We have a few new year goodies for you around groups. We created the concept of Groups tags to help end users find groups more easily and made some UI improvements ![]()
Group tags
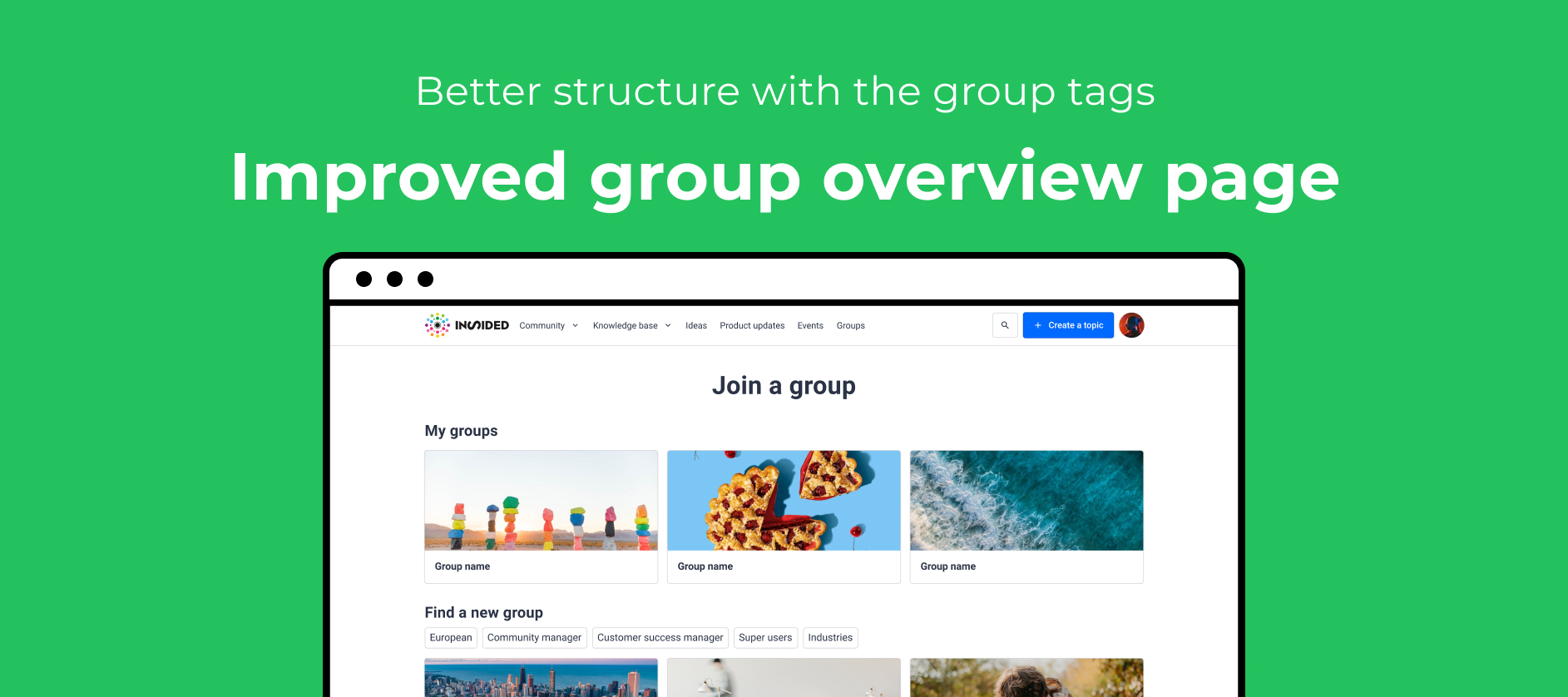
You have shared with us over the past few months one pain point concerning the group overview page. Previously it was pretty hard for end users to browse all the groups available especially when there are many. Also it was not possible to organise your groups overview page in sections.
Groups tags are here to solve that ![]()
Groups tags allow you to group your groups (![]() ) . Basically you can organise your groups in sections on the group overview page in a way that makes sense for your end users.
) . Basically you can organise your groups in sections on the group overview page in a way that makes sense for your end users.

