この記事は、コミュニティでヘッダーウィジェットを設定するために、コミュニティ管理者と管理者をガイドします。
概要
ヘッダーウィジェットはメガメニューウィジェットの上に配置され、異なる企業のウェブサイト間で一貫性を持たせるために広く使用されています。 会社のロゴ、主要なナビゲーションリンク、重要なメッセージなどの要素をフィーチャーすることで、まとまりのあるブランド体験を維持するのに役立ちます。
さらに、組織は、ブランドの全体的なコミュニケーション戦略に沿ったプロモーション、イベント、または最新情報を紹介するために使用します。 ブランド・アイデンティティを前面に押し出しながら、ユーザーがさまざまなセクション間を簡単に移動できるようにします。

ヘッダーウィジェットを設定する
重要: ヘッダーウィジェットの構成設定は、現在ControlとDestinationの両方で利用できます。 Destinationでの機能採用と顧客からのフィードバックに基づき、このウィジェット設定は将来的にControlから廃止される予定です。 非推奨の正確なスケジュールはまだ検討中であり、シームレスな移行を確実にするため、決定次第お知らせします。
コミュニティ プラットフォームには、設定可能な標準ヘッダーが付属しています。 このヘッダーは左上のロゴと右上のテキストリンクで構成され、あなたのコミュニティへリンクします。 ほとんどの場合、これはあなたの会社の一般的なウェブサイトへのリンクです。
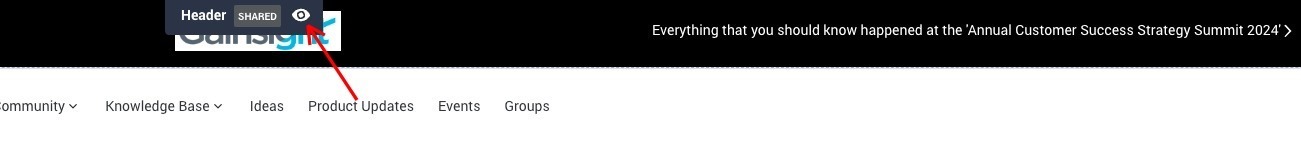
ヘッダーウィジェットを設定する前に、ウィジェットの可視性を確認することが重要です。 ヘッダー・ウィジェットの可視性を管理するには:
- コミュニティにログイン。
- (オプション)Customizeをクリック
- (オプション)ウィジェットにカーソルを合わせてアイアイコンをクリックすると、ヘッダーウィジェットがあなたのコミュニティで表示されます。 このアイコンを使用すると、作業中にコミュニティユーザーにヘッダーを見せたくない場合に、ヘッダーの可視性を管理することができます。

- (オプション)Publishをクリックするとヘッダーウィジェットが表示されます。
ヘッダーウィジェットを設定するには:
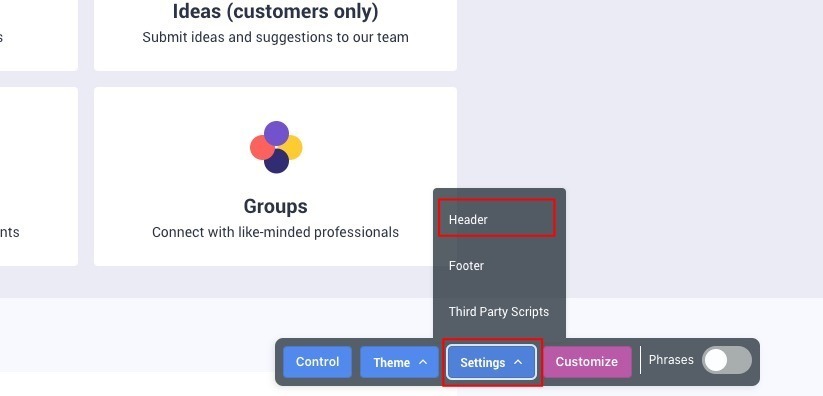
- Settingsドロップダウンリストより、 Headerを選択します。 HEADER設定スライドアウトパネルが表示されます。

