このページでは、製品アップデートの概要ページの設定方法と、使用できる最も重要なウィジェットを紹介します。
カスタマイズモードにアクセス

-
コミュニティマネージャーまたは管理者の役割を持つアカウントでサインインします
-
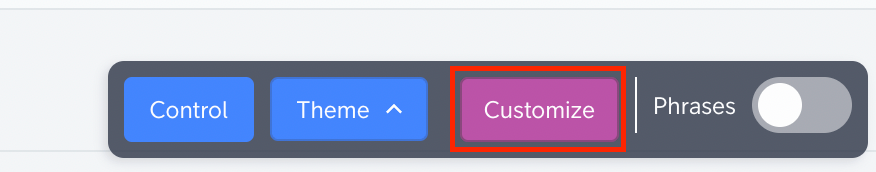
紫色の カスタマイズ ボタンをクリックします
変更を公開

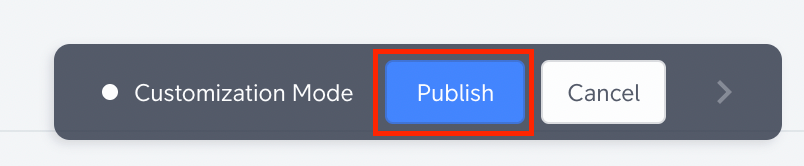
カスタマイズモードで変更を行うと、その変更の結果がライブプレビューとして表示されます。これらの変更は、エンドユーザーにはまだ直接表示されません。コミュニティに変更を適用し(全員に表示させるためには)、カスタマイズモードのアクションバーにある 公開 ボタンをクリックする必要があります。
カスタマイズに関する詳細情報
カスタマイズモードの詳細については こちらの記事をご覧ください 。
ウィジェットの位置

ウィジェットを追加できる位置は3つあります:
-
ボディ(ページの全幅)
-
コンテナ(ページ幅の2/3)
-
サイドバー*(右側に表示)
*サイドバーウィジェットはサイドバーが設定されている場合にのみ追加可能です
製品アップデート概要ページのメインウィジェット:
ヒーローバナー
位置: ボディ
見出しと検索バー付きの画像バナー。通常、ユーザーにコミュニティを歓迎し、情報を検索させるためナビゲーションの直下に表示されます。
クイックリンク

位置: ボディ、コンテナ、サイドバー
カードスタイルのリンク。カードにはタイトル、URL、説明(オプション)があり、プレーンテキストとして表示されるか、アイコン/画像の形式でビジュアルと共に表示されます。最大6つのクイックリンクが表示され、6つ以上のクイックリンクを構成すると「もっと見る」ボタンをトリガーすることでそれ以上のリンクを読み込むことができます。
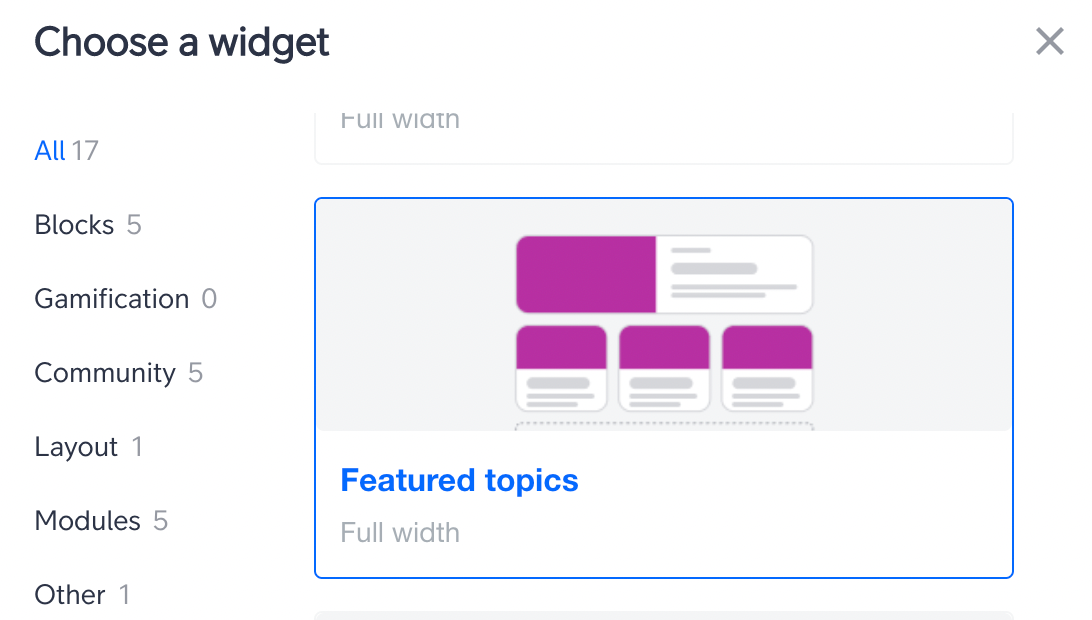
注目トピック

位置: ボディ
カードスタイルで注目トピックを表示します。検索またはトピックのURLをコピーペーストして、特徴付けたいトピックを手動で選択します。お好きなだけ多くのトピックを特徴付け、そのうち何件が大カードに表示されるかを決定します。各トピックタイプには固有のカードスタイルがあります(例:記事には特徴画像が表示され、製品アップデートにはその製品分野が表示されます)。視覚的一貫性を保つために、同じ種類のトピックを複数表示することをお勧めします。オプションで、注目トピックカードの上にタイトルを追加し、下にボタンを配置できます。
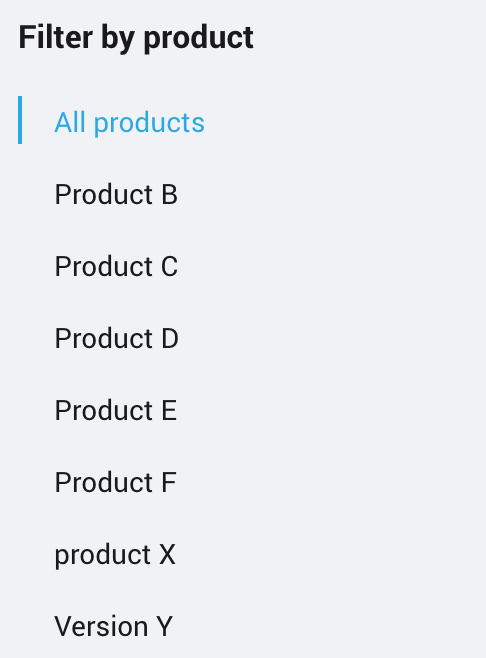
プロダクトエリアでフィルタ

位置: サイドバー
コントロールで定義されたプロダクトエリアでフィルタリングするために使用されます。
製品アップデートの概要ページで使用できる他のページウィジェットについてさらに詳しく知るには、こちらをクリック
