この記事は、コミュニティ管理者と管理者がDestination.のカスタマイズモードでメガメニューウィジェットを設定するのに役立ちます。
概要
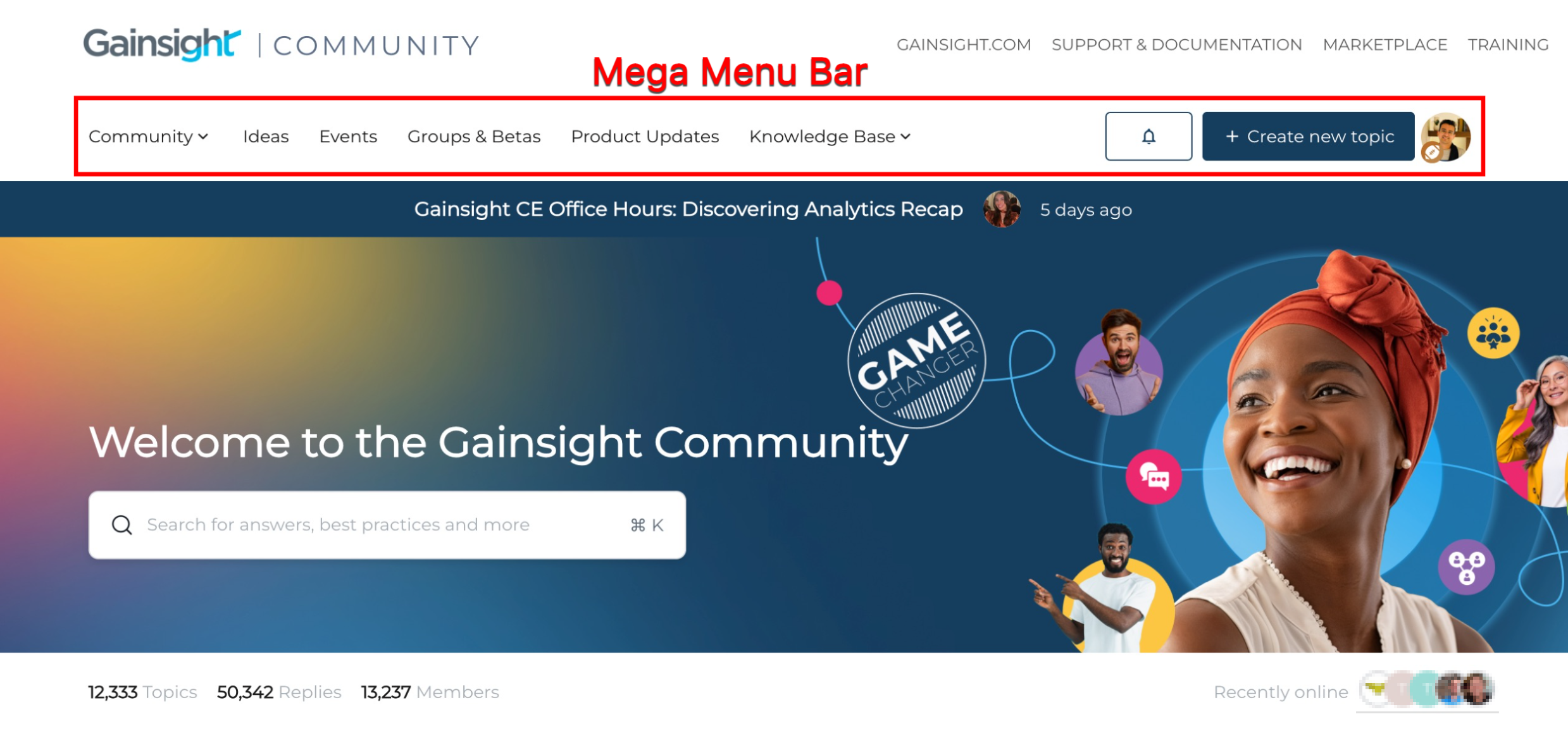
コミュニティのメガメニューバーは、コミュニティユーザーのメインナビゲーションとして機能します。 このメニューバーにより、ユーザーはコミュニティの主要なセクションに簡単にアクセスできます。 コミュニティのカスタマイズモードで、ウィジェットを使ってメガメニューバーを設定できます。