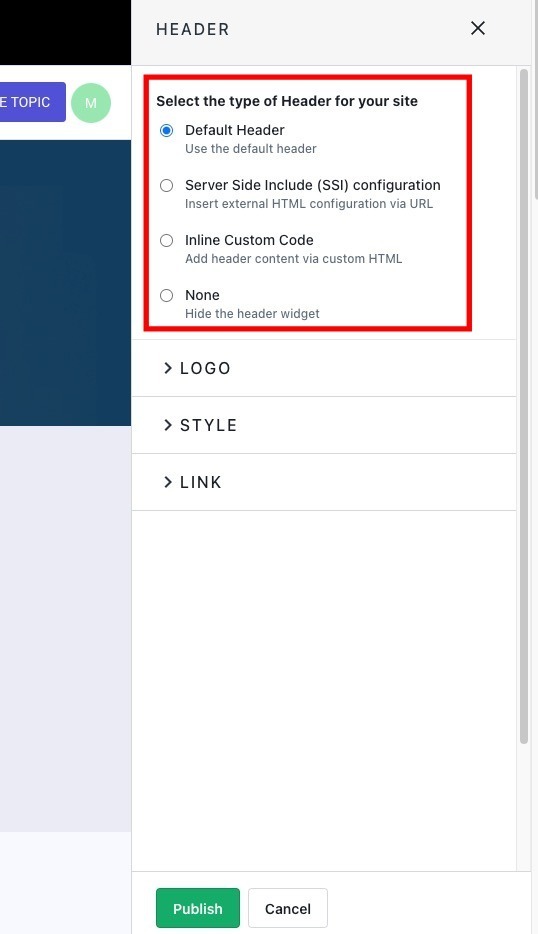
- コミュニティで設定したいヘッダーウィジェットオプションを選択して設定します。 以下のオプションがあります:
- DefaultHeader - これはあなたのコミュニティで利用可能なデフォルトのヘッダー構成です。 この設定は要件に応じて変更することができます。 このデフォルトの構成を変更する方法の詳細については、デフォルトのヘッダーを構成する この記事のセクションを参照してください。
- サーバーサイドインクルード(SSI)の設定 - このオプションでは、SSIファイルを使用して会社のヘッダーをインクルードすることができます。
header.htmlおよびhead_include.htmlファイルをCustomer Communitiesプラットフォームに注入できます。 SSIファイルの追加に関する詳細は、How To Include SSI Files On Your Communityの記事を参照してください。 - インラインカスタムコード - このオプションでは、カスタムHTMLコードを使用して会社ヘッダーを再作成することができます。
- 注意: カスタムコードについては、専門のウェブ開発者に依頼することをお勧めします。 Gainsightのサポートではカスタムコードの問題をサポートすることができませんので、ご自身の責任において慎重にコードを挿入してください。 コードを公開する前にテストするには、ステージング環境を使用してください。
- なし - このオプションを使うと、コミュニティからヘッダーウィジェットを削除できます。

- Publishをクリックするとヘッダーウィジェットは正常にパブリッシュされます
デフォルトのヘッダーを設定する
デフォルトのヘッダーウィジェット設定を変更するには:
- HEADERウィジェットのスライドアウトパネルで、Default Headerを選択します。
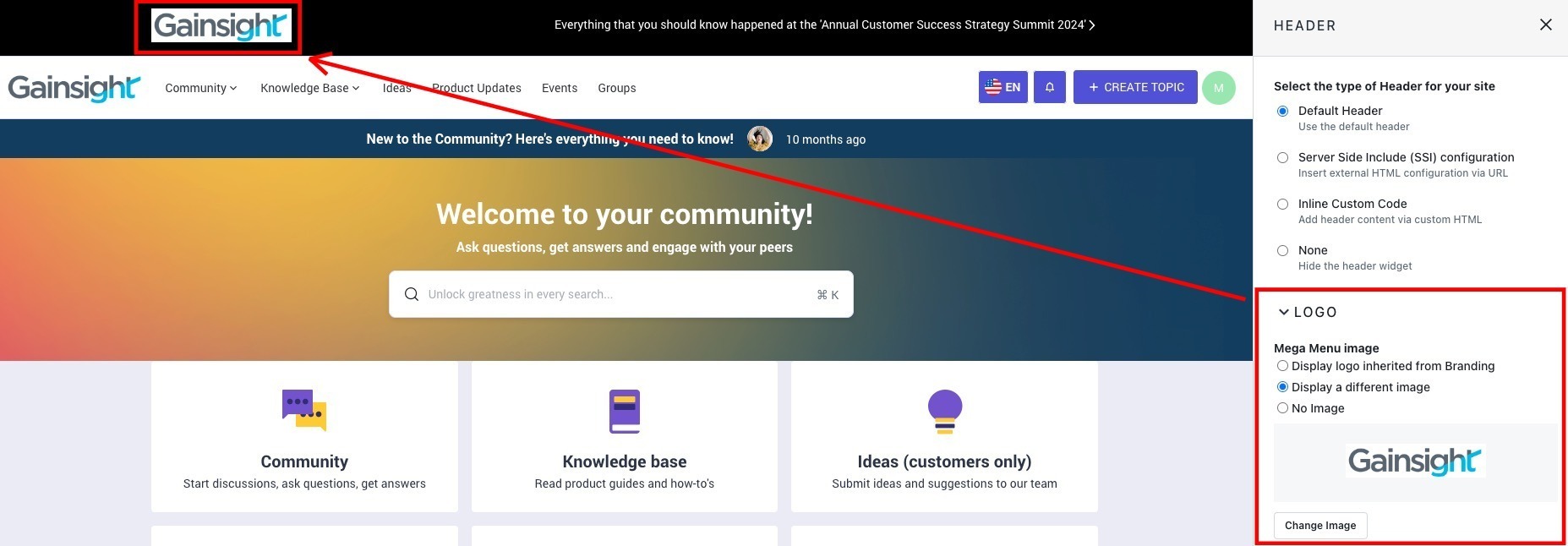
- LOGOセクションで、以下のオプションのいずれかを選択する:
- ブランディングから継承したロゴを表示する: ブランディング要素設定でアップロードされたロゴを使用します。
- 別の画像を表示する: ローカルドライブから画像をアップロードします。
- 画像なし: ウィジェットから画像を削除する。

