Hello everyone,
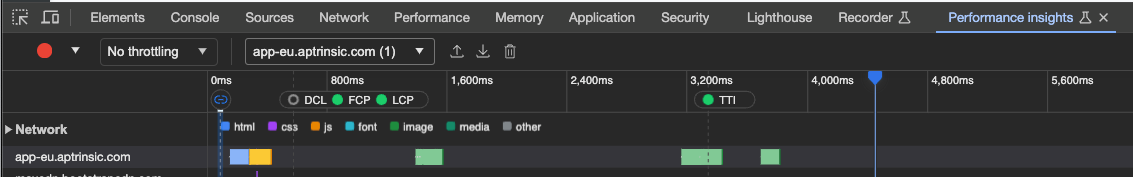
I’m curious to know if anyone else has an interest in seeing core web vitals for end-user experience on their web apps within PX? For instance, the DCL/FCP/LCP/TBT/TTI values for page loads (like what you would see in Chrome Dev Tools on the “Performance Insights” page):

i feel like page load times and responsiveness might also be core to the product experience, and a possible supporting metric for showing/explaining feature adoption?
What are your thoughts? Is anyone somehow pulling these types of stats together with PX analytics to help drive focus for improvement areas?
cc/