メガメニューウィジェットを設定する。
メガメニューウィジェットには4つのセクションがあります: CONTENT, IMAGE, LAYOUTそしてSTYLEです。 各セクションでは、ナビゲーション要素を設定し、メガメニューバーの好みのスタイルを設定することができます。
コンテンツを設定する
コンテンツセクションには、コントロールで作成されたすぐに使えるページとカスタマイズされたページのリストが表示されます。 このセクションは、コミュニティのユーザーがコミュニティのメインページに簡単にアクセスできるようにします。
コンテントセクションを設定するには:。
- 宛先にログインします。
- をクリックします。Customizeをクリックします。.カスタマイズモードが有効になります。

- メガメニューウィジェットにカーソルを合わせます。
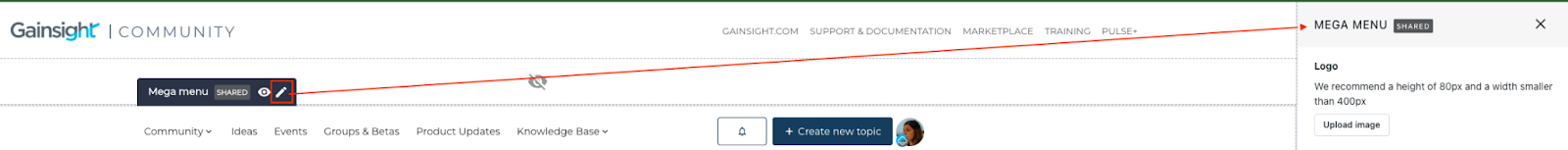
- をクリックする。鉛筆アイコンをクリックする。 アイコンをクリックします。 メガメニューのスライドアウトパネルが表示されます。

- コンテンツセクションを展開します。 コミュニティモジュールのリストが表示されます。
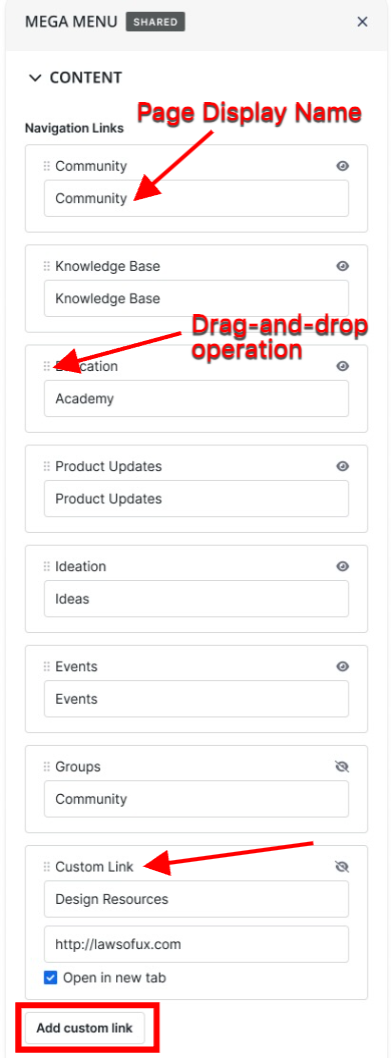
- その中のCONTENT セクションで、以下のアクションを実行できます。 セクションで、以下のアクションを実行できます:
- 既存のモジュールの表示名を編集する。
- アイアイコンを使用して、各項目の表示/非表示を管理します。
- ドラッグ・アンド・ドロップ操作でページの表示順序を並び替える。
- カスタムリンクを追加します。 追加するには
- カスタムリンクを追加カスタムリンクを追加をクリックします。 カスタムリンクパネルが追加されます。
- カスタムリンクパネルで、カスタムリンクの名前とURLを入力します。
- (オプション)を選択します。 を選択します。新しいタブで開くチェックボックス をチェックする。

- DONEをクリック
- 公開をクリックします。. 変更は公開され、コミュニティ・ユーザーに見えるようになります。

画像を設定する。
画像セクションでは、ナビゲーション要素の横に希望のビジュアルを表示することができます。 会社やコミュニティのロゴ、またはアップロードしたい画像でもかまいません。
画像セクションを設定するには:
- メガメニュー・ウィジェットで、画像セクションを展開します。
- 以下のオプションのいずれかを選択する:
- ブランディングから継承したロゴを表示する。: このオプションは、ブランディング設定オプションで割り当てられたロゴを入力します。

- 別の画像を表示する。: このオプションでは、ローカルドライブから画像をアップロードすることができます。 ロゴ画像をアップロードするには
- 画像をアップロード.をクリックします。
- ローカルドライブから画像を選択し、アップロードする。
- (オプション)必要に応じて画像をトリミングします。
- をクリックします。保存をクリックします。.

