この記事で紹介している方法は、カスタムでHTML/Javascriptのコーディングを行うため、標準での動作保証をするものではありません。
添付のコードについてもサンプルのため、コードの動作に関するご質問はお受けできないことをご了承ください。
コミュニティの便利なウィジェットとして、クイックリンクがありますが、現状ではログインユーザーのロールによってクイックリンクの表示の出し分けを行うことができません。(ナレッジベースやコミュニティウィジェットの中身はセクションの設定によって動的に出し分けができます)
今後のロードマップで、ロールによるページ上の出し分けの自由度が上がる予定もありますが、今回はそのような動的な表示の方法をHTMLウィジェットを利用して行う方法をご紹介します。
この方法を応用すれば、特定のロールやランクの人に対して特別なメッセージを表示するなどもできるようになります。
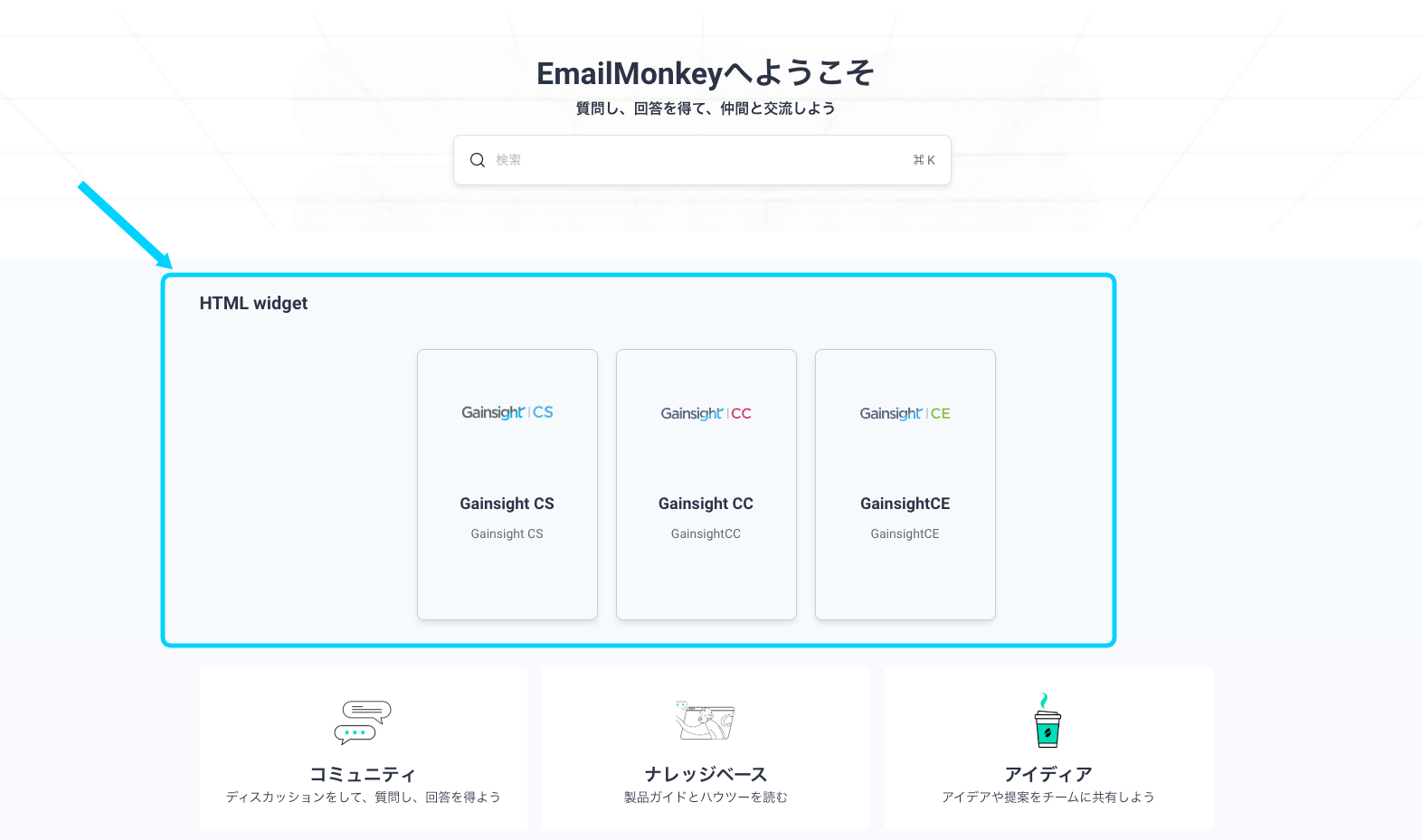
作成するウィジェットのイメージ