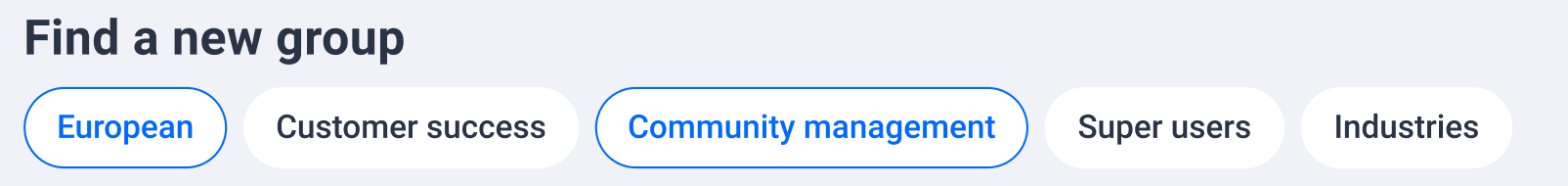
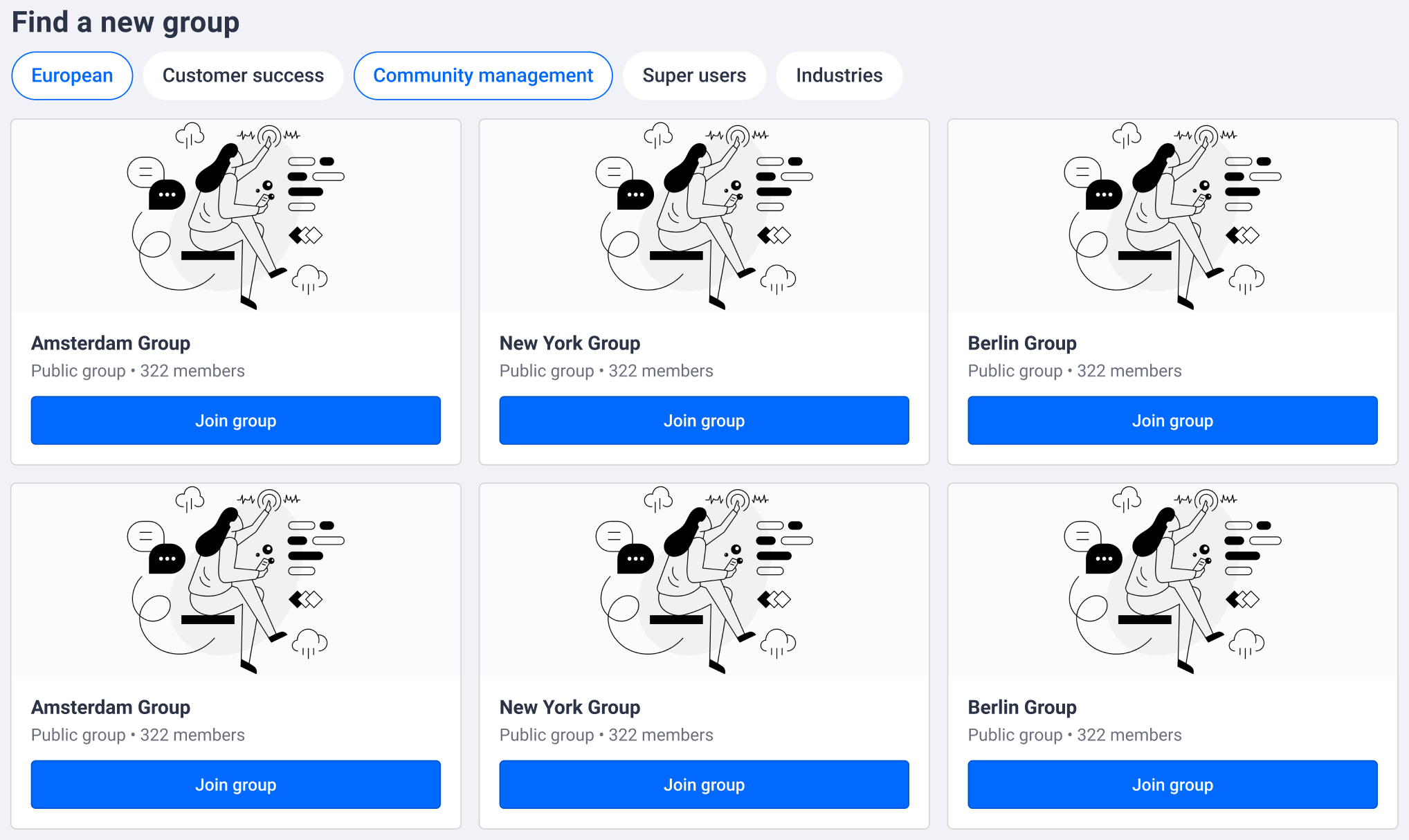
End users can use group tags to filter down the list of groups displayed. Ultimately it's easier for them to find relevant groups to join.

