Hi folks,
I’m working on a new look and feel of our communities, and I’m wondering where I can see the Warning button in action? What do I have to do to get it to pop up?
Also, I don’t seem to be able to find where I can change the placement of, and customise the color scheme of the breadcrumb bar, any hints? :)
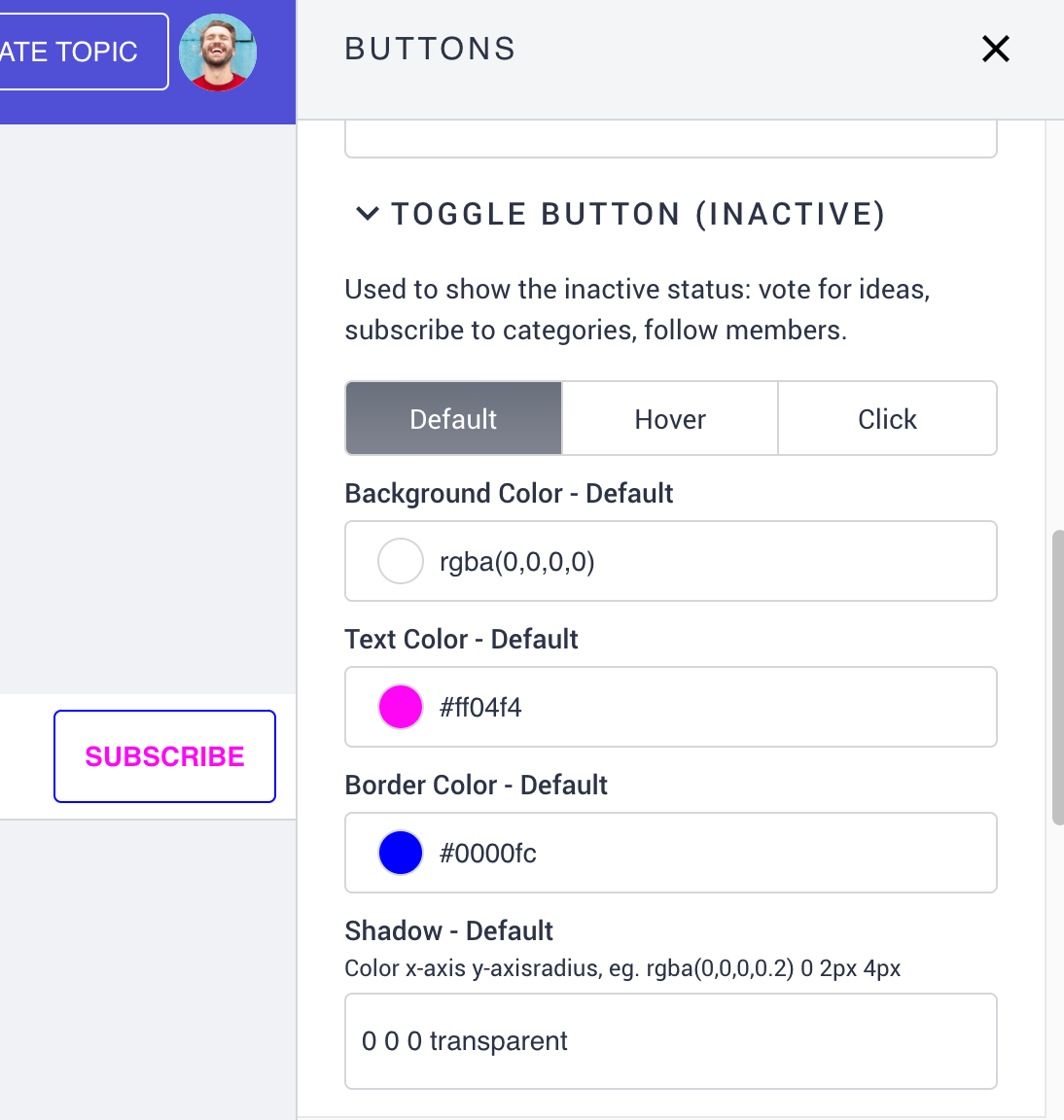
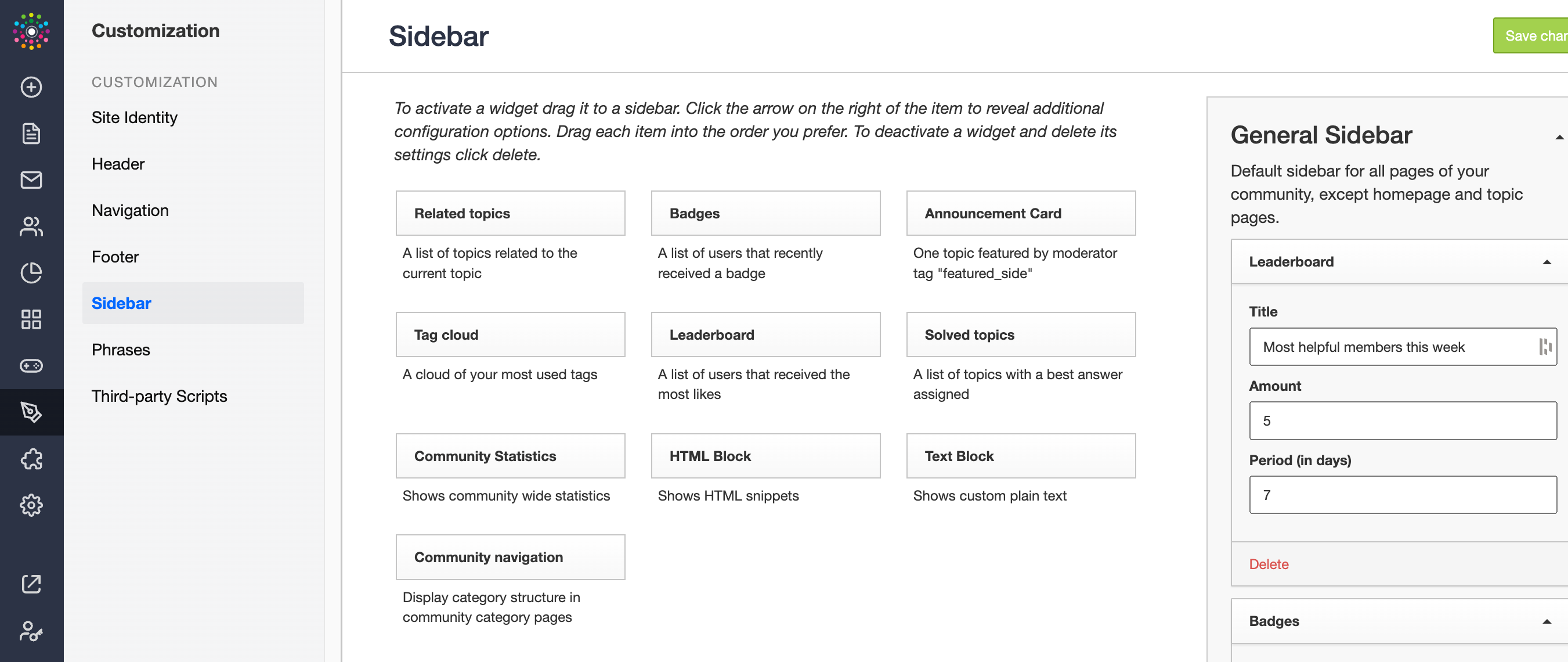
in addition I’m wondering how I can customize the side widgets? Currently they’re all just default text on default background, and they kinda drown amongst each other.
Thanks in advance for any information :)
Cheers,
Ditte