この画像の、HTML Widgetの中に表示されている内容を、ログインユーザーのロールによって出し分けをします。
設定方法
htmlファイルの中身の編集
添付されているzipファイル内のsample.htmlファイルをテキストエディタなどで開き、中身を確認してください。
(仕様上htmlファイルが添付できないため、zipにしています。必要に応じて.txtを削除してください)
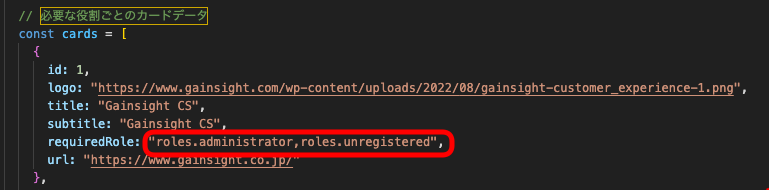
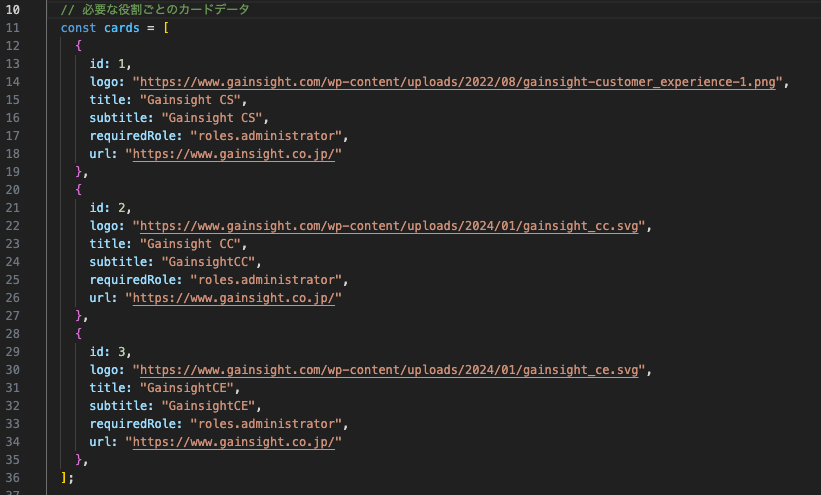
10行目〜36行目までに、カードの中身に表示したいロゴやメッセージ、リンク先のURLなどを定義します。必要に応じて要素を増やしてください。

requiredRolesに記載されている内容が、ログインユーザーのロールのタイトルと一致するように記載してください。(例 ロール名がCustom roleの場合、そのままCustom Roleと記載します)
仕様上、HTMLウィジェット上でのコードに日本語文字が使えないため、ロールのタイトルは英数字で定義してください。
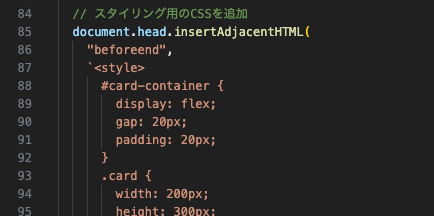
カードのデザインは84行目移行のcssの記載を編集すればデザインの編集をすることができます。

ユーザー情報を取得する仕組み
Gainsight CCのコミュニティでは、insidedDataという変数を利用して、ログインしたユーザーや表示しているページの情報などを取得し、カスタムコードで利用することができます。
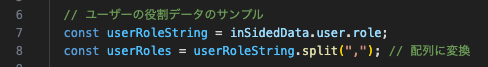
コード上では7行目で取得しています。変数の中身はユーザーのロールのカンマ区切りでの配列の形式になっています。

