このガイドでは、ホームページのデザインを変更する方法について説明します。
-
カスタマイズモードにアクセスする方法。
-
変更を公開する方法
-
ウィジェット設定を変更する方法
-
ウィジェットの表示/非表示を切り替える方法
-
ウィジェットを追加・削除する方法
-
ホームページにサイドバーを設定する方法
カスタマイズモードにアクセスする。

-
コミュニティ管理者または管理者ロールを持つコミュニティアカウントにサインインします。
-
紫色のカスタマイズボタンをクリックします。
変更を公開する。

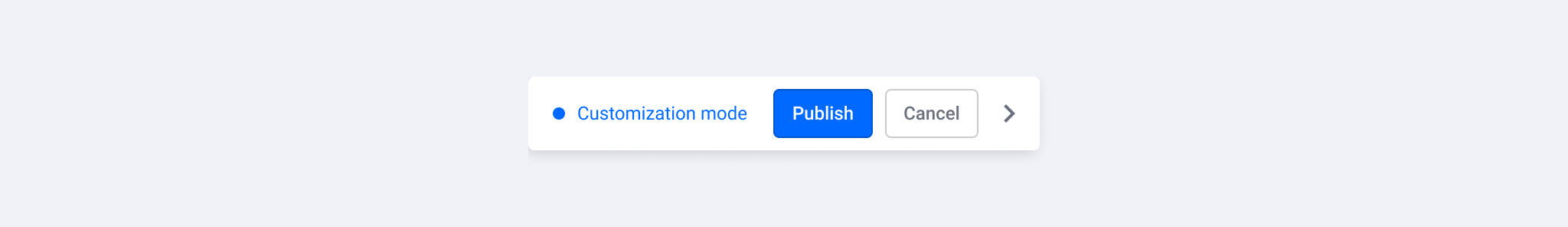
カスタマイズモードで変更を加えると、変更の結果としてライブプレビューが表示されます。 変更をコミュニティに適用する(全員に見えるようにする)には、カスタマイズモードのアクションバーにある公開ボタンをクリックする必要があります。
ウィジェットの設定を変更する。
ホームページのウィジェットにカーソルを合わせてください。 ウィジェットのアクションバーにある鉛筆アイコン (✏️) を探してください。 アイコンをクリックすると、タイトル、金額、画像などのさまざまな設定がある設定サイドバーが表示されます。 変更後、サイドバーの下部にある完了ボタンをクリックします。
ウィジェットの表示/非表示を切り替える
ホームページ上のウィジェットにカーソルを合わせます。 ウィジェットのアクションバーにある目のアイコン(👁)を探してください。 アイコンをクリックして、ウィジェットの表示を有効または無効にします。 無効化されたウィジェットは、十字の目のアイコンで認識でき、カスタマイズモード以外では決して表示されません。
ウィジェットを削除する。
ホームページ上のウィジェットにカーソルを合わせます。 ウィジェットのアクションバーにあるゴミ箱アイコン(🗑)を探してください。 アイコンをクリックすると、ウィジェットが即座に削除されます。 注意してください! ウィジェットは即座に削除されます。
ウィジェットを追加する。

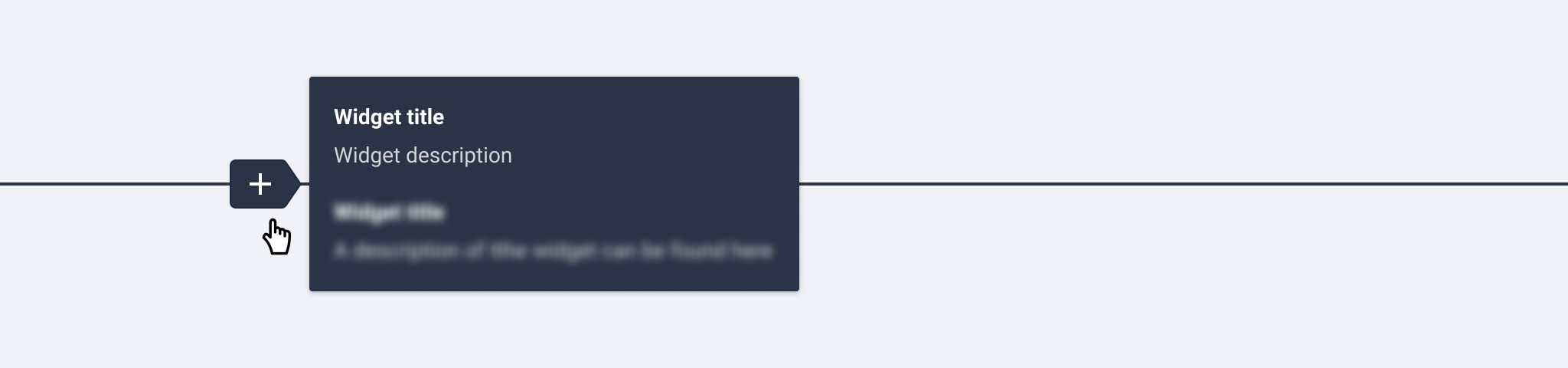
ホームページにカーソルを合わせ、ウィジェットを追加したい場所を決定します。 プラスアイコン(➕) をクリックすると、利用可能なウィジェットのリストが表示されます(一度しか追加できないウィジェットもあります)。 ウィジェットを選び、設定を行います。 変更後、サイドバーの下部にある完了ボタンをクリックします。
ウィジェットについてもっと知るには ホームページのウィジェットを詳しく見る
サイドバー+ウィジェットを追加する
-
「コンテナ2:1」ウィジェットを追加する。
-
コンテナ(左フレーム)にウィジェットを追加
-
サイドバー(右フレーム)にウィジェットを追加
-
カスタマイズモードのアクションバーにあるパブリッシュボタンをクリックし、すべての変更をパブリッシュする。
注意: あなたが設定できるのはホームページのサイドバーだけです。 他のコミュニティページやトピックページのサイドバーは、コントロール > カスタマイズ > サイドバーで設定する必要があります。
次は何ですか?
ホームページ設定の基本が理解できましたね! 次はホームページウィジェットを詳しく見てみましょう ホームページに追加できるウィジェットの種類と可能性を理解しましょう;
