This article helps community managers and administrators set up the Mega Menu widget in customization mode in Destination.
Overview
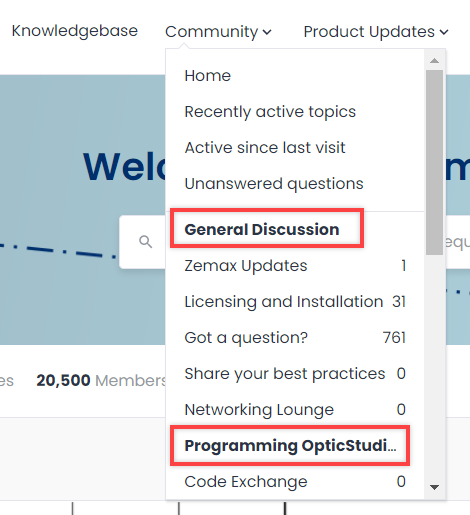
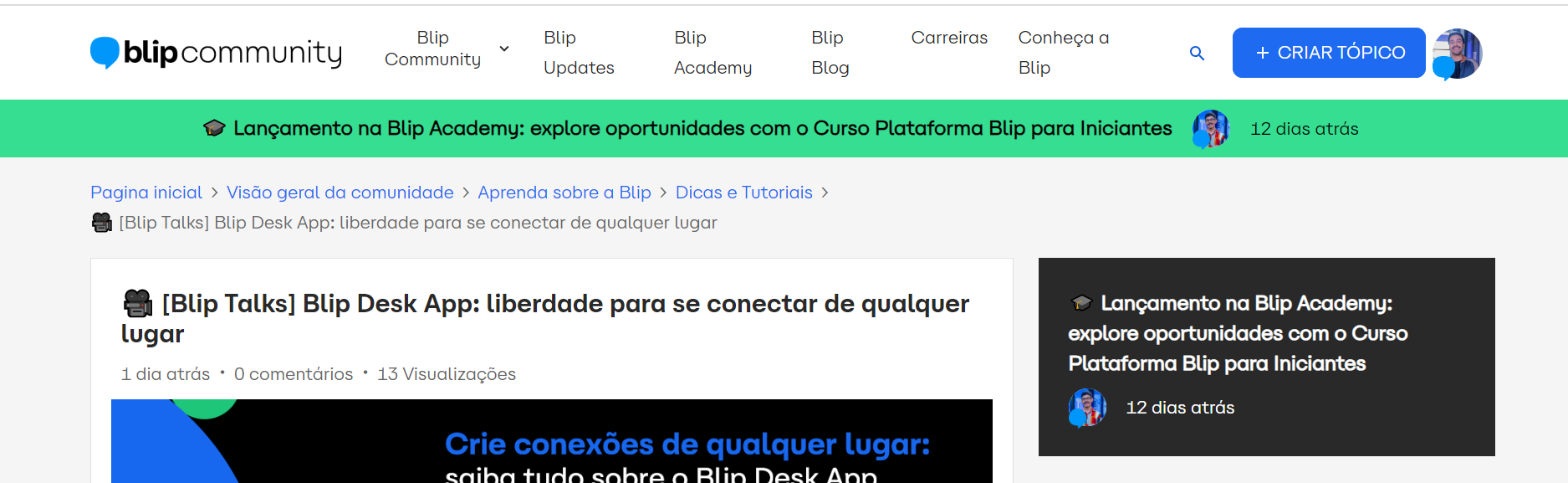
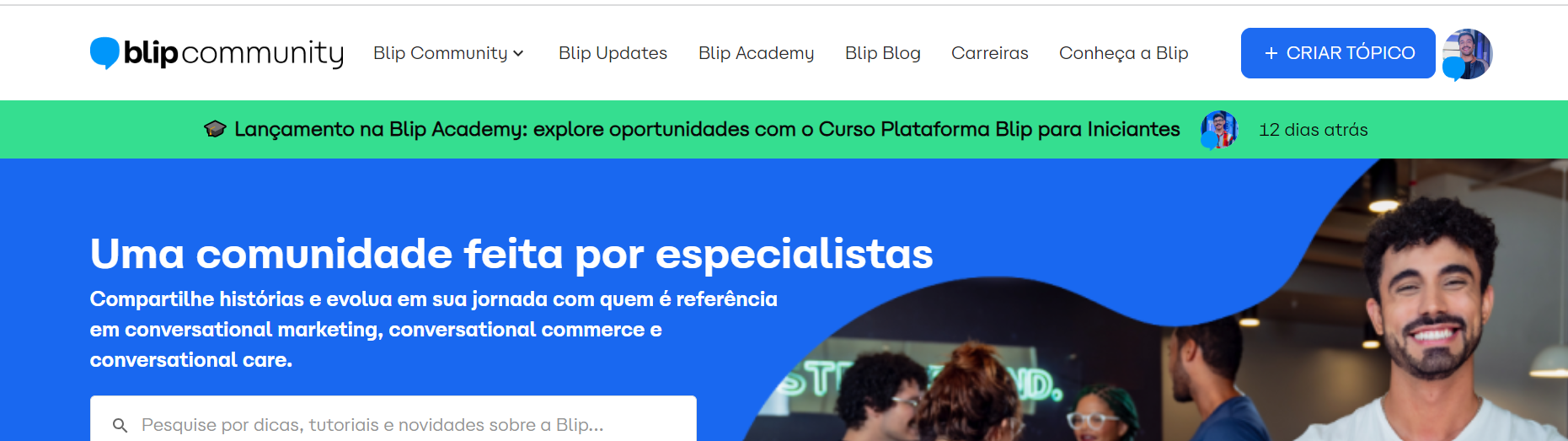
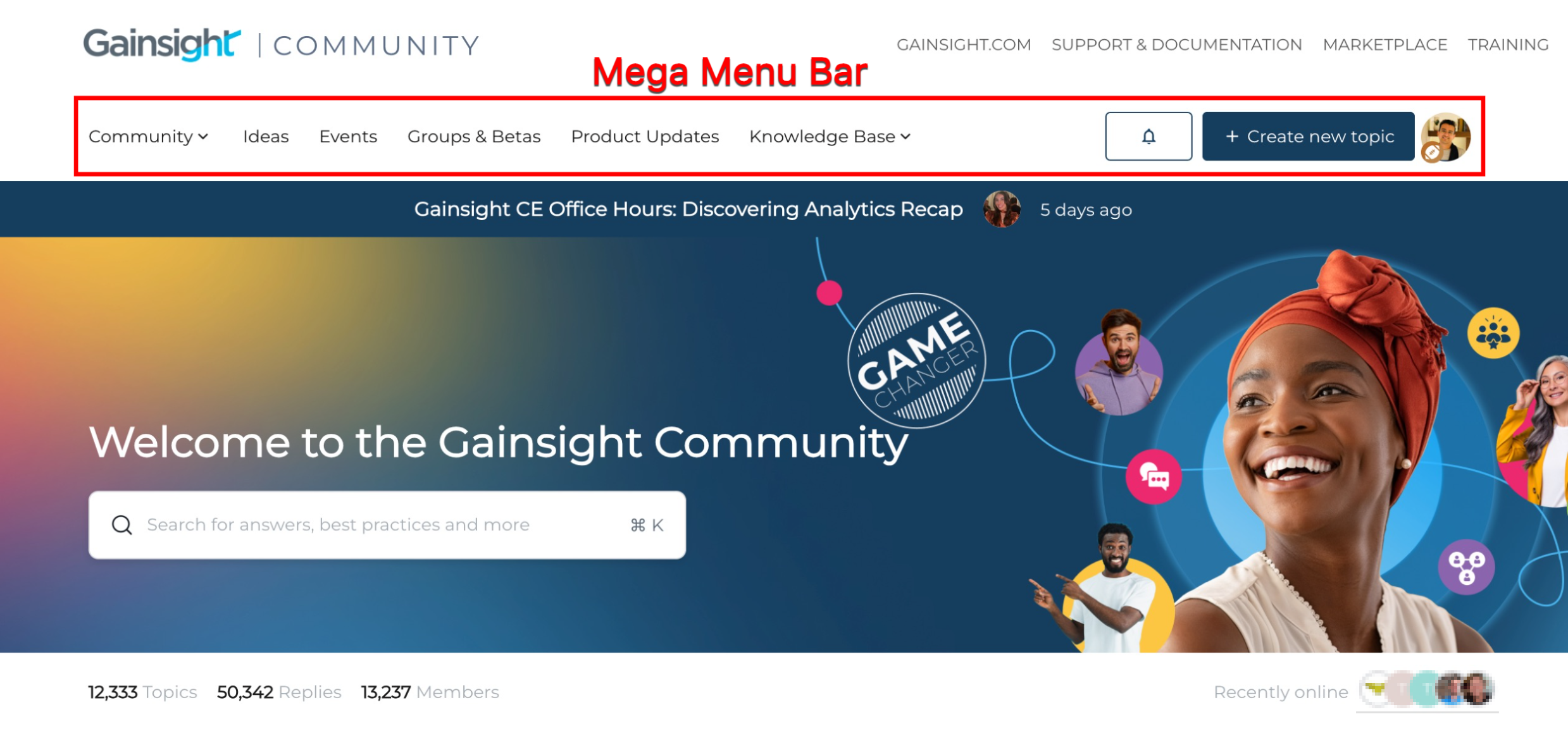
The mega menu bar in the community serves as the main navigation for your community users. This menu bar helps users to access primary sections of your community effortlessly. You can configure the mega menu bar through its widget in customization mode in Destination.

