Hi,
Not sure if this is possible because afaik you can't add HTML of CSS in an Article. Is there an easy-ish way to add CTA-buttons in de text of an Article? I think it would look clean and it would be more in line with our regular .com site...
Hi,
Not sure if this is possible because afaik you can't add HTML of CSS in an Article. Is there an easy-ish way to add CTA-buttons in de text of an Article? I think it would look clean and it would be more in line with our regular .com site...
Best answer by bas
This is indeed not possible
But…
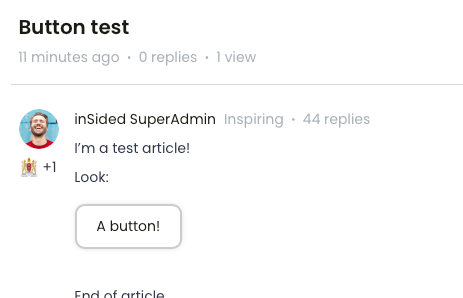
You can make it look like it’s possible with a little bit of trickery :)

I’ve added the following CSS to my custom-css, which makes any of the red callouts, on a specific article (36), in a specific category (42) look like a sort of button.
/* add a button to a specific topic's cta */ body.category-42.topic-36 .callout-red{ background-color: white; border: 2px solid #CCC; padding: 0; border-radius: 10px; display:inline-block; box-shadow: 0 0 5px -1px rgba(0,0,0,0.2); } body.category-42.topic-36 .callout-red a { text-decoration: none; padding: 10px 20px; display: inline-block; }
Please adopt the style to your community, so that they look like your buttons! This really is meant as a proof of concept.
If you ever had a profile with us, there's no need to create another one.
Don't worry if your email address has since changed, or you can't remember your login, just let us know at community@gainsight.com and we'll help you get started from where you left.
Else, please continue with the registration below.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.