Check out this KB article to see how to get started using groups tags. It will take you less than 5 min to set up :)
UI improvements
We also took the opportunity to improve some smaller UI elements of the group overview page:
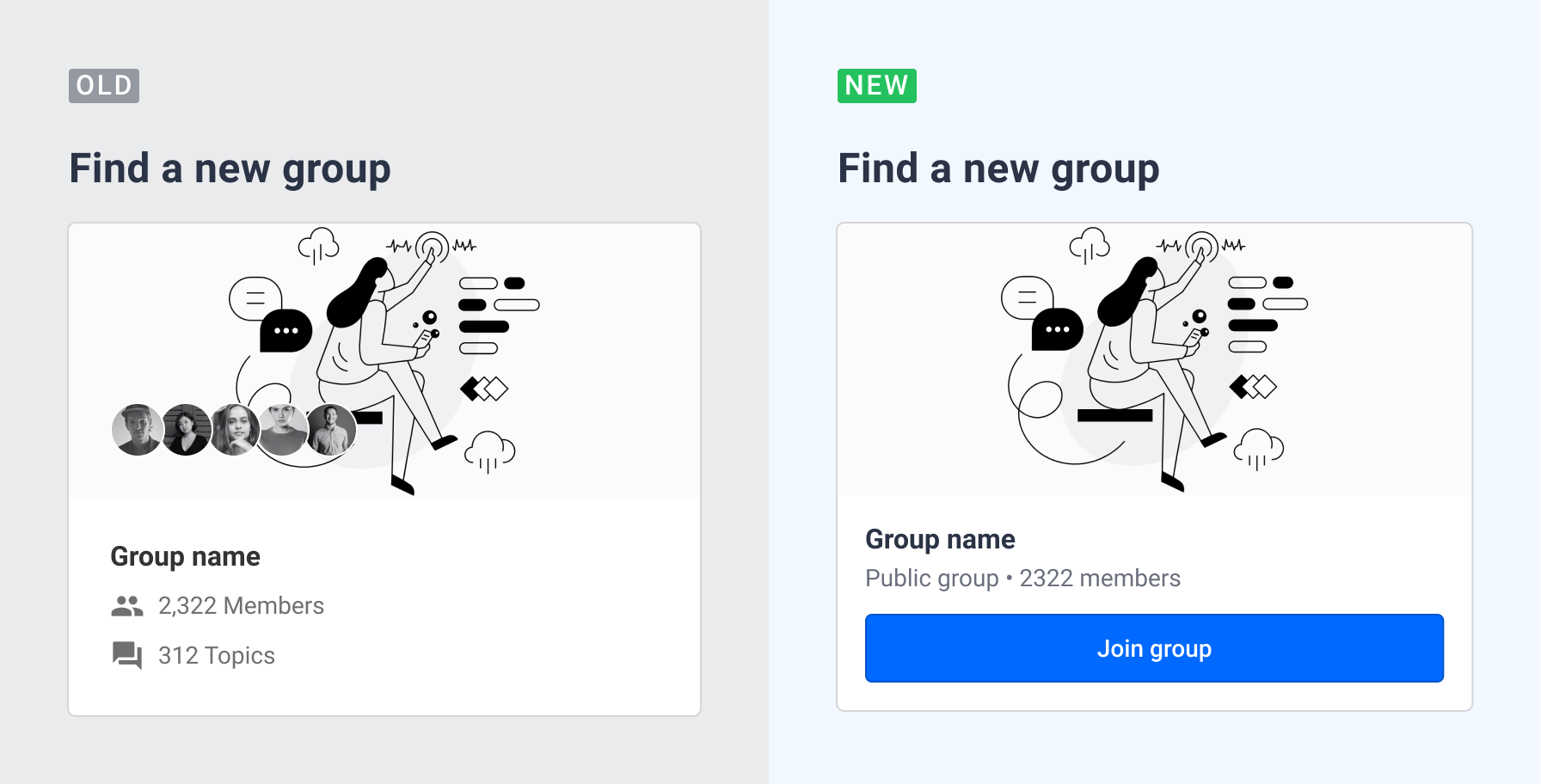
In the Find a new group section we updated group cards and:
