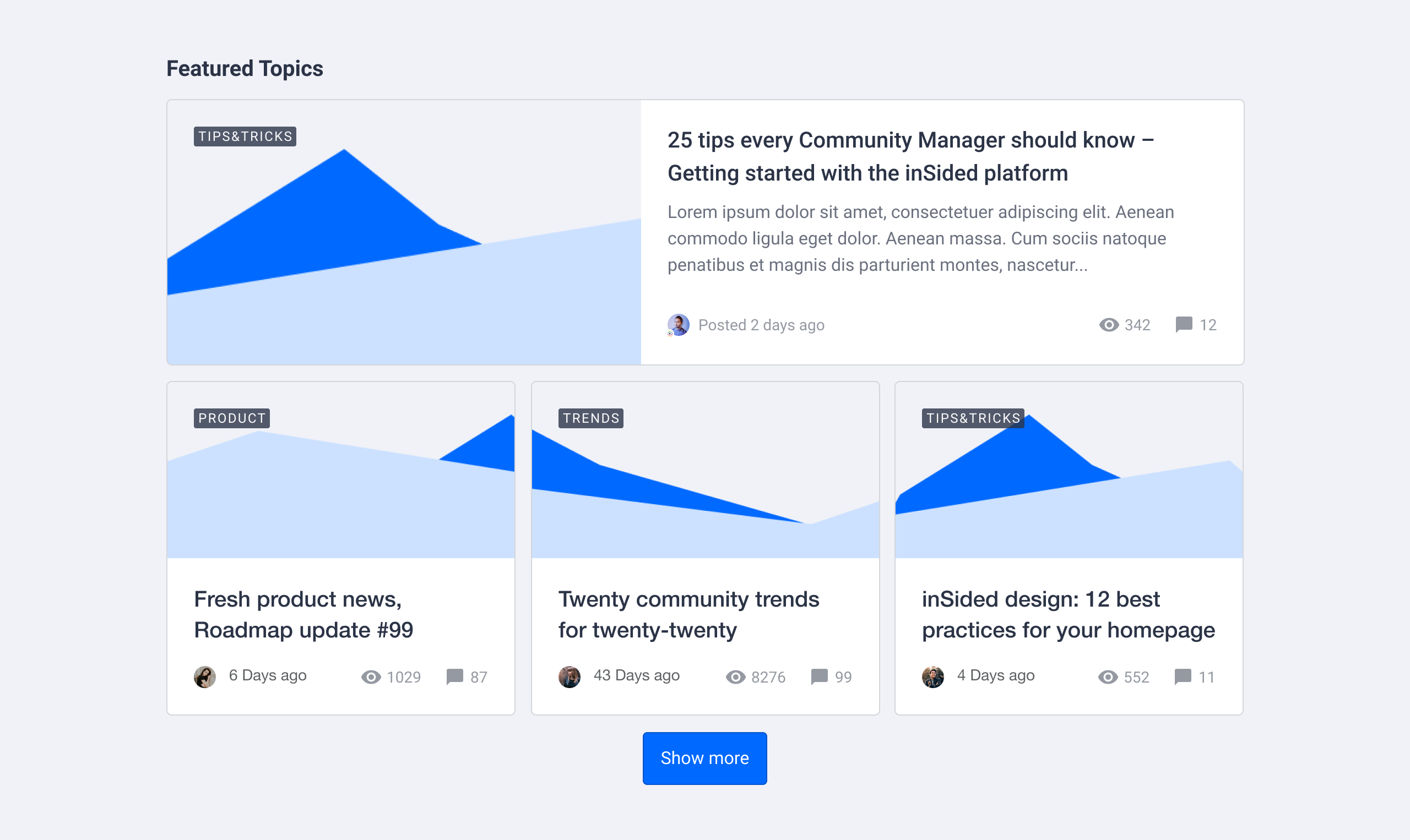
注目トピック

ポジション:ボディ。
カード形式でトピックを特集します。 検索またはトピックの URL をコピー/ペーストして、特集したいトピックを手動で選択します。 好きなだけトピックを取り上げ、大きなカードに表示するトピックの数を決定します。 それぞれのトピックタイプには、独自のカードスタイルがあります(例えば、記事には特集画像が表示され、アイデアにはステータスが表示されます)。 視覚的な一貫性を保つために、同じトピック タイプを複数特集することをお勧めします。 オプションで、特集トピックカードの上にタイトル、下にボタンを追加できます。
注目トピック(モデレータータグ)
ポジション: ボディ
モデレータータグを持つフィーチャートピック。 これはレガシーなウィジェットで、機能が限られています。 上記のFeatured topicsウィジェットの使用をお勧めします。
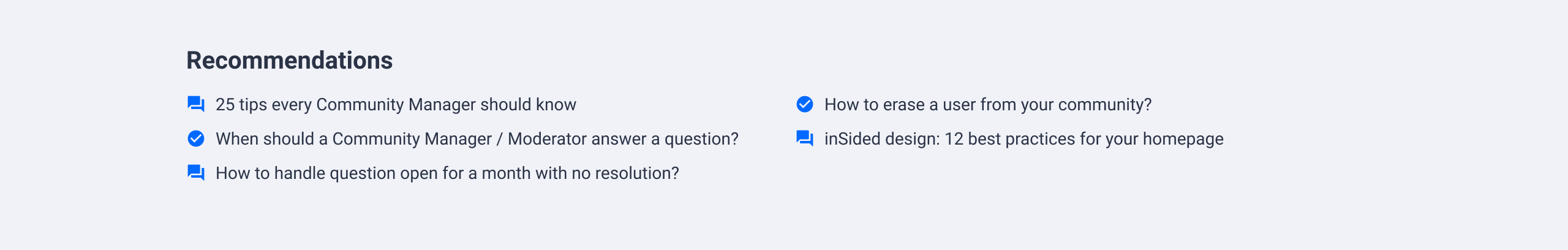
おすすめ

位置:本文。
最小限のリストスタイルでトピックを推薦します。 トピックの種類をアイコンで表示し、トピックのタイトルを最小限の 2 列のリストで表示します。 検索またはトピックの URL をコピー/ペーストすることで、特集したいトピックをいくつでも追加できます。
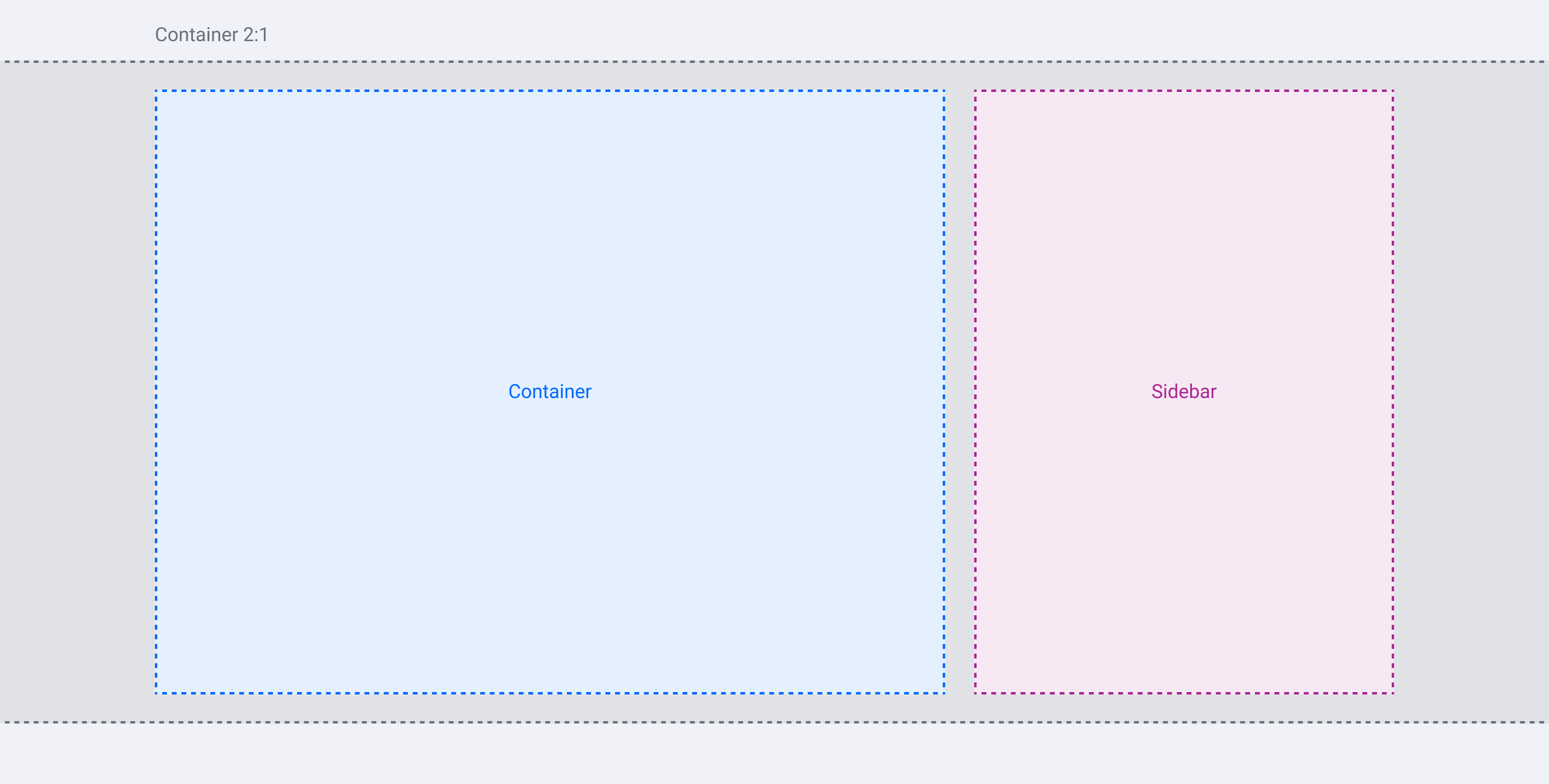
コンテナ2:1

位置:ボディ。
