Are you ready to create a captivating and branded homepage for your academy? In this post, we'll walk you through the steps to customize your academy homepage within Gainsight CE (F.K.A. Northpass).
🛑 Before you continue, make sure you enable Website and Catalog for this. Why turn this feature on? Read more here: Gainsight CE FAQ Series - Add-Ons: How Do I Create a Course Catalog for Learners? 🛑
When Website and Catalog is turned off, the homepage acts as both a homepage and a dashboard. If you prefer to split these functions, then continue reading!
Reminder: The dashboard allows learners to track their enrolled courses, learning paths, and events.
Once you've enabled the "Website and Catalog" add-on, you'll notice a brand new homepage experience with a customizable welcome message, homepage banner artwork, and the ability to feature courses.
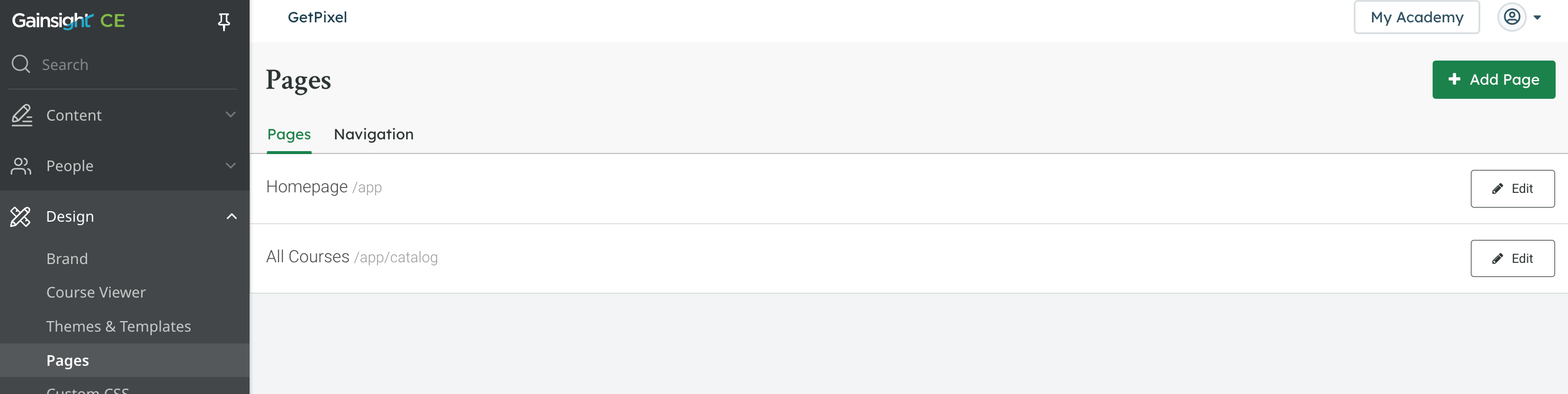
All of the following elements can be found in the left side navigation panel under Design > Pages > Homepage then click 🖋 Edit (see image below):

What elements can you edit on your CE homepage?
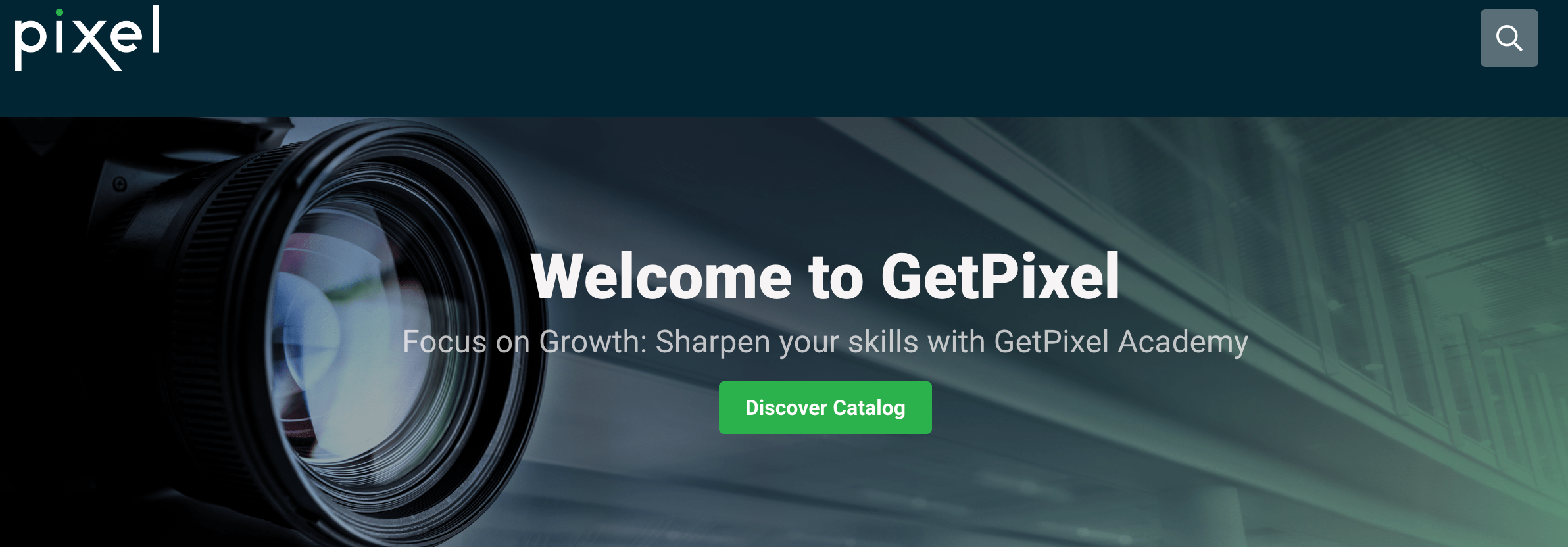
Welcome Message: Create a unique and welcoming message for your learners to see when they first visit your homepage via a title, headline, and subheadline.
If you navigate to Design > Pages > All Courses, you’ll be able to create a title, headline, and subheadline for your school’s course Catalog page too!
Banner Artwork: Upload captivating banner artwork that complements your branding and captures the essence of your academy. The image should be at least 1200px wide and at least 300px tall.👇