Configure Mega Menu Widget
The MEGA MENU widget contains four sections: CONTENT, IMAGE, LAYOUT, and STYLE. Each section allows you to configure the navigation elements and set your preferred style of the mega menu bar.
Configure Content
The CONTENT section displays a list of out-of-the-box and customized pages created in Control. This section helps your community users easily access main pages of the community.
To configure the CONTENT section:
- Log in to Destination.
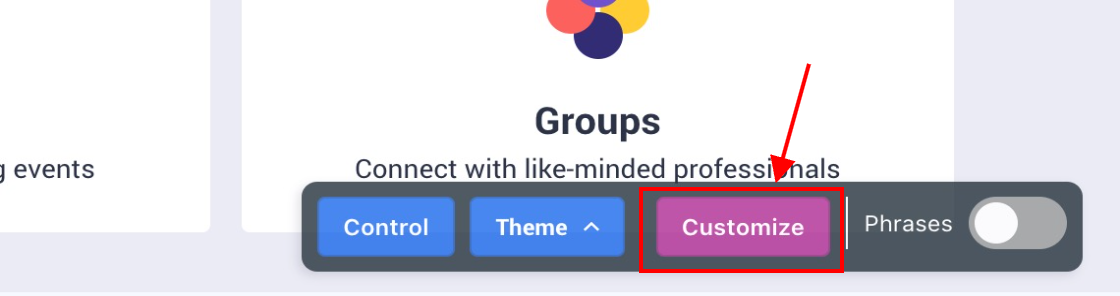
- Click Customize. The customization mode is activated.