コンテナとサイドバーの「フレーム」をボディに挿入します。 コンテナとサイドバーに個々のウィジェットを追加します。
注意: ホームページのサイドバーしか設定できません。 他のコミュニティページやトピックページのサイドバーは、コントロール > カスタマイズ > サイドバーで設定する必要があります。
HTMLウィジェット
位置: ボディ、コンテナ、サイドバー
HTML&CSSの助けを借りて、ゼロから独自のウィジェットを構築します。 Youtubeの動画やTwitterのタイムラインを埋め込むのによく使われますが、可能性は無限大です 。
リーダーボード
ポジション:サイドバー。
最もポイントを獲得したユーザーのリスト*。 ウィジェットのタイトル、表示するユーザーの数、時間範囲、除外するユーザーの役割(モデレーターチームを除外するなど)を設定します。 リーダーボードが空または表示するユーザーが3人未満の場合に表示するメッセージを設定します。
*ポイント設定は、このウィジェットに入力するためにコントロールで設定する必要があります。
イベントカレンダー
位置:全角またはサイドバー。
今後のイベントのリストを表示します。 ウィジェットのタイトルと表示する今後のイベント数を設定します。
*このウィジェットに入力するには、少なくとも1つの今後のイベントが設定されている必要があります。
グループ
位置: 全角。
グループのセットを表示します。 表示するグループの量を設定します。 オプションで、グループウィジェットの上にタイトル、下にボタンを追加できます。