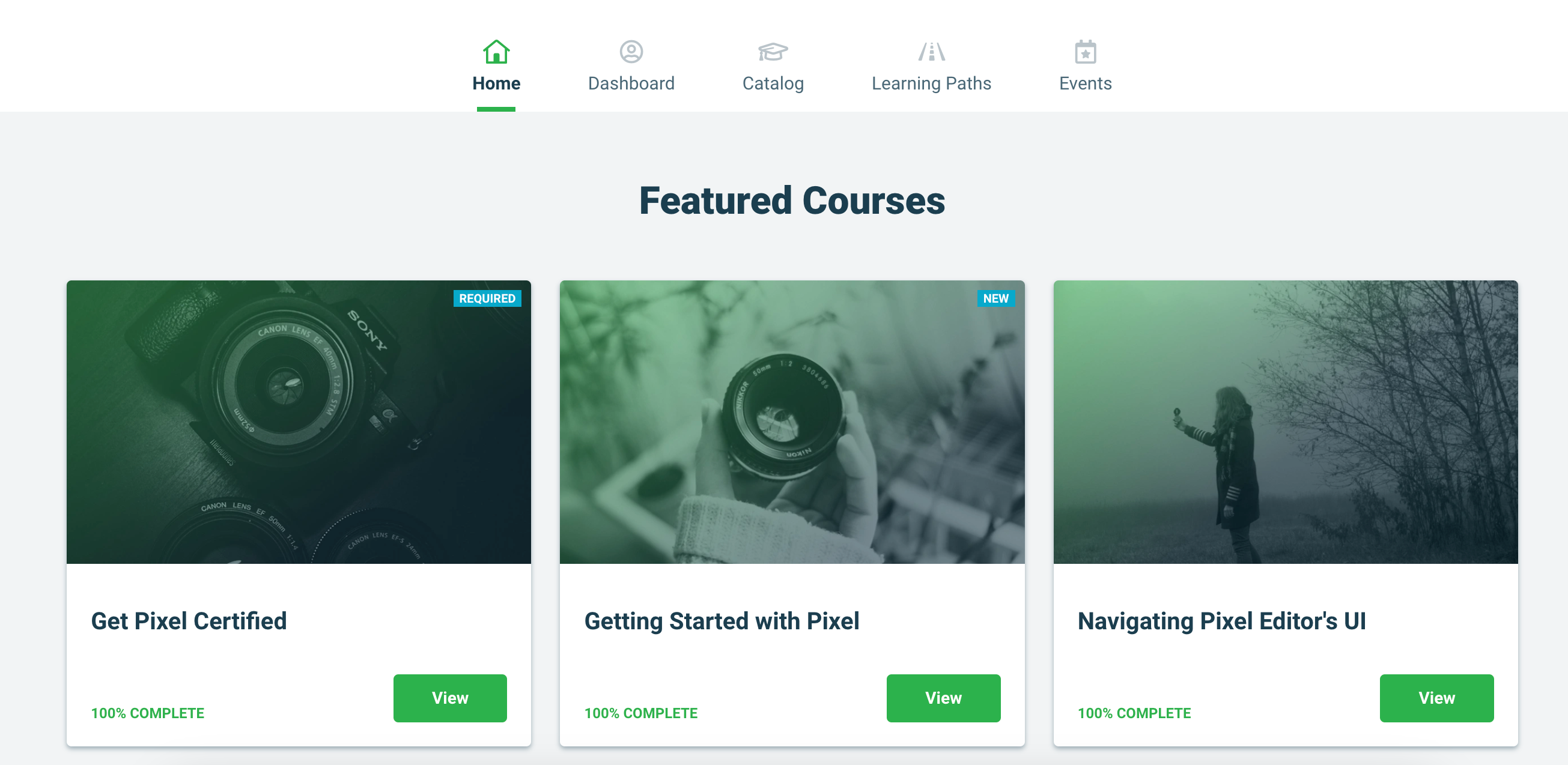
Featured Courses: Select one to three courses to showcase prominently on your homepage, enticing learners with a place to begin.👇 To ensure your courses populate in the drop down in the back end settings, make sure these courses have been added to the catalog.

🧠 Pro tip: For additional homepage and platform customization, Gainsight CE is built on Liquid templates; learn about utilizing them here: Getting Started with Custom Templates

