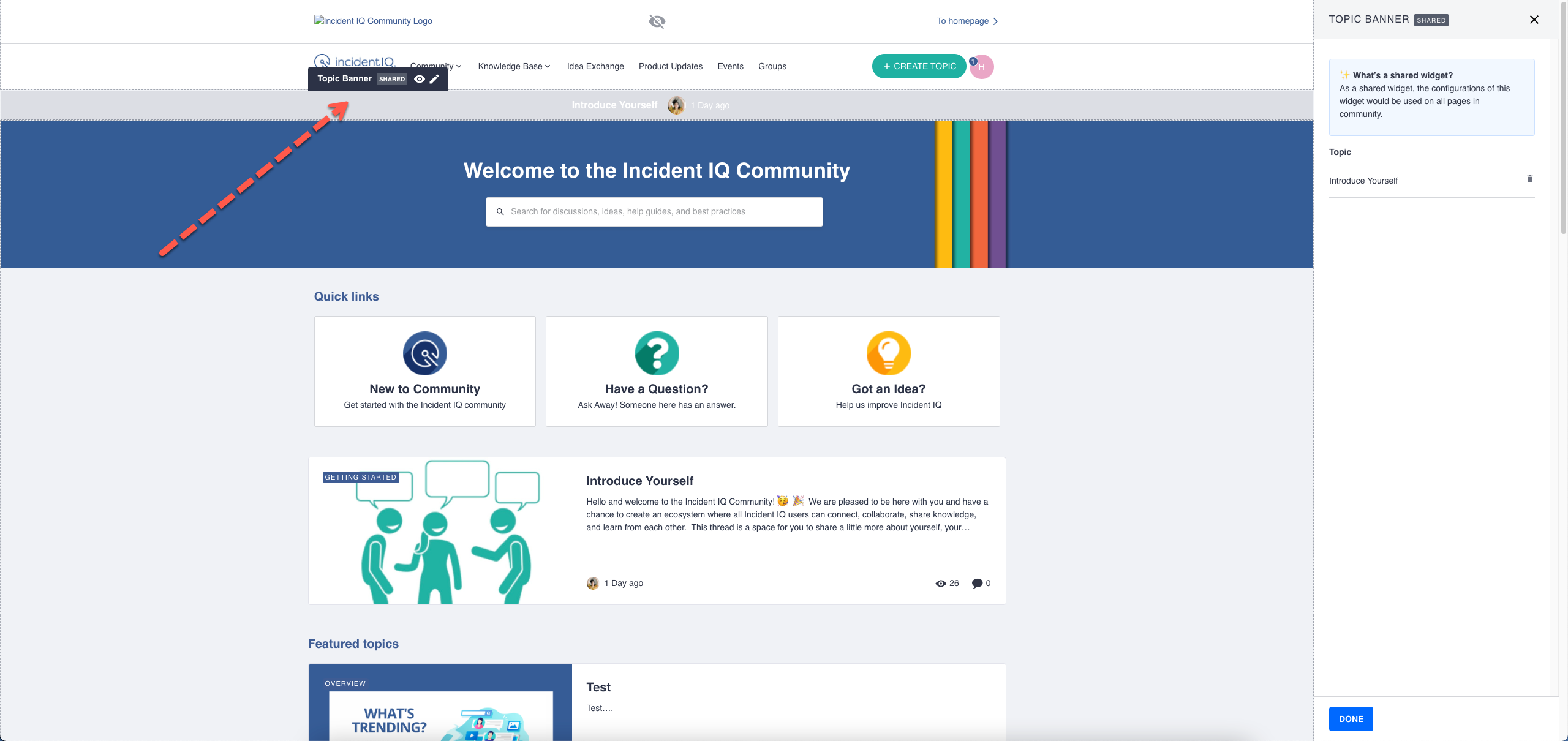
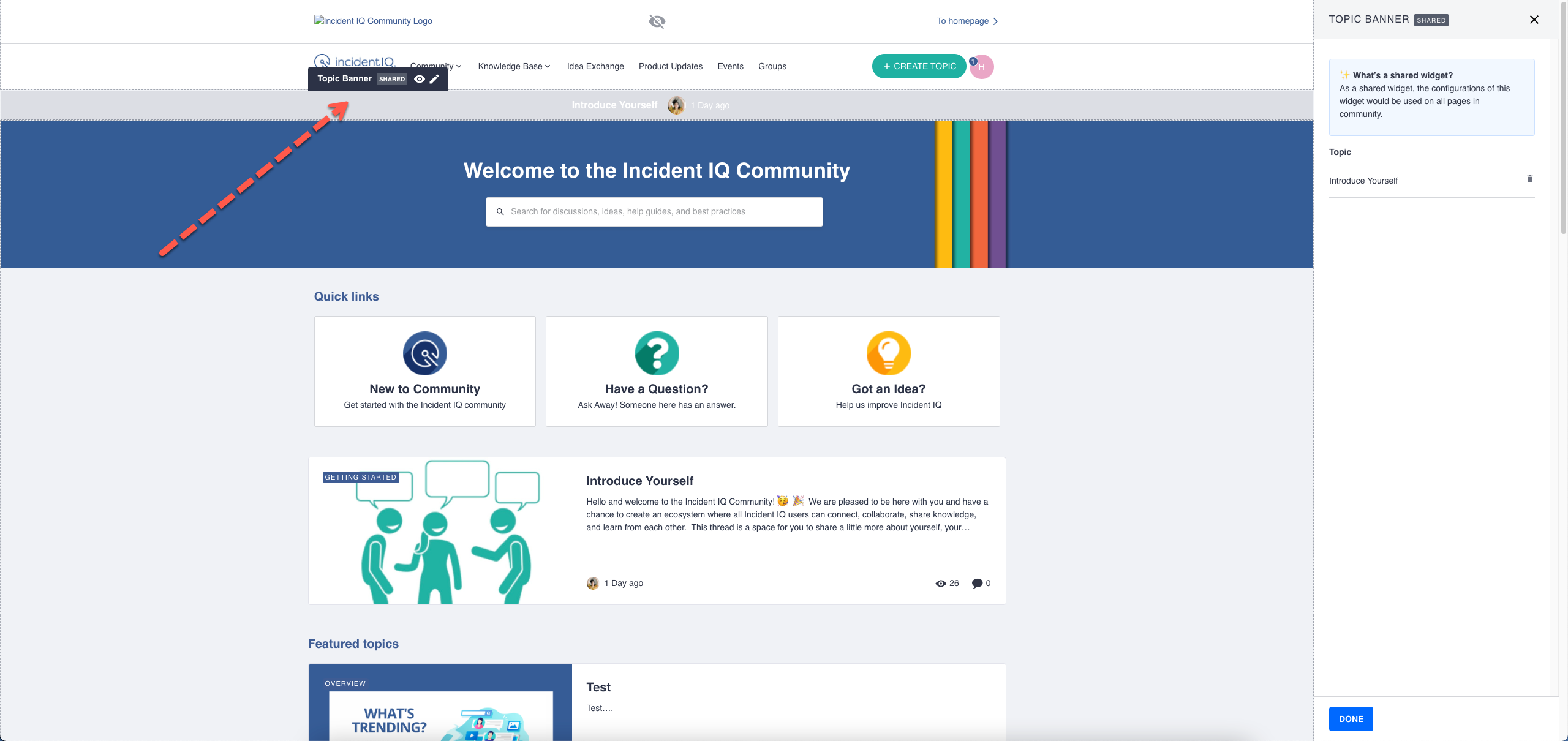
Having a hard time finding where to change the color for the topic banner.

Having a hard time finding where to change the color for the topic banner.

Best answer by DannyPancratz
As the article states, the topic banner uses the color specified for as your Brand Color, so changing that color will change every area the Brand Color is used in your theme.
If you ever had a profile with us, there's no need to create another one.
Don't worry if your email address has since changed, or you can't remember your login, just let us know at community@gainsight.com and we'll help you get started from where you left.
Else, please continue with the registration below.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.