*このウィジェットに入力するには、少なくとも1つのグループが設定されている必要があります。
受賞バッジウィジェット
位置:サイドバー。
最近バッジ*を受け取ったユーザーのリスト。
*このウィジェットを表示するには、コントロールに少なくとも1つのバッジが設定されている必要があります。
お知らせカード
ポジション:サイドバー
モデレータータグによってフィーチャーされた1つのトピックです。 これはレガシーなウィジェットで、機能が制限されています。
タグクラウド。
位置:サイドバー。
最も一般的に使用されているタグのクラウド。 タイトルと表示するタグの数を設定します。 タグをクリックすると、同じタグを持つすべてのトピックを表示する検索結果ページに移動します。
解決済みのトピック。
位置: サイドバー。
最近ベストアンサーが割り当てられたトピックのリスト。 タイトルと表示するトピックの量を設定します。
最も「いいね!」が多い。
表示位置:サイドバー。
トピックと返信に最も多くの「いいね!」を獲得したユーザーのリスト。 タイトル、表示するユーザーの数、「いいね!」を収集する時間範囲を設定します。
コミュニティ統計。
ポジション:全角。
コミュニティ全体の統計を表示します。 タイトルを設定し、どの統計(トピック、コメント、ユーザー)を表示するかをチェックボックスで決定します。
次は何でしょうか。
ウィジェットを実践してみましょう! クイックリンクを設定したり、トピックを特集したり、コミュニティやナレッジベースにナビゲーション要素を追加してみましょう。