- 画像はありません。: このオプションは、ナビゲーションバーに画像を表示しません。

- ブランディングから継承したロゴを表示する。: このオプションは、ブランディング設定オプションで割り当てられたロゴを入力します。
- DONEをクリック
- Publishをクリック
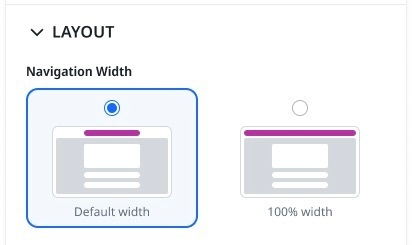
レイアウトを構成する.
レイアウトセクションでは、メガメニューウィジェットでナビゲーションページがどのように表示されるかを選択できます。
レイアウトセクションを設定するには:。
- メガメニュー・ウィジェットで、レイアウトセクションを展開します。
- 以下のオプションのいずれかを選択する:
- デフォルトの幅:このオプションは、コミュニティページのコンテンツ幅全体にナビゲーションページを表示します。
- 100%幅:このオプションはコミュニティページのコンテンツ幅全体にナビゲーションページを表示します。: このオプションはコミュニティページの幅全体にナビゲーションページを表示します。

- クリックDONE.。
- クリック公開..
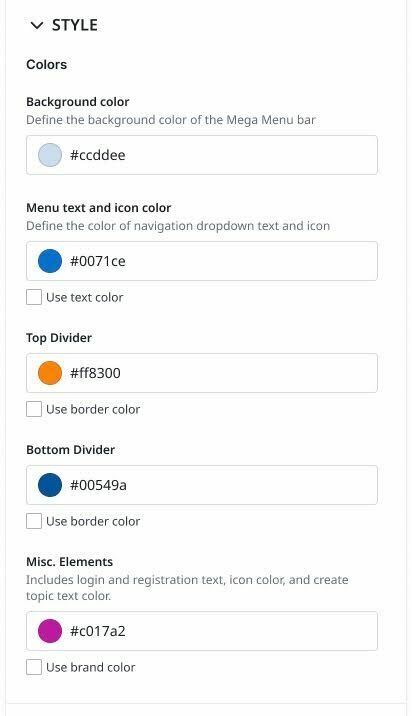
スタイルを設定する。
重要: STYLE セクションのリリースに伴い、メガメニューウィジェットのCustomization >; ナビゲーションページは非推奨です。 Control にアクセスできるユーザは、このウィジェットを通してカラースタイルを変更することができます。
スタイルセクションでは、メガメニューウィジェットのテキスト、アイコン、ボーダー、その他の要素のカラースタイルを変更できます。
STYLEセクションを設定するには:。
- メガメニューウィジェットで、STYLEセクションを展開します。
- またスタイルセクションでは、次のオプションが利用できます。 セクションでは、以下のオプションが利用可能です:
- Backgournd Color:メガメニューウィジェットの背景色を設定します。
- Menu text and icon color:ウィジェットに表示されるテキストとアイコンの色を設定します。 デフォルトのテキスト色を使用するチェックボックスを選択すると、デフォルトのに戻ります。 Colors設定で設定します。
- Top Divider:ウィジェットの上部のボーダーの色を設定します。 デフォルトのボーダーカラーに戻すには、Use border colorチェックボックスを選択します。
- Bottom Divider:ウィジェットのボトムボーダーの色を設定します。 Use border color チェックボックスを選択すると、デフォルトのボーダーカラーに戻ります。
- Misc. Element: ログインと登録の文字色(ログアウト時)、作成とアイコンの文字色(ログアウト時)を設定します。 を選択してください。ブランドカラーを使用するチェックボックスを選択します。 チェックボックスをクリックして、ブランド設定から色を入力します。

- DONEをクリック
- Publishをクリック
ご質問やご意見がございましたら、docs@gainsight.com までメールをお送りいただくか、この記事への返信をお願いいたします。