その他にも、ユーザーの名前やランクを取得することもできます。仕様については以下の記事を参考ください。
ウィジェットの配置
詳しい操作方法は以下の記事をご参考ください。
管理者権限でコミュニティへログインし、Customizeモードに変更します。
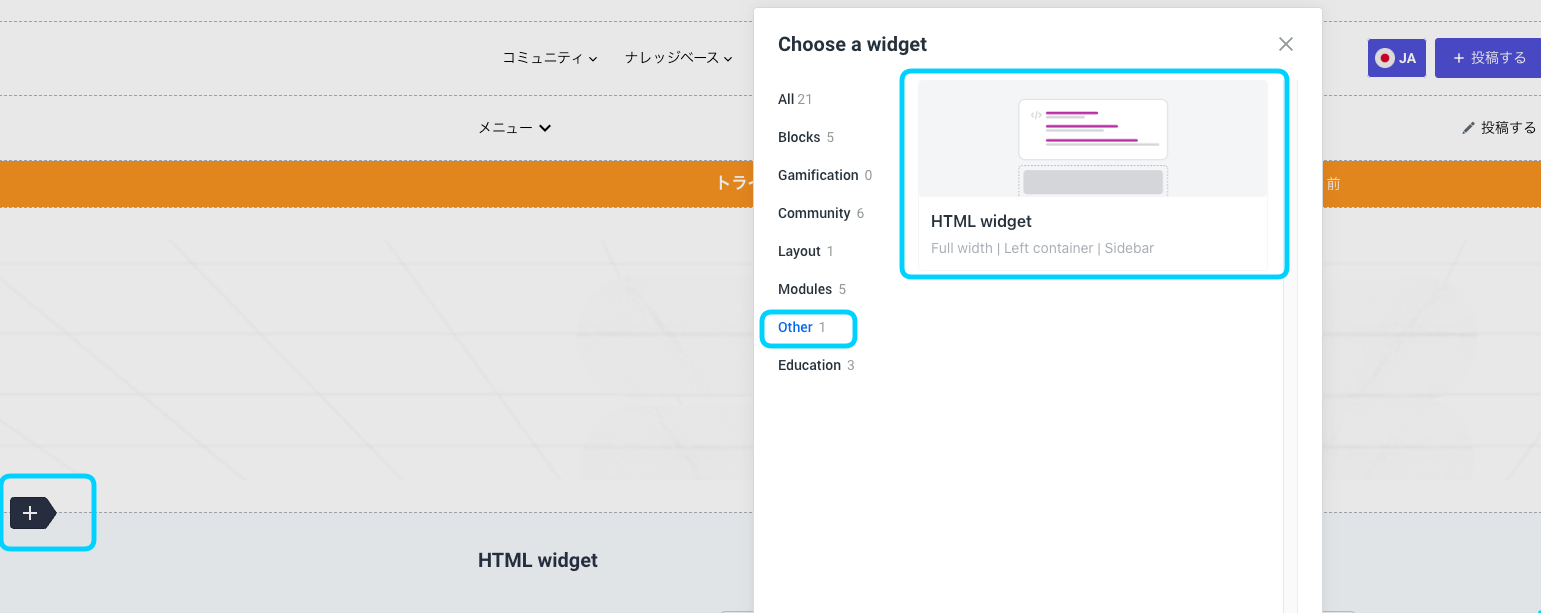
ウィジェットを配置したい箇所にの+アイコンから、Otherカテゴリ内のHTMLウィジェットを選択します。