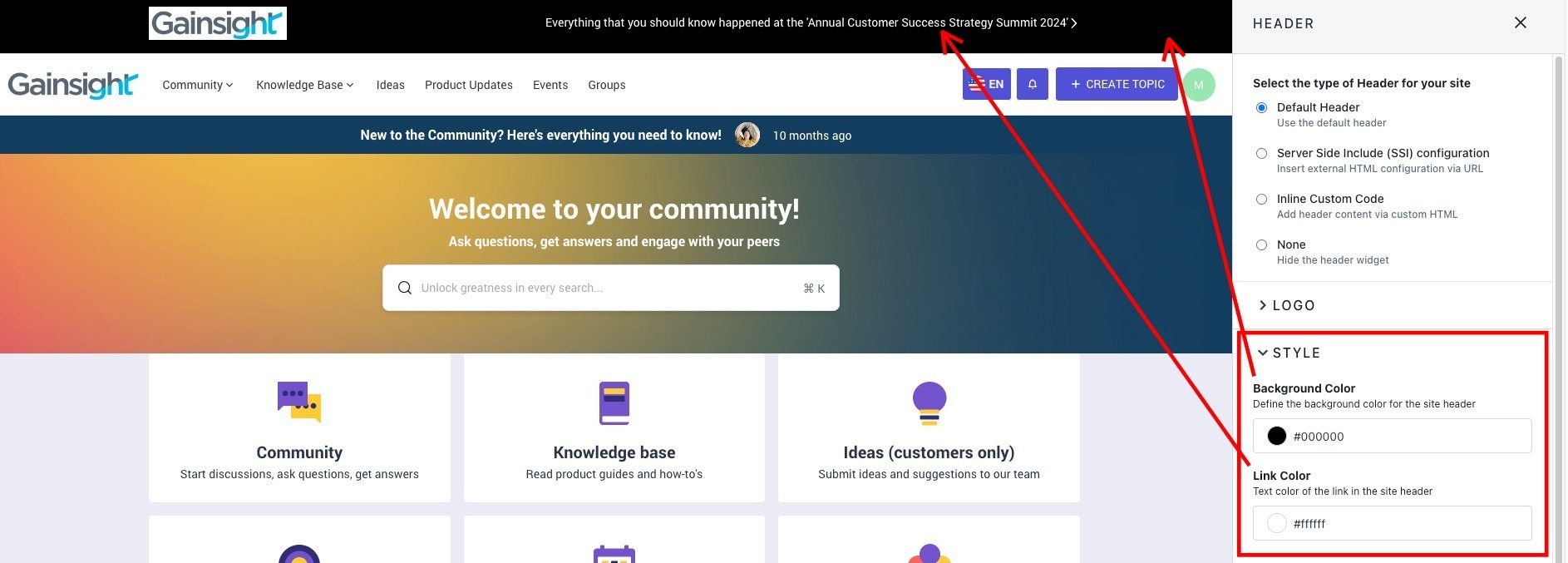
- STYLEセクションで、以下のオプションのいずれかを選択します:
- 背景色: ウィジェットの背景色を変更します。
- リンクの色: LINKセクションで設定されたリンクの色を変更します。