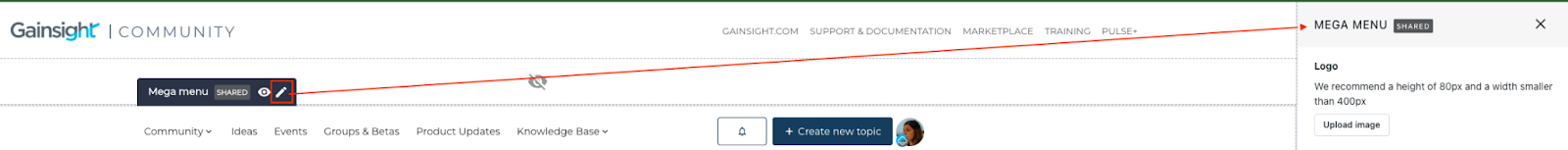
- Hover on the Mega Menu widget.
- Click the pencil icon. The Mega Menu slide-out panel appears.

- Expand the CONTENT section. The list of community modules appears.
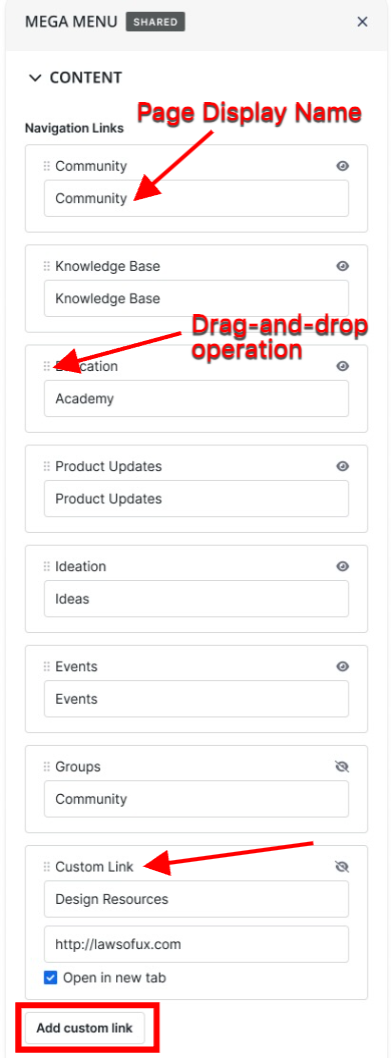
- In the CONTENT section, you can perform the following actions:
- Edit the display names of the existing modules.
- Manage the visibility of each item using the eye icon.
- Reorder the page display sequence using the drag-and-drop operation.
- Add custom links. To add:
- Click Add custom link. A custom link panel is added.
- In the custom link panel, provide the Name and URL of the custom link.
- (Optional) Select the Open in new tab checkbox.

