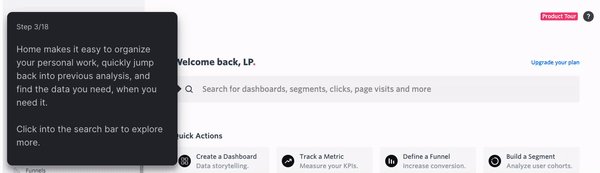
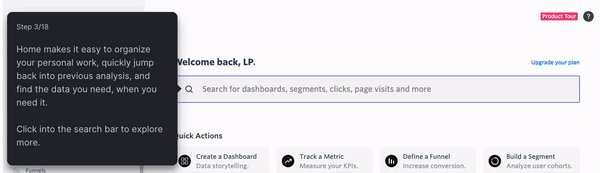
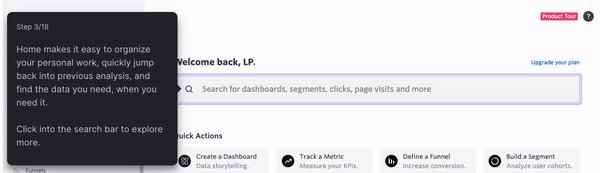
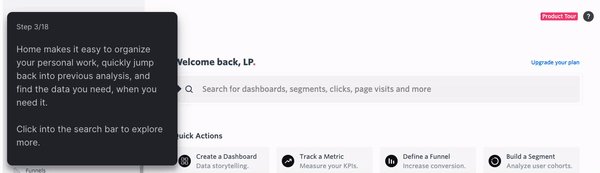
I recently saw an onboarding flow for a product I was using and their guided walkthroughs also provide a pulse animation on the element.

It would be great if PX could do the same.
I did take a look at using PX to add in CSS3 pulse animations but it doesn’t accept CSS3 in the editor unfortunately.
Current workaround is to add a badge icon or hotspot which isn’t ideal.
Note: