What is the in-page widget?
The in-page widget is a list of topics from the community that you can insert directly within pages of your website using an embed code.
🛠️ Questions about installation
Does the in-page widget use a separate embed code from the conversational widget?
No - both widgets are served by a single embed code. Once you've added the embed code to a page, the conversational widget will load. Then, you just need follow the additional instructions to install the in-page widget.
How much effort does it take to install the in-page widget on my webpages?
In total, probably about an hour. The in-page widget requires just a little more effort to install than the conversational widget, since it requires you to set up a container within the HTML of your pages. Add in a bit of extra time on your side for testing, and you’re looking at roughly just under half a morning's work.
Is it possible to use only the in-page widget?
Yes! Find out how to use only the in-page widget.
🎮 Questions about look and feel / behaviour
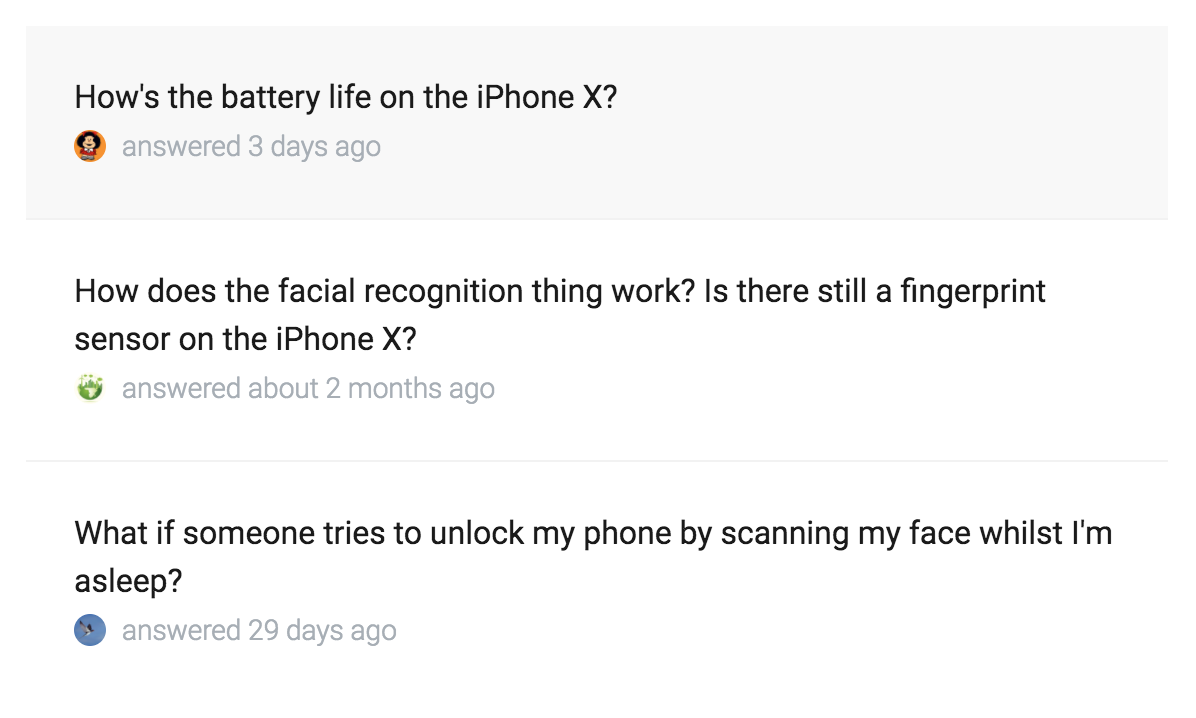
What information about each topic is shown in the in-page widget?
For each topic, the widget displays the topic title, the relative time since the topic was last active, and the avatar of the user who last posted in the topic.
What aspects of the in-page widget can I customize?
The in-page widget uses the same styling configuration as the conversational widget.
Specifically, the topics in the list use the ‘card’ styling - so you can customize the topic title text color, metadata text color, the color of the border between each topic row, and the style of the avatars. The height of the widget is fixed (based on the number of topics).
How many topics are shown in the in-page widget?
At the moment, the in-page widget only displays up to three topics - even if there are more than three topics found in the automatic search or added to the page using the content configuration tool.
What happens when a user clicks a topic in the in-page widget?
The conversational widget pops up to show the details of the topic.
Does the in-page widget automatically adjust to various screen sizes?
Yes, the in-page widget is fully responsive and looks great on mobile, tablet, and desktop screens - it adjusts to take up 100% of the width of the HTML container you place it in.