Solved
Mapped Tokens to fill in a URL
The customers I work with each have a unique URL to login to use our product. I tried to use a tag/mapped token that would essentially pull the part specific to the customer from SFDC to fill in to the url; example: https://mappedtoken.standard.com, where "standard.com" would be consistent for all urls and "mappedtoken" pulls from SFDC. The token maps correctly, and the url does come through, however, the link is not clickable as it breaks at "standard.com"; resulting in a customer having to copy/paste the url.
Just curious, has anyone used a similar workflow, and been able to make this work?
Thanks!
Denim
Just curious, has anyone used a similar workflow, and been able to make this work?
Thanks!
Denim
Best answer by vinaykumar_konduri
Hi Denim,
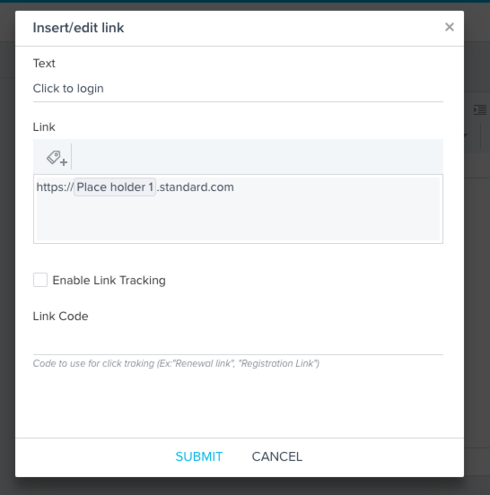
I am not sure how you are trying to use token inside the give link. We have link token feature, Where you can tokenize your link inside your email template. Please see the below screenshot.
Are you doing it the same way and facing issue?.
View originalI am not sure how you are trying to use token inside the give link. We have link token feature, Where you can tokenize your link inside your email template. Please see the below screenshot.
Are you doing it the same way and facing issue?.
Reply
Sign up
If you ever had a profile with us, there's no need to create another one.
Don't worry if your email address has since changed, or you can't remember your login, just let us know at community@gainsight.com and we'll help you get started from where you left.
Else, please continue with the registration below.
Welcome to the Gainsight Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.