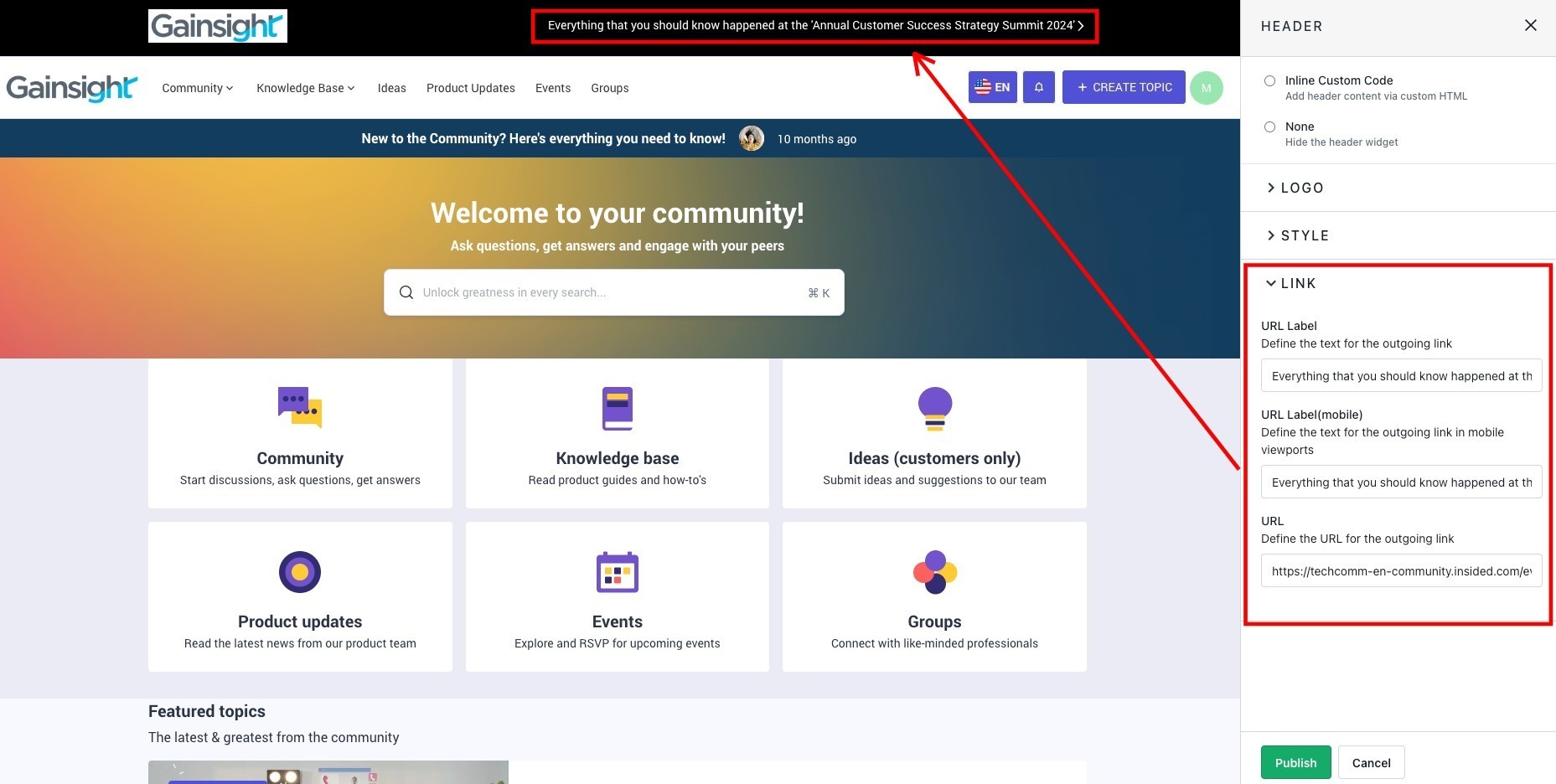
- LINKセクションで、以下のオプションのいずれかを選択します:
- URL Label: リンクのラベルテキストを定義します。
- URL: ラベル・テキストがリンクされる発信リンクを入力するためのスペースを提供する。

- Publishをクリックするとデフォルトのヘッダーウィジェットが正常にパブリッシュされます。
ご質問やご意見がございましたら、docs@gainsight.com までメールをお送りください。