HTMLウィジェットにマウスオーバーし、✐マークから編集を行います。

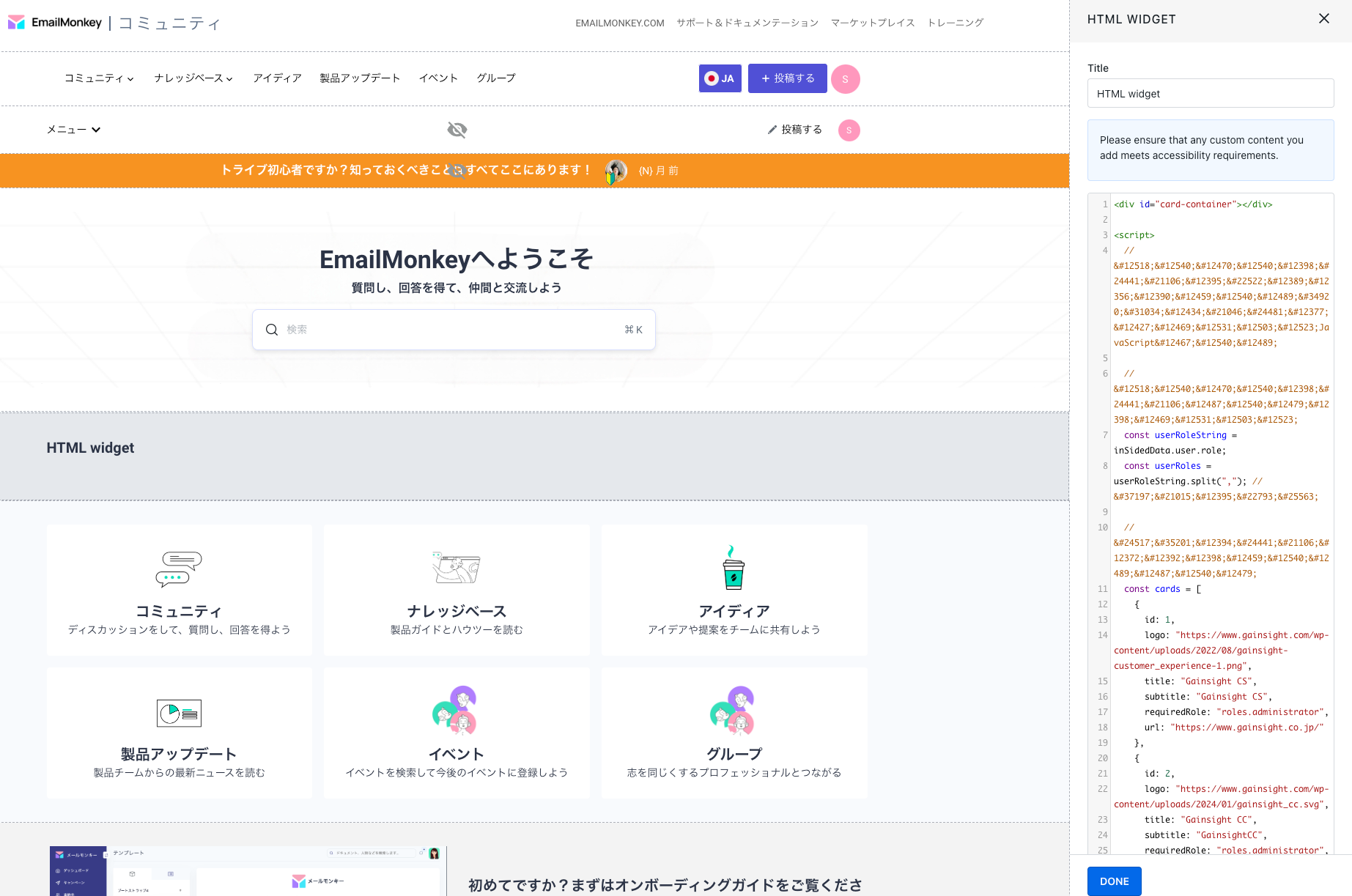
以下のように、画面右側にコードを記載する箇所が表示されるので、編集したhtmlファイルの中身をコピー&ペーストします。

Doneを押して保存し、Publishすることで変更を反映することができます。
これで、ログインしたユーザーのロールでカードを出し分けるウィジェットを追加できました!
他にも、こんな事もできるよ!というアイデアなどがあれば是非コメントください!