This product update is to announce that we are planning to release a some small update to our existing widgets to have consistent spacing across all widgets.
The changes are not live since Wednesday 20th April
What will change?
We noticed that we have some inconsistencies in some of our widgets. Some have spacing on the upper section of the widget. Some other widgets have spacing on the bottom part of the widget.
The result is that customisable pages can have inconsistencies in spacing. Sometimes there might be too much or too little spacing between widgets.
We are therefore updating all widgets to have the spacing always on top of the widget.
Here is a how the spacing will look like one the changes are live:
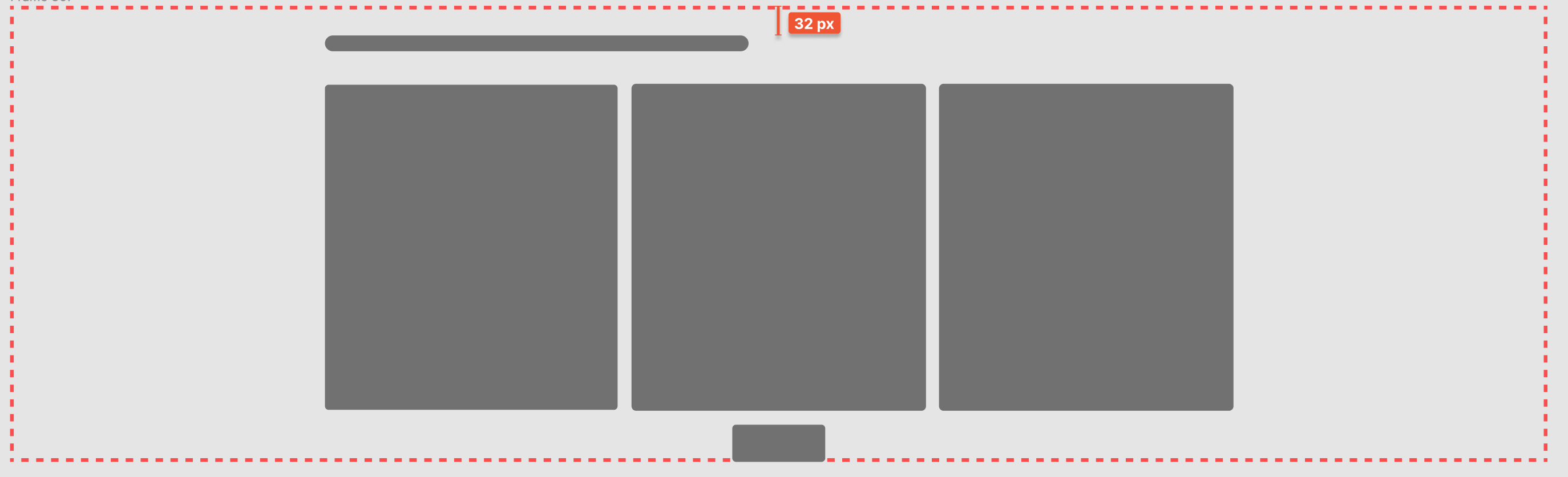
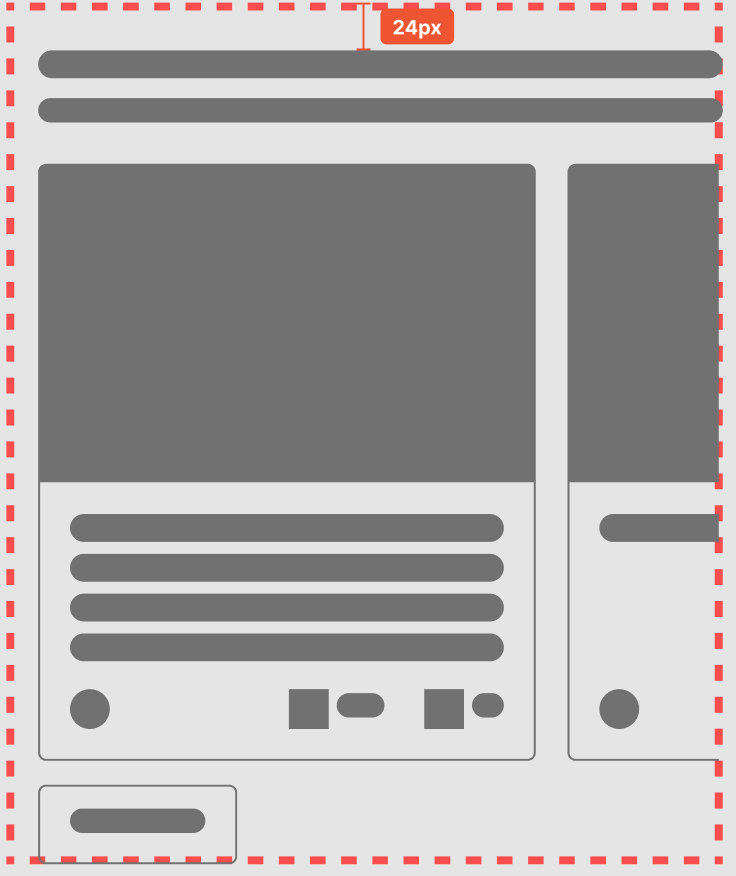
On desktop & tablet:
-
The spacing will be 32px between full-width widgets