- Click DONE.
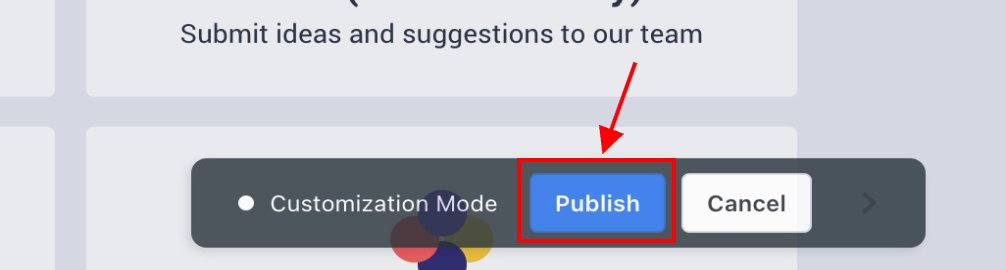
- Click Publish. The changes are published and visible to community users.

Configure Image
The IMAGE section allows you to display a desired visual next to the navigation elements. It can be your company or community logo or any image you would like to upload.
To configure the IMAGE section:
- In the Mega Menu widget, expand the IMAGE section.
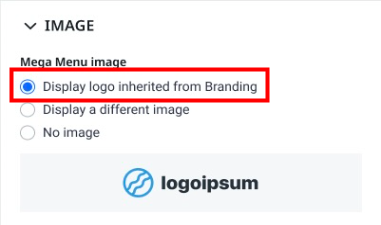
- Select one of the following options:
- Display logo inherited from Branding: This option populates the logo assigned in the Branding configuration options.

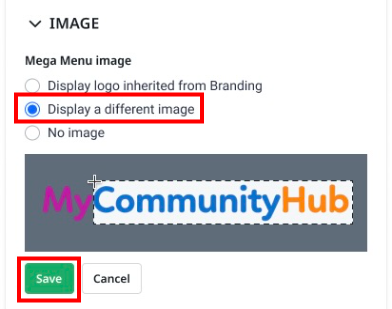
- Display a different image: This option allows uploading an image from a local drive. To upload the logo image.
- Click Upload Image.
- Select and upload the image from your local drive.
- (Optional) Crop the image as required.
- Click Save.

- No image: This option does not display any image in the navigation bar.

- Display logo inherited from Branding: This option populates the logo assigned in the Branding configuration options.
- Click DONE.
- Click Publish.
Configure Layout
The LAYOUT section allows you to choose how the navigation pages appear in the Mega Menu widget.
To configure the LAYOUT section:
- In the Mega Menu widget, expand the LAYOUT section.
- Select one of the following options:
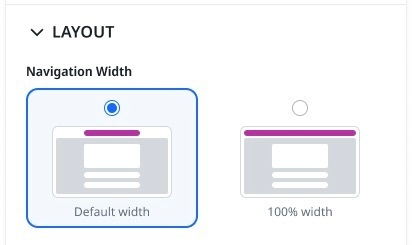
- Default width: This option lists navigation pages across the content width on the community page.
- 100% width: This option lists navigation pages across the entire width of the community page.

