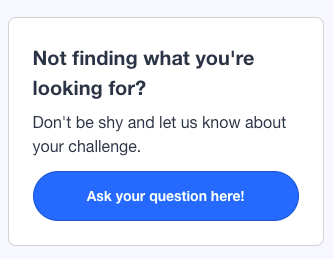
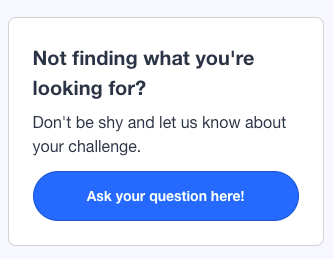
I am not familiar with the html, or CSS. Can someone please share the code for this widget? This is screenshot from here inSpired.
Thanks.

I am not familiar with the html, or CSS. Can someone please share the code for this widget? This is screenshot from here inSpired.
Thanks.

Best answer by JeppePeppe
Hello!
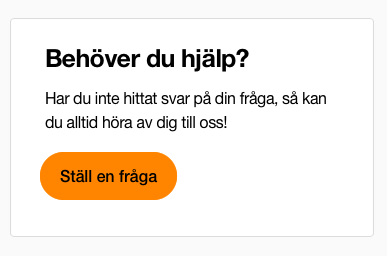
Here is ours:

<div class="html"><div class="box scroll-login-box">
<h3 class="login-box-text-title">Behöver du hjälp?</h3>
<p class="login-context">Har du inte hittat svar på din fråga, så kan du alltid höra av dig till oss!</p>
<div class="scroll-button-container">
<a href="https://community.tre.se/topic/new?fid=9">
<button href="https://community.tre.se/topic/new" class="btn--cta login-box-content-btn">Ställ en fråga</button>
</a>
</div>
</div>
</div>
<style>
.login-box-text-title {
display: flex;
align-items: center;
padding: 0 10px;
}
.trelin-icon {
height: 50px;
width: 50px;
}
.login-context {
padding: 0 10px;
}
.scroll-login-box{
padding: 0px;
border-radius: 4px;
font-size: 16px;
}
.scroll-login-box.hidden{
display: none;
}
.scroll-button-container {
display: flex;
}
.scroll-button-container a{
margin: 0 5px;
}
.login-box-content-btn {
margin-top: 10px;
padding: 0px 20px;
}
.scroll-login-box a.btn--cta, .scroll-login-box a.btn--toggle{
width: 100%;
margin-top: 10px;
border-radius: 100px;
}
.scroll-login-box a.btn--toggle{
background-color: #fff;
color: #00ddc7;
border-color: #dcdcdc;
font-size: 16px;
}
.scroll-login-box a.btn--toggle:hover{
background-color: #fff;
color: #00ddc7;
box-shadow: inset 0 0 0 1px rgb(41, 41, 41);
}
.scroll-login-box .login-context{
margin-top: 10px;
}
</style>
Admin: added spoiler in post for readability
If you ever had a profile with us, there's no need to create another one.
Don't worry if your email address has since changed, or you can't remember your login, just let us know at community@gainsight.com and we'll help you get started from where you left.
Else, please continue with the registration below.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.