Custom pages are separate pages that can be created and linked to from anywhere. For example, link to persona pages from the homepage using quick links or add a link to the custom page in the mega menu. Custom pages are not included in any section or topic. Instead, they have their own URLs that you can use to direct users to. When you create a new page, you can give it a unique URL.
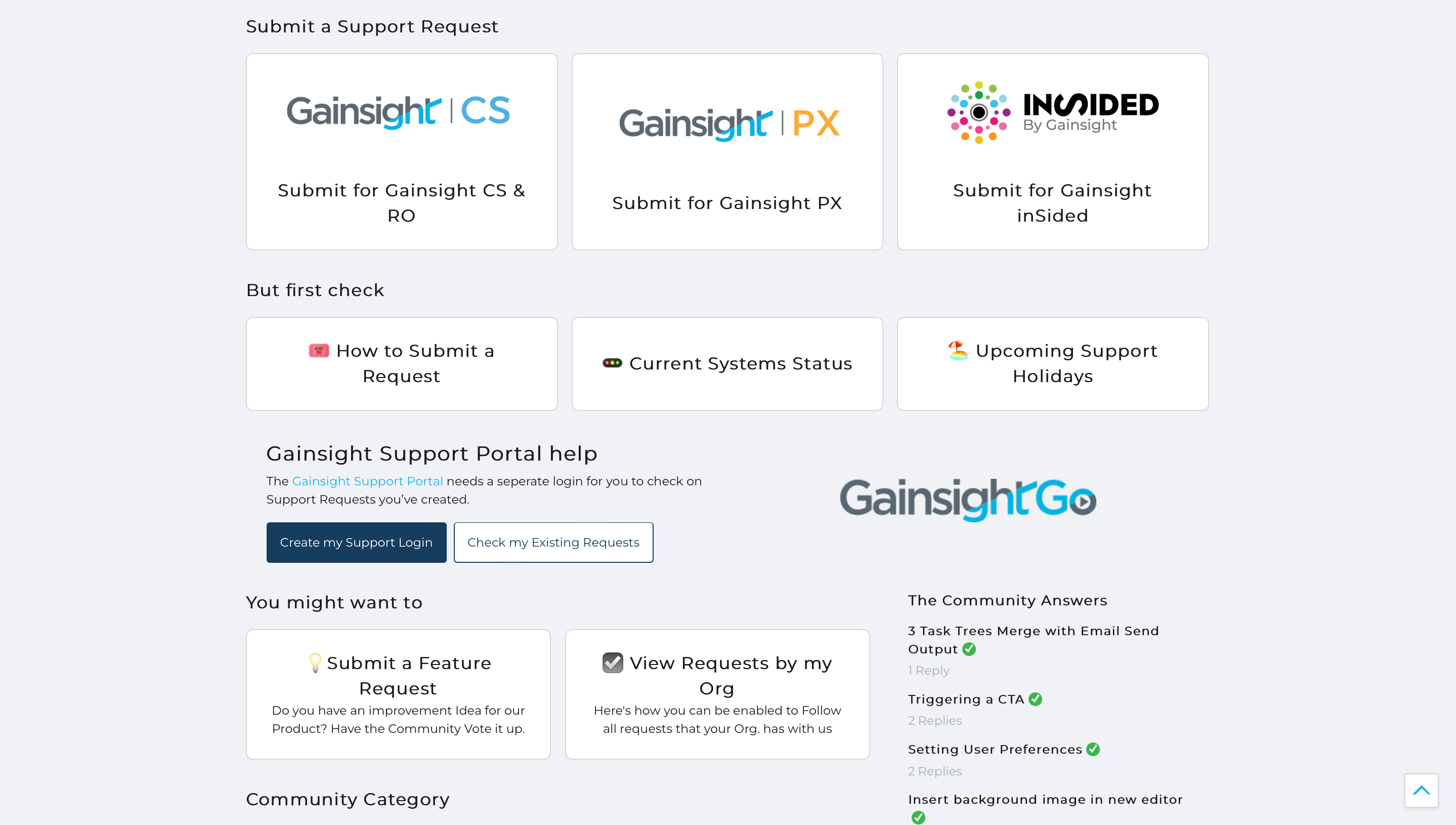
Custom pages can be created from scratch and linked to anywhere in your customer hub or any other web page or application. You can, for example, use custom pages to create unique landing pages for your customer hub or even new pages to embed content from sources other than CC.