- Click DONE.
- Click Publish.
Configure Style
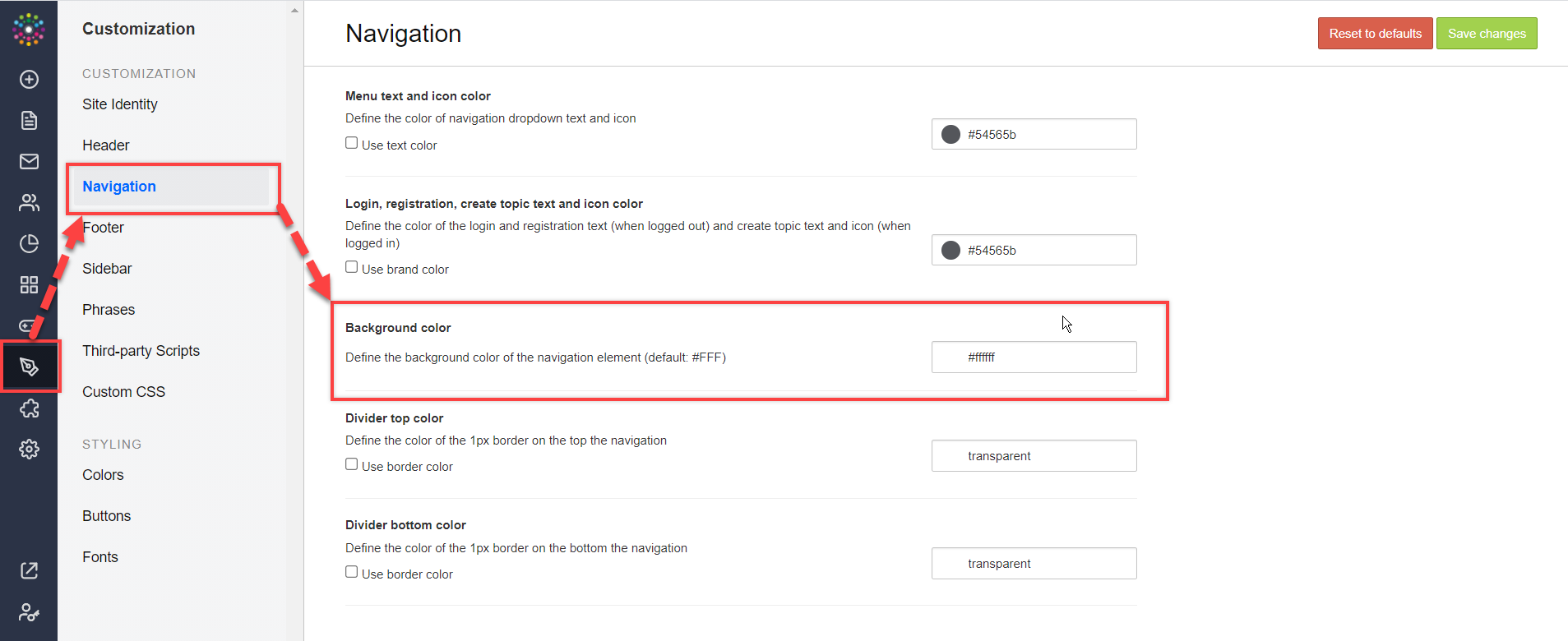
IMPORTANT: With release of the STYLE section in the Mega Menu widget, the Customization > Navigation page in Control is deprecated. Users with access to Control can make changes in the color styling through this widget.
The STYLE section allows you to change the color styling of texts, icons, border, and other elements in the Mega Menu widget.
To configure the STYLE section:
- In the Mega Menu widget, expand the STYLE section.
- In the STYLE section, the following options are available:
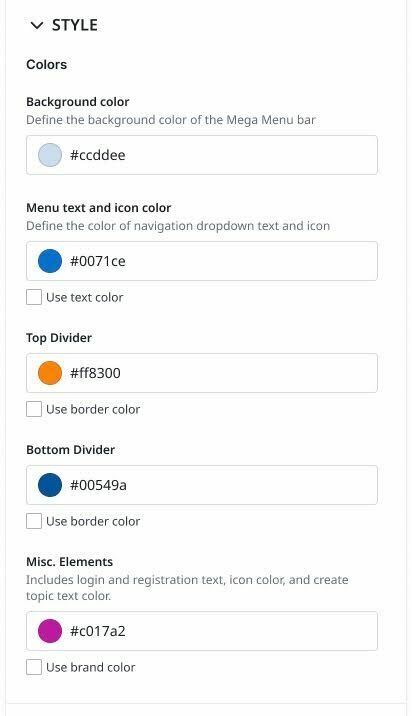
- Background color: Sets the background color of the Mega Menu widget.
- Menu text and icon color: Sets the color of the text and icons appearing in the widget. Select the Use text color checkbox to revert to the default Text color set in the Theme > Colors configuration.
- Top Divider: Sets the top border color of the widget. Select the Use border color checkbox to revert to the default border color.
- Bottom Divider: Sets the bottom border color of the widget. Select the Use border color checkbox to revert to the default border color.
- Misc. Elements: Sets the text color for login and registration text (when logged out), and text for create and icon (when logged out). Select the Use brand color checkbox to populate color from the Branding configurations.

- Click DONE.
- Click Publish.
If you have any queries or feedback, please drop an email to docs@gainsight.com or post a reply to this article.