-
The spacing will be 24px between sidebar widgets

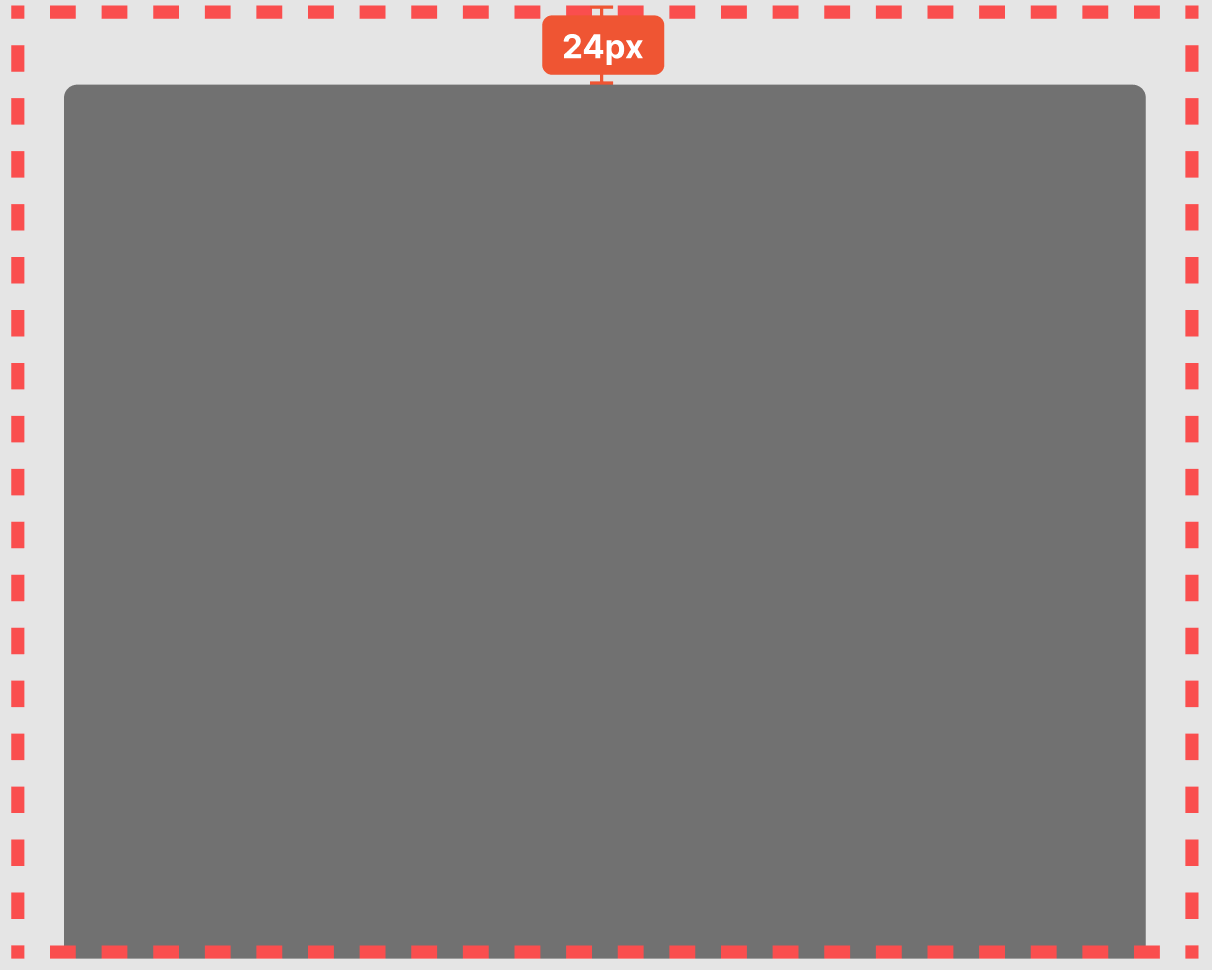
Mobile:
-
The spacing will be 24px between all widgets

What does this mean for you?
We know some of you use Custom CSS to fix some of the inconsistencies in spacing.
If this is your case we encourage you to check your customisable pages on the date the changes will be pushed. You can then remove any code related to spacing to make sure the spacing is consistent.
If you any help or notice anything unexpected after the changes please contact support@insided.com