Creating a Custom Page
You can create a custom page from the control environment under Platform.
-
In your control environment, click Platform in the sidebar and select Custom Pages.
-
Click Add Page in the top-right corner.
-
Add Name, URL slug, visibility permissions and SEO metadata.
The URL of a custom page follows this pattern: "https://{domain_name}/p/{url_slug}".
-
Click Save Changes.
You will be redirected to the overview page. The custom page appears in the list, where the URL can be directly opened in the destination, copied, and the custom page edited or deleted.
Permissions
Don't forget to also set up the permissions, so that you (or others) can access (and design) this page. Of course you can always adjust the permissions later as well.
Designing Custom Pages
When you create a custom page, the page is blank. To design a custom page:
-
On the overview page, click the URL or copy and paste the URL in the browser to open the page in destination.
You’ll see a page with a header, a footer, and the Customize button in the lower-right corner of the page.
-
Click Customize.
-
Add widgets from the widget library the same way they are added on the home page.
Linking Custom Pages
Your content hierarchy comprises various pages, such as categories and topics. Custom pages exist outside of this hierarchy and are not visible to users unless a direct link to them is clicked.
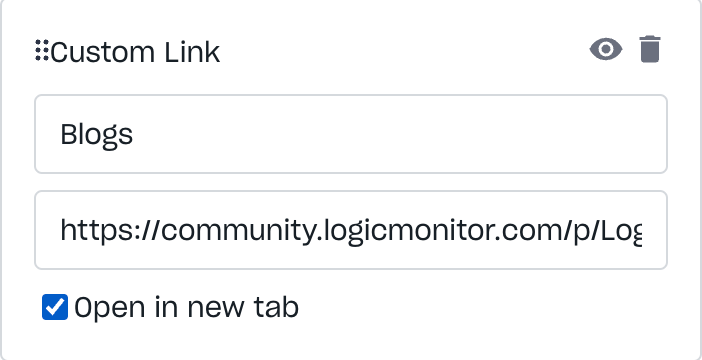
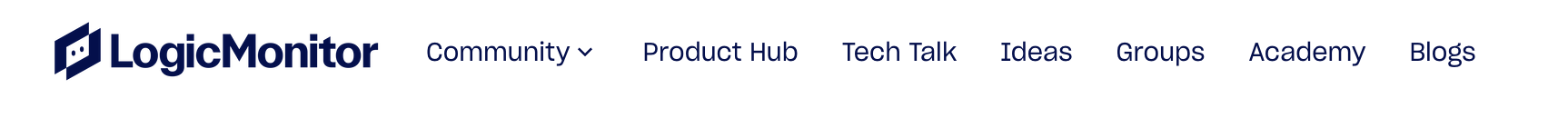
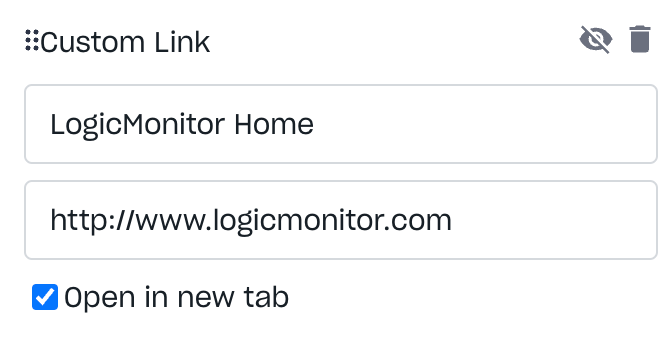
For example, if you create an “Onboarding Guide” custom page, you can add a link to that page to emails, topics, the mega-menu, or even your home page through widgets such as the Quick Links or Banner widget. Users visiting those pages can click the Onboarding Guide link to view the custom page.
Report feedback and issues
If you want to share any feedback or report issues, please feel free to leave a reply to this article below👇. Your feedback will help us shape the future of the Custom Pages feature