- Added a "Join Group" Call to action to nudge users to join
- Added the group type
- Removed the number of topics and avatars to have a simpler cleaner UI

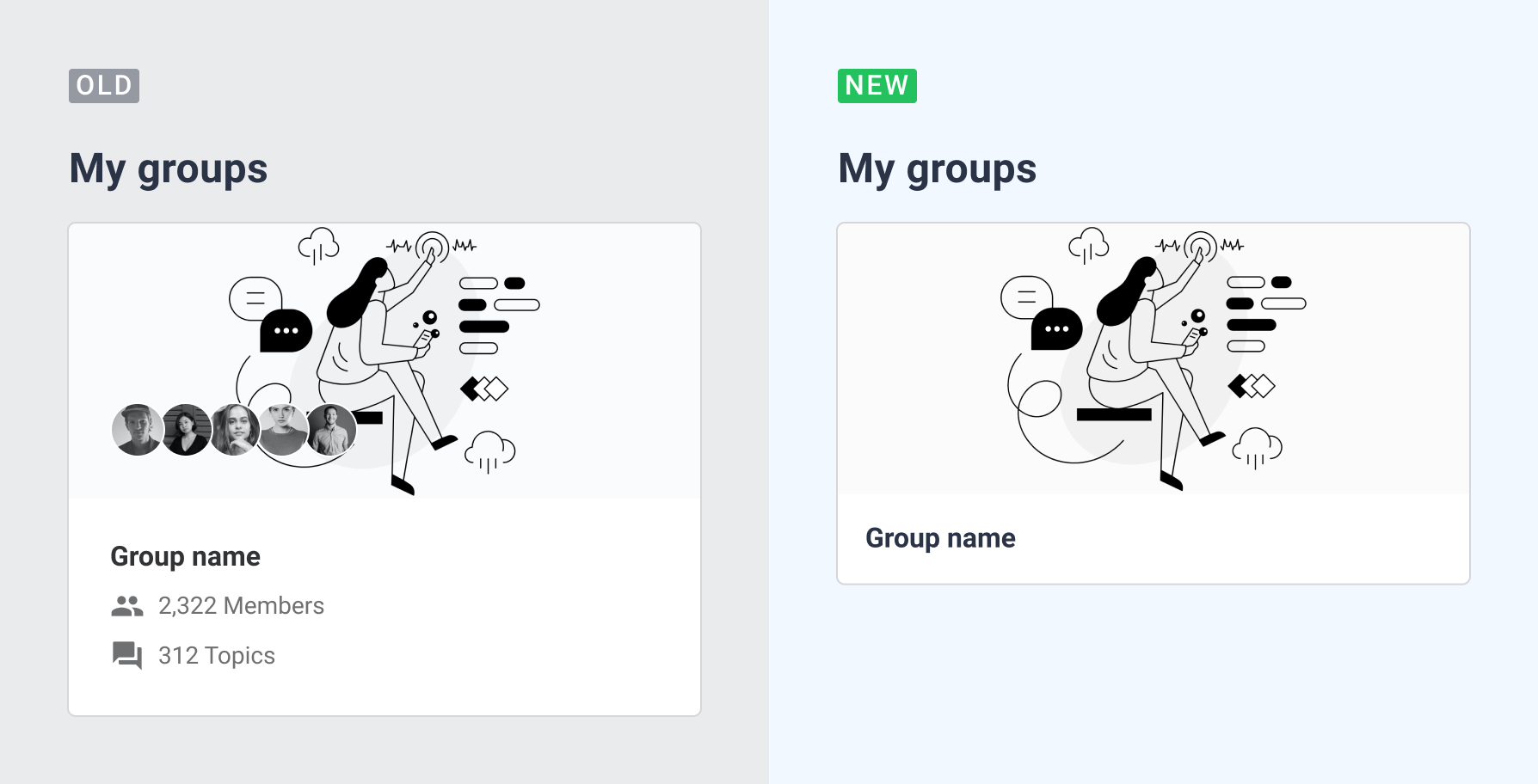
In the My groups section we:
- Removed the number of topics, members and avatars to have a simpler cleaner UI

Please as always share any feedback or question you may have with us :)